1、配置jdk ,必须是1.8
2、配置python,版本必须是2.X,只要是版本2以内的都是可以的
3、安装node,版本必须高于8.3
4、安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 8.1 (Oreo)版本的 SDK。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
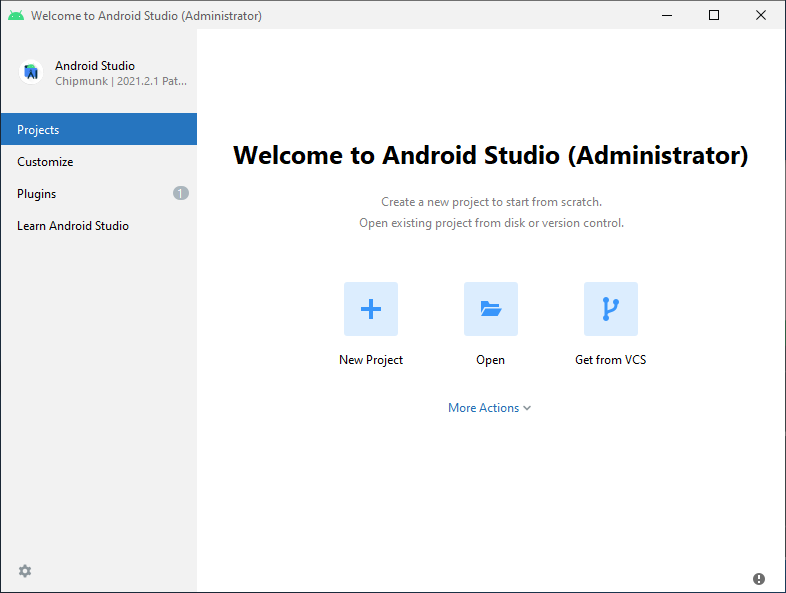
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 8.1 (Oreo)选项,确保勾选了下面这些组件(重申你必须使用稳定的翻墙工具,否则可能都看不到这个界面):
Android SDK Platform 27Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的27.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3. 配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
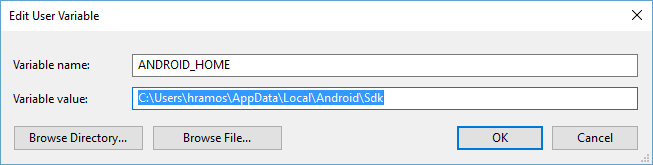
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:
c:Users你的用户名AppDataLocalAndroidSdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
5、打开window自带的命令窗口或者git,直接进入D:Program FilesSDKplatform-tools目录中,platform-tools是sdk的一个依赖包,其中有一个adb.exe,
在控制台输入adb devices 可以查看手机是否可以连接上,如果可以,那就直接下载官方react-native,运行,就可以在手机中运行了
6、初始化项目:
6.1、安装react-native-cli脚手架
6.2、react-native init +项目根目录,下载项目
6.3、react-native run-android 运行项目,会自动在手机中打开(前提是,在adb可以查看手机已经连接上了)