使用::nth-child 选择器
tr:nth-child(odd) {
background-color: #ccc;
}
tr:nth-child(even) {
background-color: #F9F9F9;
}
odd 奇数行
even 偶数行
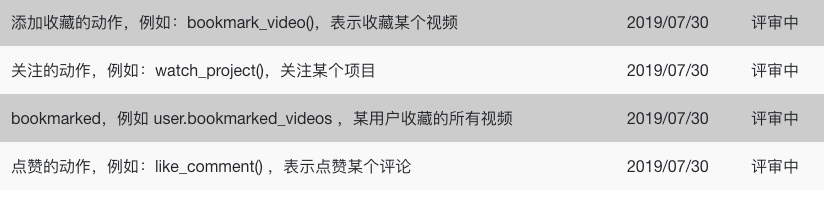
效果:

使用::nth-child 选择器
tr:nth-child(odd) {
background-color: #ccc;
}
tr:nth-child(even) {
background-color: #F9F9F9;
}
odd 奇数行
even 偶数行
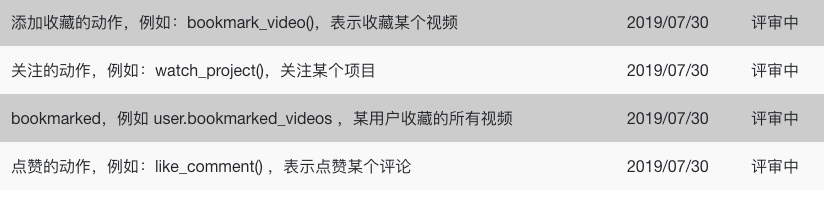
效果: