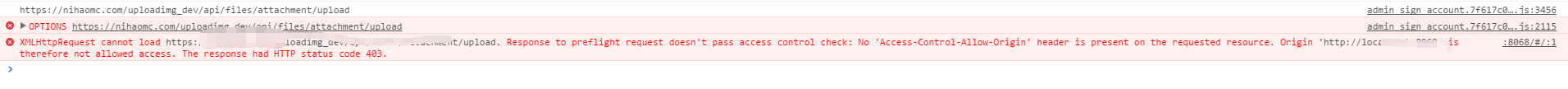
报错:
 火狐上运行,出现报错信息。已拦截跨源请求:同源策略禁止读取位于 https://xxxxxxx 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
火狐上运行,出现报错信息。已拦截跨源请求:同源策略禁止读取位于 https://xxxxxxx 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
CORS一般不需要在浏览器配置,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。
服务器根据这个值,决定是否同意这次请求,也就是说服务器会存在一份白名单,说明哪一些源是可以被允许的,而Access-Control-Allow-Origin就是包含在回应头里的白名单。
浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,也就是你遇到的提示,是返回结果被浏览器拦截了,而不是请求发不出。
所以你需要的是在服务器上配置这个白名单,而不是更改页面。
或者用node或者python写个爬虫中转 要么就加代理
仅供学习参考,侵权删
原文链接:https://segmentfault.com/q/1010000009025724