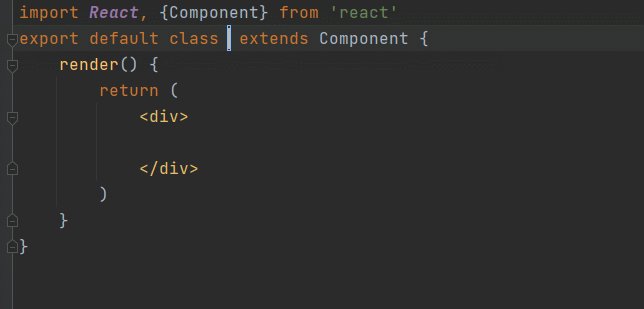
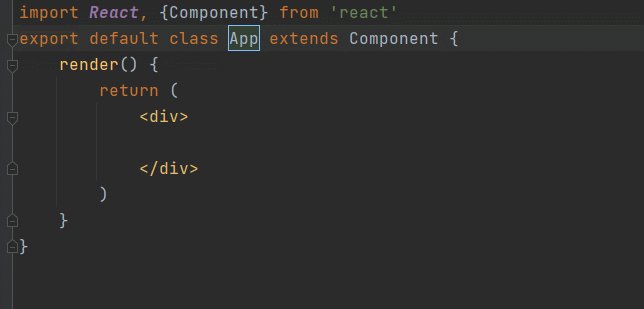
1.先写好你要配置的模块代码如
import React, {Component} from 'react'
export default class App extends Component {
render() {
return (
<div></div>
)
}
}
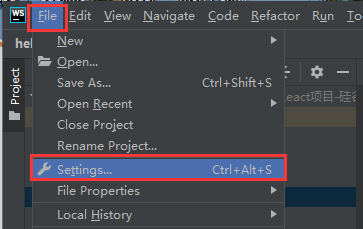
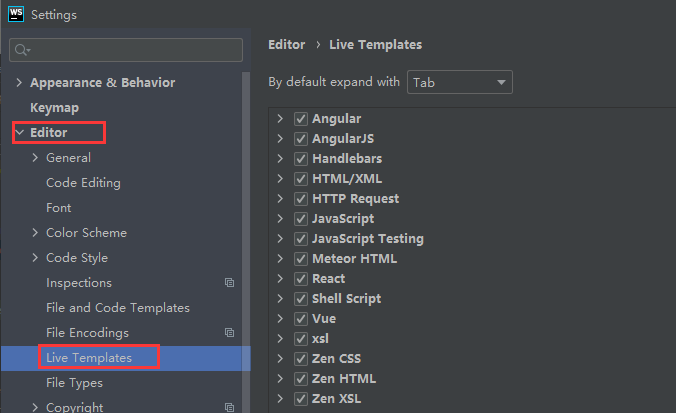
2.依次点击
File => Settings

Editor => Live Templates

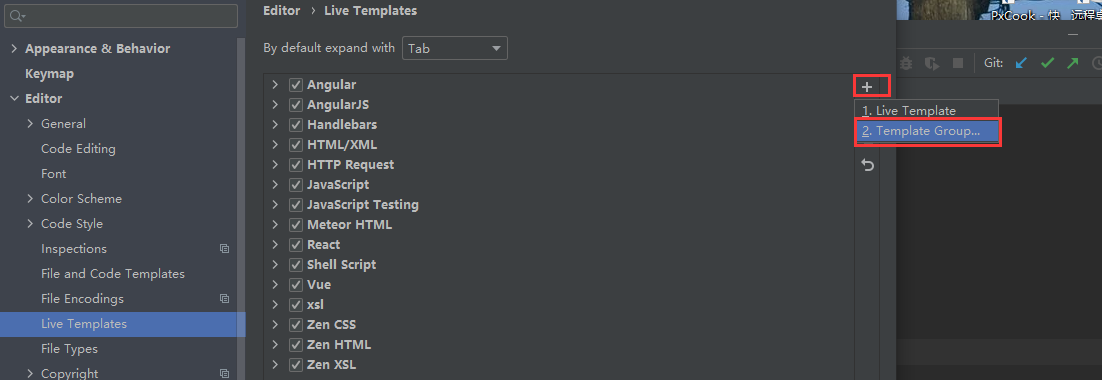
+ => 2.Templates Group...

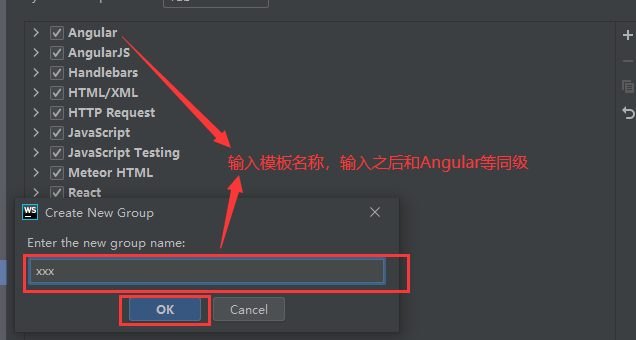
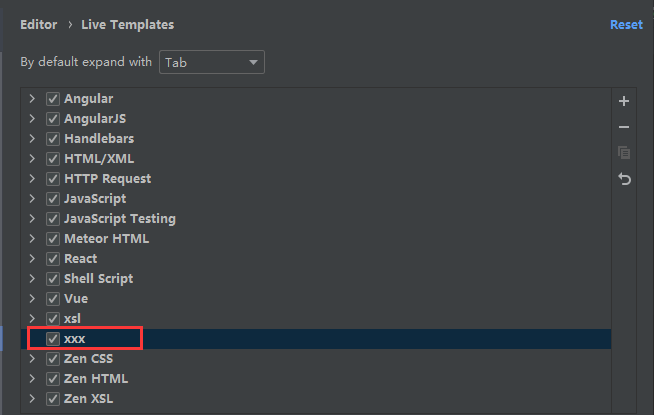
3.输入名称后,点击ok

这样就可以看到新建的模板名称

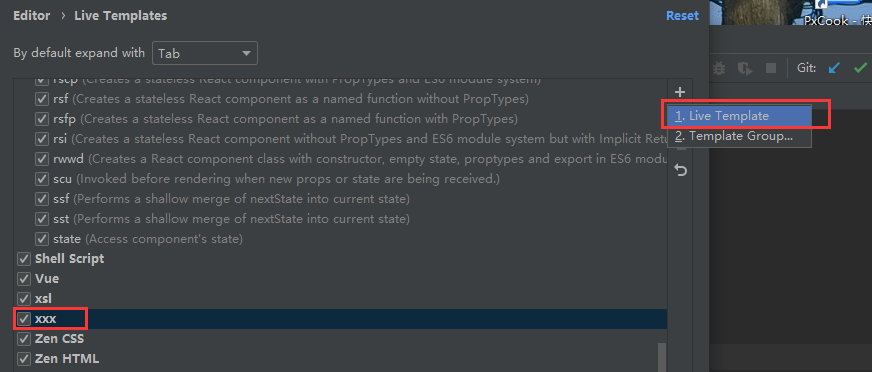
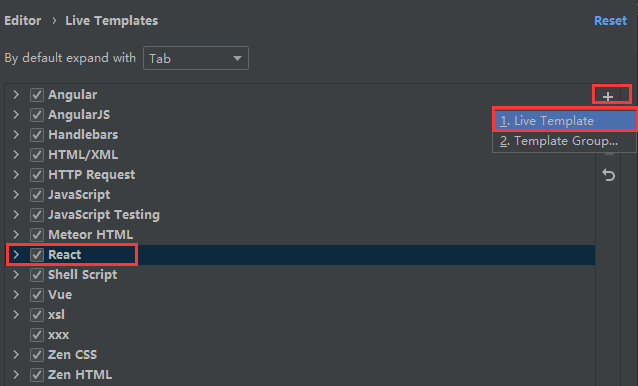
4.新建模板,选中模板名称,然后点击加号,点击第一个

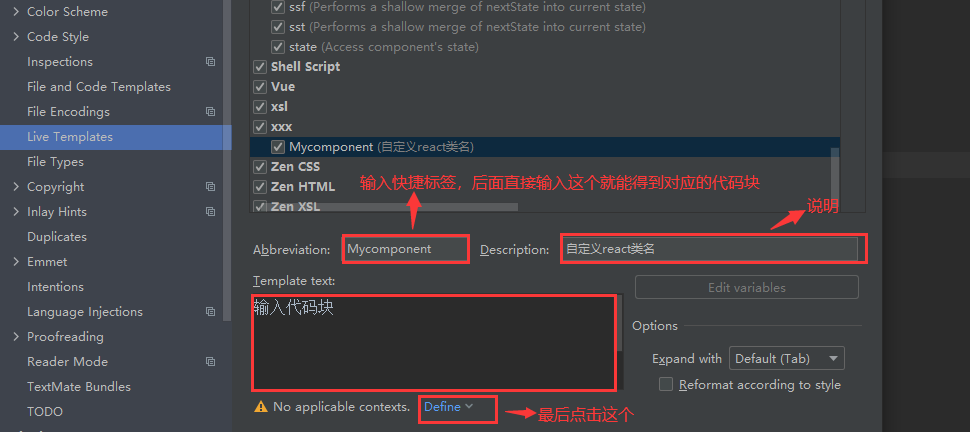
5. 自定义快捷标签名,然后输入描述语,输入代码块,最后点击Define

输入代码块时,在代码块里面对于变量,比如类名是会变化的,所以用两个$符号,符号中间随便输入一个东西,这样在编译器种输入快捷标签回车后光标会默认在类名的位置,然后自定义类名。

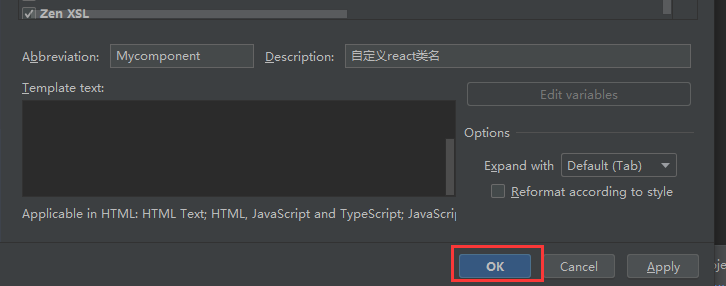
6.点击Define后进入如下页面,这里根据自己的需求,对在什么时候使用代码块进行相应的勾选

最后点击ok就可以了

说明!!!
如果你需要在已有的模板下面新建代码块,比如在React下,那么选中模板名 => 点击加号 => 点击第一个就可以了

效果演示