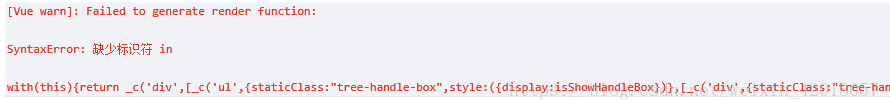
报错截图:

查了篇文章(https://blog.csdn.net/weixin_42018057/article/details/81385121),遇到的情况跟文章里描述的类似,他提供的方法是:需要用到 {node,data} 地方均改为 scope.data, scope.node即可。但是试了下页面会报其他错误。
这里使用了 element 的 cascader 级联选择器,尝试修改 slot-scope="{ node, data }" 的各种写法都不行,偶然发现把整个 <template> 注释掉,cascader 的功能是正常运行的,每一层的 name 都会渲染出来,所以暂时的解决办法就是把整个 <template> 去掉。
<el-cascader v-model="gender" :options="genderOptions" placeholder="请选择性别" :props="{ value: 'value', label: 'value'}" @change="changeGenderOptions"> <!-- <template slot-scope="{ node, data }"> <span>{[ data.value ]}</span> </template> --> </el-cascader>