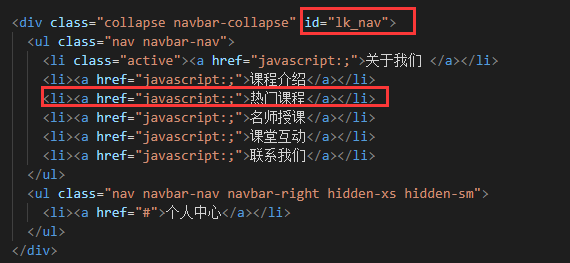
html
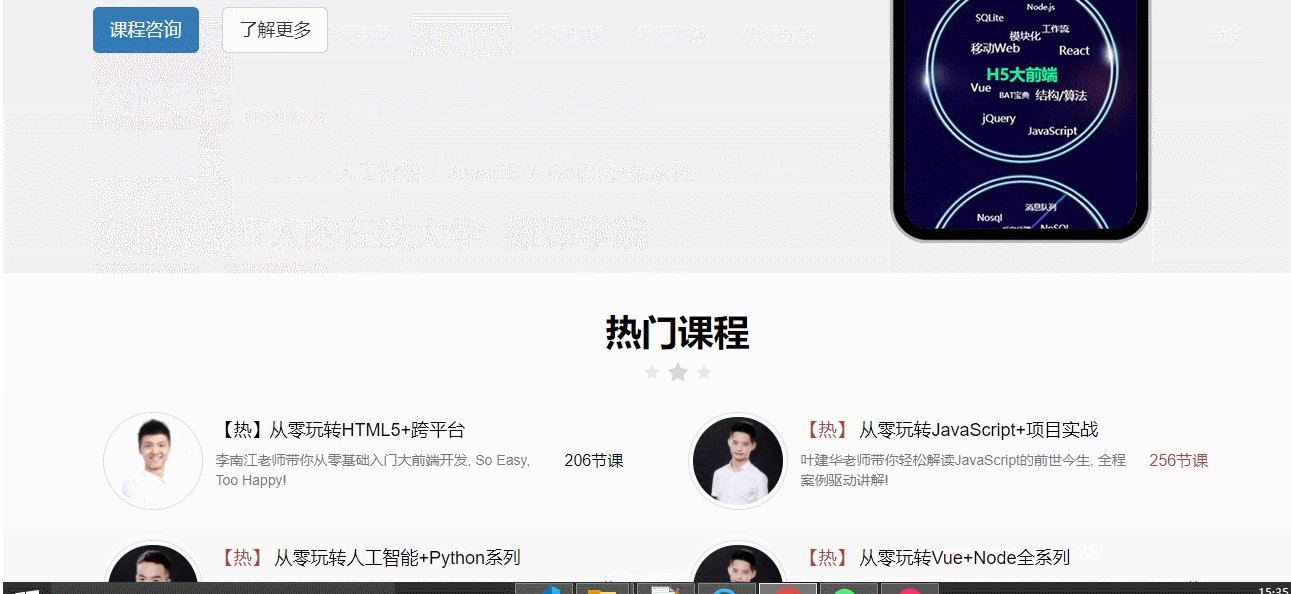
点击热门课程,调到热门课程对应模块


js

let allLis = $("#lk_nav li") $(allLis[2]).on("click",function(){ $("html,body").animate({ scrollTop:$("#lk_hot").offset().top },1000) })
效果

html
点击热门课程,调到热门课程对应模块


js

let allLis = $("#lk_nav li") $(allLis[2]).on("click",function(){ $("html,body").animate({ scrollTop:$("#lk_hot").offset().top },1000) })
效果