1、AJAX简介:
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术、
无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2、html中的JFrame标签实现简单(伪)ajax请求:
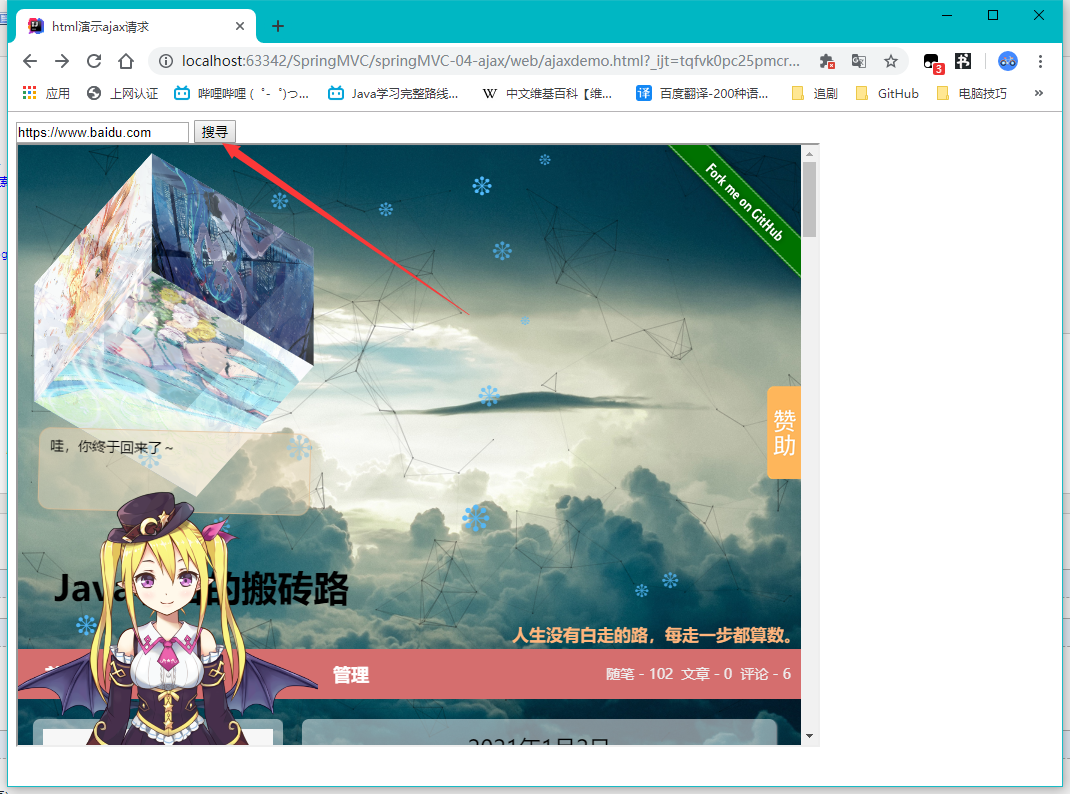
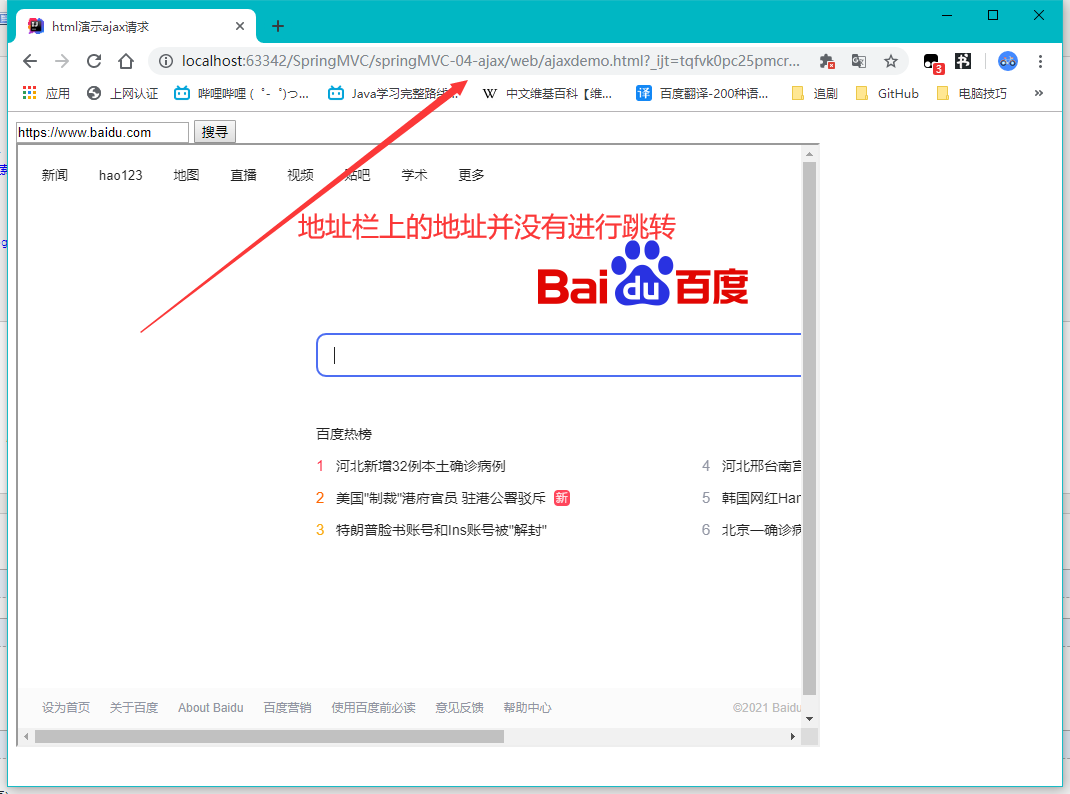
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html演示ajax请求</title> <script> function goto() { let value1 = document.getElementById("input").value; document.getElementById("a1").src = value1; } </script> </head> <body> <div> <input id="input" type="text"> <input type="submit" value="搜索" onclick="goto()"> </div> <div> <iframe src="https://www.cnblogs.com/zhangzhixi" id="a1" width="800px" height="600px"></iframe> </div> </body> </html>
说明:
1、用户在输入框输入网址
2、点击搜索触发onclick事件
3、JS获取输入框的内容(value属性),赋值给 jframe的src属性


利用ajax可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
- …等等
3、原生的ajax请求
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { //1、创建ajax对象 var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2、监听状态的变化 xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } //3、打开连接 xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);//true代表支持异步执行,false为否 //4、发送请求 xmlhttp.send(); } </script> </head> <body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div> <button type="button" οnclick="loadXMLDoc()">修改内容</button> </body> </html>

4、JQuery操作ajax[重点]
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery提供多个与AJAX有关的方法。
- 通过jQuery AJAX方法,您能够使用HTTP Get和HTTP Post从远程服务器上请求文本、
- HTML、XML或JSON-同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery不是生产者,而是大自然搬运工。.
- jQuery Ajax本质就是XMLHttpRequest,对他进行了封装,方便调用!
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
4.1使用最原始的HttpServletResponse处理 , 最简单 , 最通用
1、配置web.xml 和 springmvc的配置文件, 【记得静态资源过滤和注解驱动配置上】
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 自动扫描指定的包,下面所有注解类交给IOC容器管理 --> <context:component-scan base-package="com.zhixi.controller"/> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/jsp/"/> <!-- 后缀 --> <property name="suffix" value=".jsp"/> </bean> </beans>
2、编写ajax的Controller
package com.zhixi.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * @author zhangzhixi */ @Controller public class AjaxController { @RequestMapping("/a1") public void ajaxDemo2(String name, HttpServletResponse response) throws IOException { System.out.println(name); if ("zhangzhixi".equals(name)) { response.getWriter().print("true~"); } else { response.getWriter().print("false~"); } } }
3、导入jquery,可以使用CDN或者下载导入
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>
4、编写index.jsp测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>ajax</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script> <%--<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>--%> <script> function a1() { $.post({ url: "${pageContext.request.contextPath}/a1", data: {'name': $("#txtName").val()}, success: function (data, status) { alert(data); alert(status); } }) } </script> </head> <body> <%--onblur:失去焦点触发事件--%> 用户名:<input type="text" id="txtName" onblur="a1()"/> </body> </html>
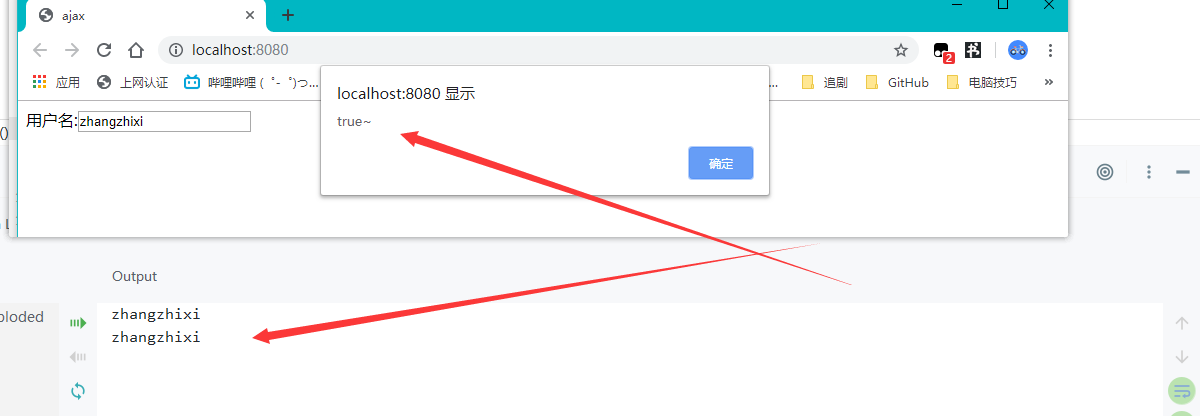
5、启动tomcat测试! 打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一个ajax的请求!是后台返回给我们的结果!测试成功!
提示:如果上面的步骤不成功,可以重新在项目结构中导入jar包,再在maven中clear下项目

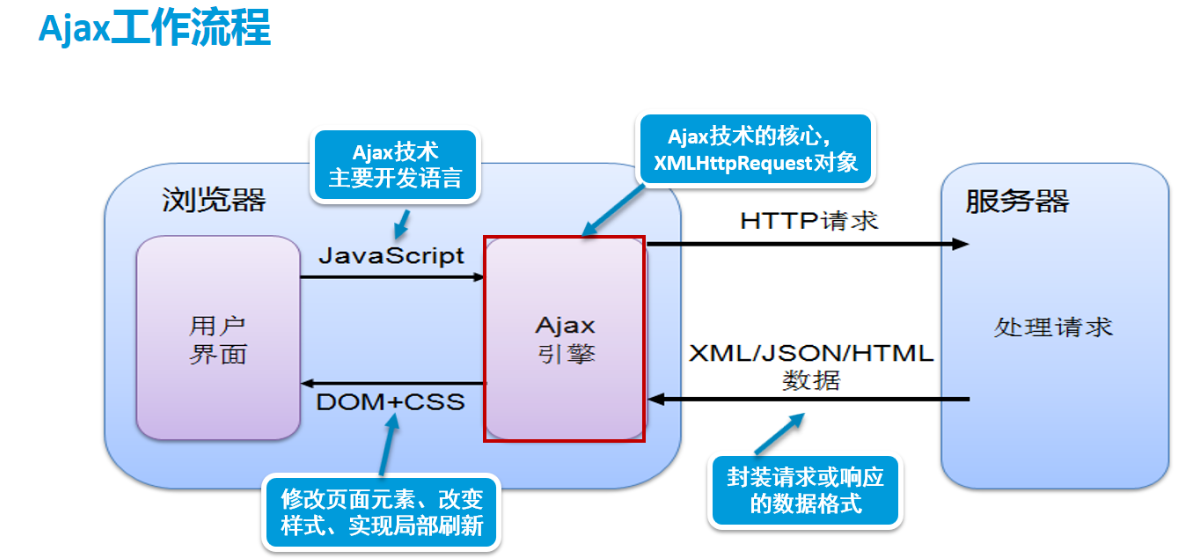
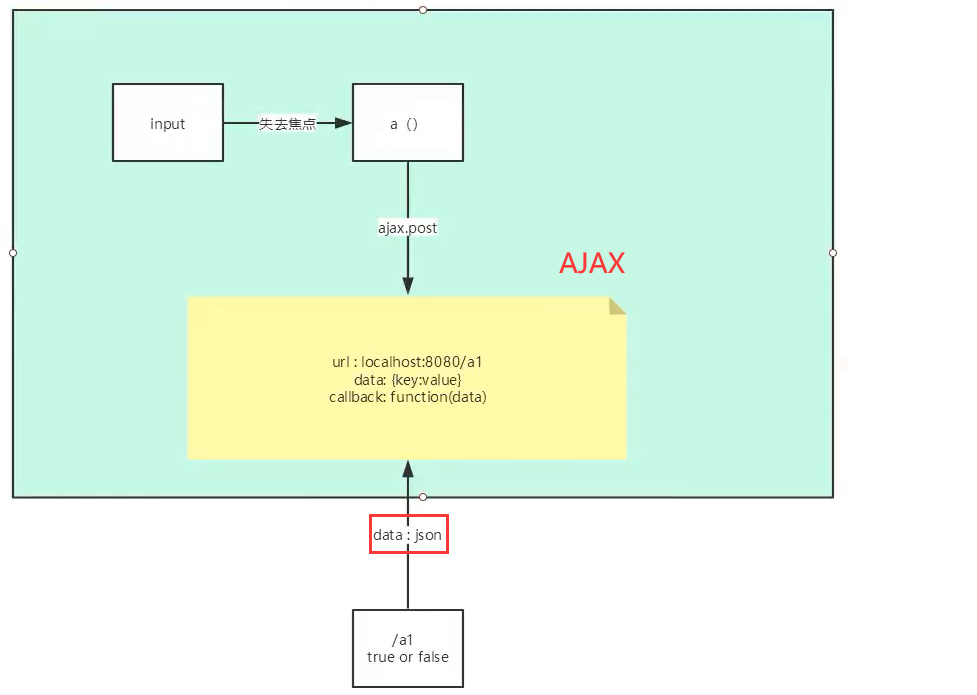
6、 原理:

4.2使用SpringMVC实现
可以参考我的这篇servlet博客(原理类似)再来看下面的:JSON跟JS的通信
实体类User:
@Data @AllArgsConstructor @NoArgsConstructor public class User { private String userName; private int userAge; private String userSex; }
Controller类:创建对象,放到前端展示
@RestController public class AjaxController { @RequestMapping("/a2") public List<User> ajaxDemo2() { List<User> list = new ArrayList<User>(); User user1 = new User("张志喜1", 21, "男"); User user2 = new User("张志喜2", 20, "男"); User user3 = new User("张志喜3", 18, "男"); list.add(user1); list.add(user2); list.add(user3); //由于@RestController注解,将list转成json格式返回 return list; } }
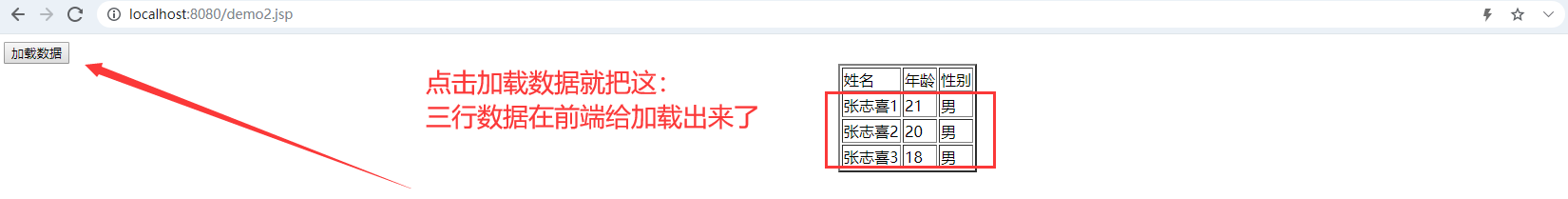
前端页面:接收参数并展示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<%--引入JQuery文件--%>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function () {
// 点击按钮加载时间
$("#but").click(function () {
/*
$.post (url,, param[可以省略],success
*/
$.post("${pageContext.request.contextPath}/a2", function (data) {
// data是从controller中拿到的数据
for (let i = 0; i < data.length; i++) {
// data[i]表示是取到每一个对象
var user = data[i];
// 创建标签
let domTr = document.createElement("tr");
let domTd1 = document.createElement("td");
let domTd2 = document.createElement("td");
let domTd3 = document.createElement("td");
// 给标签赋值
domTd1.innerHTML = user.userName;
domTd2.innerHTML = user.userAge;
domTd3.innerHTML = user.userSex;
// 父标签(tr) 添加子标签(td)
domTr.appendChild(domTd1)
domTr.appendChild(domTd2)
domTr.appendChild(domTd3)
// 父标签(table) 添加子标签(td)
document.getElementById("tab").appendChild(domTr);
}
})
})
})
</script>
</head>
<body>
<input type="submit" value="加载数据" id="but">
<table border="2" align="center" id="tab">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
</table>
</body>
</html>

4.3、网站注册提示效果
Controller类:
1 @RestController 2 public class AjaxController { 3 @RequestMapping(value = "/a3", produces = "text/plain;charset=UTF-8") 4 public String ajaxDemo3(String userName, String userPwd) { 5 String msg = ""; 6 if (userName != null) { 7 if ("admin".equals(userName)) { 8 msg = "ok"; 9 } else { 10 msg = "用户名不正确"; 11 } 12 } 13 if (userPwd != null) { 14 if ("123".equals(userPwd)) { 15 msg = "ok"; 16 } else { 17 msg = "密码不正确"; 18 } 19 } 20 return msg; 21 }
前端实现ajax异步请求页面:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>Title</title> 5 <%--引入JQuery文件--%> 6 <script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script> 7 8 <script type="text/javascript"> 9 function a1() { 10 $.get({ 11 // 1、地址 12 url: "${pageContext.request.contextPath}/a3", 13 // 2、拿到数据库中的数据 14 data: {"userName": $("#txUser").val()}, 15 // 3、成功执行回调函数 16 success: function (data) { 17 if (data.toString() === 'ok') { 18 $("#userInfo").css("color", "green"); 19 } else { 20 $("#userInfo").css("color", "red"); 21 } 22 $("#userInfo").html(data); 23 console.log(data) 24 } 25 }) 26 } 27 28 29 function a2() { 30 $.get({ 31 url: "${pageContext.request.contextPath}/a3", 32 data: {"userPwd": $("#txPwd").val()}, 33 success: function (data) { 34 if (data.toString() === 'ok') { 35 $("#pwdInfo").css("color", "green"); 36 } else { 37 $("#pwdInfo").css("color", "red"); 38 } 39 $("#pwdInfo").html(data); 40 console.log(data) 41 } 42 }) 43 } 44 </script> 45 </head> 46 <body> 47 48 <div> 49 <div> 50 用户名:<input type="text" id="txUser" onblur="a1()"> 51 <span id="userInfo"></span> 52 </div> 53 <div> 54 密码:<input type="password" id="txPwd" onblur="a2()"> 55 <span id="pwdInfo"></span> 56 </div> 57 </div> 58 </body> 59 </html>
实现效果:
