给定一个由 '1'(陆地)和 '0'(水)组成的的二维网格,计算岛屿的数量。一个岛被水包围,并且它是通过水平方向或垂直方向上相邻的陆地连接而成的。你可以假设网格的四个边均被水包围。
示例 1:
输入:
11110
11010
11000
00000
输出: 1
示例 2:
输入:
11000
11000
00100
00011
输出: 3
var numIslands = function(grid) { if(grid===null || grid.length===0) return 0; let c = grid.length; let k = grid[0].length; let step = 0; for(let i=0; i<c; i++){ for(let j=0; j<k; j++){ if(grid[i][j]==1){ step++ dfs(grid, i, j) } } } function dfs(grid, i, j){ if(i<0 || i>=c || j<0 || j>=k || grid[i][j]==0){ return; } // 最关键 if(grid[i][j]==1) grid[i][j] = 0; dfs(grid, i+1, j) dfs(grid, i-1, j) dfs(grid, i, j+1) dfs(grid, i, j-1) } return step };
/** * @param {character[][]} grid * @return {number} */ var numIslands = function(grid) { if(grid===null || grid.length===0) return 0; let c = grid.length; let k = grid[0].length; let res = 0; let list = []; for(let i=0; i<c; i++){ for(let j=0; j<k; j++){ if(grid[i][j] == 1){ res ++; grid[i][j] = 0; list.push([i, j]) while(list.length){ let [i, j] = list.shift(); if(i-1>=0 && grid[i-1][j]==1) { list.push([i-1, j]); grid[i-1][j] = 0; } if(i+1<c && grid[i+1][j]==1) { list.push([i+1, j]); grid[i+1][j] = 0; } if(j-1>=0 && grid[i][j-1]==1) { list.push([i, j-1]); grid[i][j-1] = 0; } if(j+1<k && grid[i][j+1]==1) { list.push([i, j+1]); grid[i][j+1] = 0; } } } } } return res };
你现在手里有一份大小为 N x N 的『地图』(网格) grid,上面的每个『区域』(单元格)都用 0 和 1 标记好了。其中 0 代表海洋,1 代表陆地,你知道距离陆地区域最远的海洋区域是是哪一个吗?请返回该海洋区域到离它最近的陆地区域的距离。
我们这里说的距离是『曼哈顿距离』( Manhattan Distance):(x0, y0) 和 (x1, y1) 这两个区域之间的距离是 |x0 - x1| + |y0 - y1| 。
如果我们的地图上只有陆地或者海洋,请返回 -1。
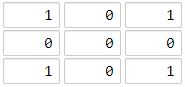
示例 1:

输入:[[1,0,1],[0,0,0],[1,0,1]] 输出:2 解释: 海洋区域 (1, 1) 和所有陆地区域之间的距离都达到最大,最大距离为 2。
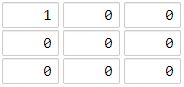
示例 2:

输入:[[1,0,0],[0,0,0],[0,0,0]] 输出:4 解释: 海洋区域 (2, 2) 和所有陆地区域之间的距离都达到最大,最大距离为 4。
提示:
1 <= grid.length == grid[0].length <= 100grid[i][j]不是0就是1
/** * @param {number[][]} grid * @return {number} */ var maxDistance = function(grid) { // 先排除所有均为海洋 if (grid.every(v => v.every(vv => vv === 0))) return -1 if (grid.every(v => v.every(vv => vv === 1))) return -1 let count = 0 const m = grid.length const n = grid[0].length while (1) { // 检查是否还有海洋 if (grid.every(v => v.every(vv => vv !== 0))) return count // 包含海洋, 此时开始检测陆地进行拓展 count++ grid.forEach((v, i) => v.forEach((vv, j) => { if (vv !== count) return if (i > 0 && grid[i - 1][j] === 0) grid[i - 1][j] = count + 1 if (i < m - 1 && grid[i + 1][j] === 0) grid[i + 1][j] = count + 1 if (j > 0 && grid[i][j - 1] === 0) grid[i][j - 1] = count + 1 if (j < n - 1 && grid[i][j + 1] === 0) grid[i][j + 1] = count + 1 }) ) // console.log(grid) } // let str = grid.toString(); // let str = JSON.stringify(grid); // let res =0; // if(!(str.indexOf("1")>=0 && str.indexOf("0")>=0)) { // return -1 // } // let c = grid.length; // let k = grid[0].length; // for(let i=0; i<c; i++){ // for(let j=0; j<k; j++){ // let item = grid[i][j]; // if(item == 0){ // bianli(item, i, j, step=0, grid) // } // } // } // // var bianli = function(item, i, j, step, grid){ // function bianli(item, i, j, step, grid){ // let c = grid.length; // let k = grid[0]; // if(i<0 || i>c || j<0 || j>k || grid[i][j]==1){ // res= step; // return // } // step++ // bianli(item, i+1, j, step, grid); // bianli(item, i-1, j, step, grid); // bianli(item, i, j+1, step, grid); // bianli(item, i, j-1, step, grid); // } // return 2*res };
/** * @param {number[][]} grid * @return {number} */ const dx = [0,1, 0, -1] const dy = [1, 0, -1, 0] var maxDistance = function(grid) { const map = grid.slice().map(i => i.slice()) const n = grid.length const m = grid[0].length let tempMap = grid.slice().map(i => i.slice()) const que = [] function bfs() { while(que.length !== 0) { const { x, y, step } = que.shift() if (map[x][y] === 0) { map[x][y] = step } else { if (map[x][y] <= step) { continue } else { map[x][y] = step } } // console.log(x, y, step) for(let i = 0; i < 4; i++) { const xx = x + dx[i] const yy = y + dy[i] if (xx < 0 || xx >= n || yy < 0 || yy >= m) continue if (tempMap[xx][yy] === -1) continue if (grid[xx][yy] === 0) { tempMap[xx][yy] = -1 que.push({ x: xx, y: yy, step: step + 1 }) } } } } for(let i = 0; i < n; i++) { for(let j = 0; j < m; j++) { if (grid[i][j] === 1) { tempMap = grid.slice().map(i => i.slice()) que.push({x: i, y: j, step: 0}) bfs() } } } let ans = 0 for(let i = 0; i < n; i++) { for(let j = 0; j < m; j++) { if (grid[i][j] === 0) { ans = Math.max(ans, map[i][j]) } } } if (ans === 0) return -1 return ans };
有一个二维矩阵 grid ,每个位置要么是陆地(记号为 0 )要么是水域(记号为 1 )。
我们从一块陆地出发,每次可以往上下左右 4 个方向相邻区域走,能走到的所有陆地区域,我们将其称为一座「岛屿」。
如果一座岛屿 完全 由水域包围,即陆地边缘上下左右所有相邻区域都是水域,那么我们将其称为 「封闭岛屿」。
请返回封闭岛屿的数目。
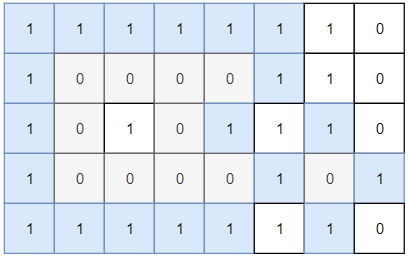
示例 1:

输入:grid = [[1,1,1,1,1,1,1,0],[1,0,0,0,0,1,1,0],[1,0,1,0,1,1,1,0],[1,0,0,0,0,1,0,1],[1,1,1,1,1,1,1,0]] 输出:2 解释: 灰色区域的岛屿是封闭岛屿,因为这座岛屿完全被水域包围(即被 1 区域包围)。
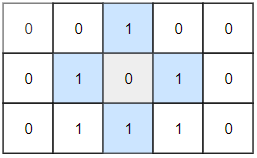
示例 2:

输入:grid = [[0,0,1,0,0],[0,1,0,1,0],[0,1,1,1,0]] 输出:1
示例 3:
输入:grid = [[1,1,1,1,1,1,1],
[1,0,0,0,0,0,1],
[1,0,1,1,1,0,1],
[1,0,1,0,1,0,1],
[1,0,1,1,1,0,1],
[1,0,0,0,0,0,1],
[1,1,1,1,1,1,1]]
输出:2
提示:
1 <= grid.length, grid[0].length <= 1000 <= grid[i][j] <=1
// 这是我写的,死循环
const goto=(i, j, grid, flag)=>{
if(i<0 || j<0 || i>grid.length-1 || j>grid[0].length-1){
return;
}
if(grid[i][j]===1){
flag++;
return;
}
// 会在下面2个地方死循环
goto(i+1, j, grid, flag);
goto(i-1, j, grid, flag)
goto(i, j+1, grid, flag)
goto(i, j-1, grid, flag)
if(flag===4){
return true
}else{
return false
}
}
var closedIsland = function(grid) {
let count = 0, flag = 0;
for(let i=0; i<grid.length; i++){
let grid1 = grid[i];
for(let j=0; j<grid1.length; j++){
let item = grid1[j];
if(item === 0){
let res = goto(i, j, grid, flag);
if(res) count++
}
}
}
return count;
};
/** * @param {number[][]} grid * @return {number} */ const dx = [0, 1, 0, -1] const dy = [1, 0, -1, 0] var closedIsland = function(grid) { function bfs(x, y) { let flag = true const que = [[x, y]] while(que.length !== 0) { const [x, y] = que.shift() if (x === 0 || x === grid.length - 1 || y === 0 || y === grid[0].length - 1) flag = false for(let i = 0; i < 4; i++) { const xx = dx[i] + x const yy = dy[i] + y if (xx < 0 || xx >= grid.length) continue if (yy < 0 || yy >= grid[0].length) continue if (grid[xx][yy] === 0) { que.push([xx, yy]) grid[xx][yy] = 1 if (xx === 0 || xx === grid.length - 1 || yy === 0 || yy === grid[0].length - 1) flag = false } } } // console.log(flag) if (flag) return 1 return 0 } let ans = 0 for(let i = 0; i < grid.length; i++) { for(let j = 0; j < grid[i].length; j++) { if (grid[i][j] === 0) { ans += bfs(i, j) // console.log(i, j) } } } return ans };
/** * @param {number[][]} grid * @return {number} */ var closedIsland = function(grid) { let result = 0; var dfs = function(x, y) { grid[x][y] = 1; let r = 1; if (x === 0) { r = 0; } else if (grid[x - 1][y] === 0 && dfs(x - 1, y) === 0) { r = 0; } if (y === 0) { r = 0; } else if (grid[x][y - 1] === 0 && dfs(x, y - 1) === 0) { r = 0; } if (x === grid.length - 1) { r = 0; } else if (grid[x + 1][y] === 0 && dfs(x + 1, y) === 0) { r = 0; } if (y === grid[0].length - 1) { r = 0; } else if (grid[x][y + 1] === 0 && dfs(x, y + 1) === 0) { r = 0; } return r; } for (let i = 0; i < grid.length; i++) { for (let j = 0; j < grid[i].length; j++) { if (grid[i][j] === 0) { result += dfs(i, j); } } } return result; };
来源:力扣(LeetCode)
链接:https://leetcode-cn.com/problems/number-of-islands
著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。