1.安装NProgress
npm install --save nprogress
2.在main.js中引入对应的js和css
import NProgress from 'nprogress' import 'nprogress/nprogress.css'
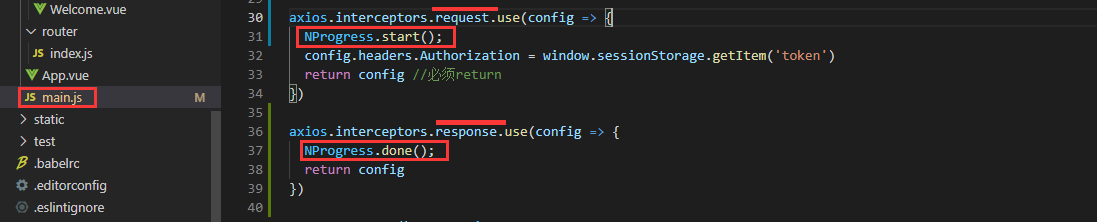
3.在请求时展示进度条,在请求结束后隐层进度条

NProgress.start();
NProgress.done();
4.效果,注意看顶部

1.安装NProgress
npm install --save nprogress
2.在main.js中引入对应的js和css
import NProgress from 'nprogress' import 'nprogress/nprogress.css'
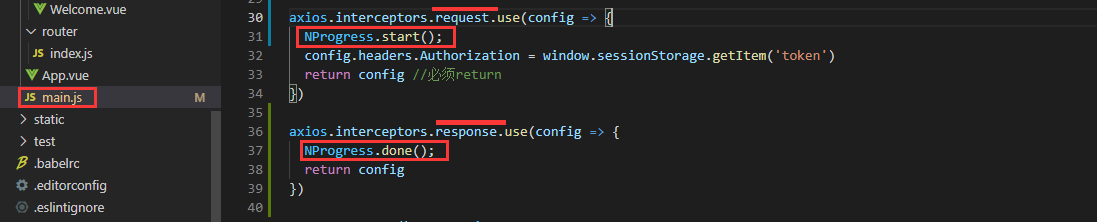
3.在请求时展示进度条,在请求结束后隐层进度条

NProgress.start();
NProgress.done();
4.效果,注意看顶部
