说明
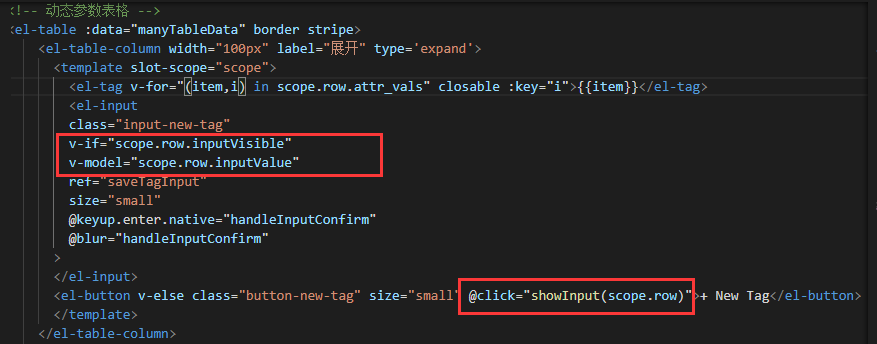
在elementui的展开列中,去添加新的东西时,会同时操作所有的展开列,像如下这种写法则不会有这个bug)
页面

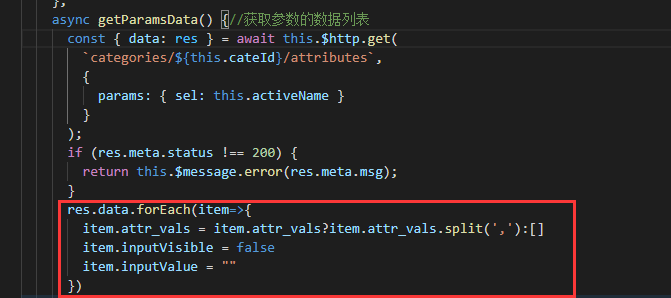
js
在获取数据的接口里面做如下操作


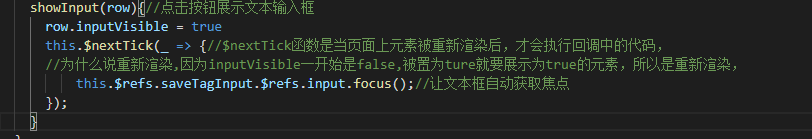
showInput(row){//点击按钮展示文本输入框
row.inputVisible = true
this.$nextTick(_ => {//$nextTick函数是当页面上元素被重新渲染后,才会执行回调中的代码,
//为什么说重新渲染,因为inputVisible一开始是false,被置为ture就要展示为true的元素,所以是重新渲染,
this.$refs.saveTagInput.$refs.input.focus();//让文本框自动获取焦点
});
}
效果图
