本篇博客
1 Selenium 基础-8种元素
1.1 按id定位(重要)
1.2 按name定位(重要)
1.3 按class定位
1.4 按标签名进行定位
1.5 通过连接文本(可以跳转的问题)进行定位:link_text
1.6 通过部分连接文本进行元素定位:partial_link_text
1.7 通过xpath定位(重要)
1.8 通过css定位(重要)
注意:不管标签中是否有属性,都可以通过xpath,css定位。(可以通过插件进行定位,如果程序定位不到,需要自己写或改)
2 Selenium 基础-元素的定位
2.1 定位一组元素
2.2 元素的操作
3. Selenium 高级
3.1 多标签之间的切换
3.2 多表单切换
1 Selenium 基础-8种元素
8种元素定位方法的分类(按定位方式):

1.1 按id定位(重要)
按id定位语法:
driver.find_element_by_id(value)
访问:哪儿网
2.使用firepath通过id定位”攻略“,”度假“
3.程序完成点击攻略,度假

度假:<a class="q_header_navlink" id="__link_travel__" href="//travel.qunar.com/?from=header" style="background: none repeat scroll 0% 0% transparent;"></a>
攻略:<a class="q_header_navlink" id="__link_package__" href="//dujia.qunar.com/" style="background: none repeat scroll 0% 0% transparent;"></a>
# 练习通过id定位 # 导入webdrvier from selenium import webdriver import time # 创建一个浏览器 driver = webdriver.Firefox() # 访问去哪网 url = 'https://www.qunar.com/' driver.get(url) # 定位到攻略按钮 el = driver.find_element_by_id('__link_travel__') # 点击操作,前提是定位到元素 el.click() # 定位到度假按钮 time.sleep(5) el_1 = driver.find_element_by_id('__link_package__') # 点击操作 el_1.click() time.sleep(5) driver.close()
1.2 按name定位(重要)
按name定位语法:
driver.find_element_by_name(value)
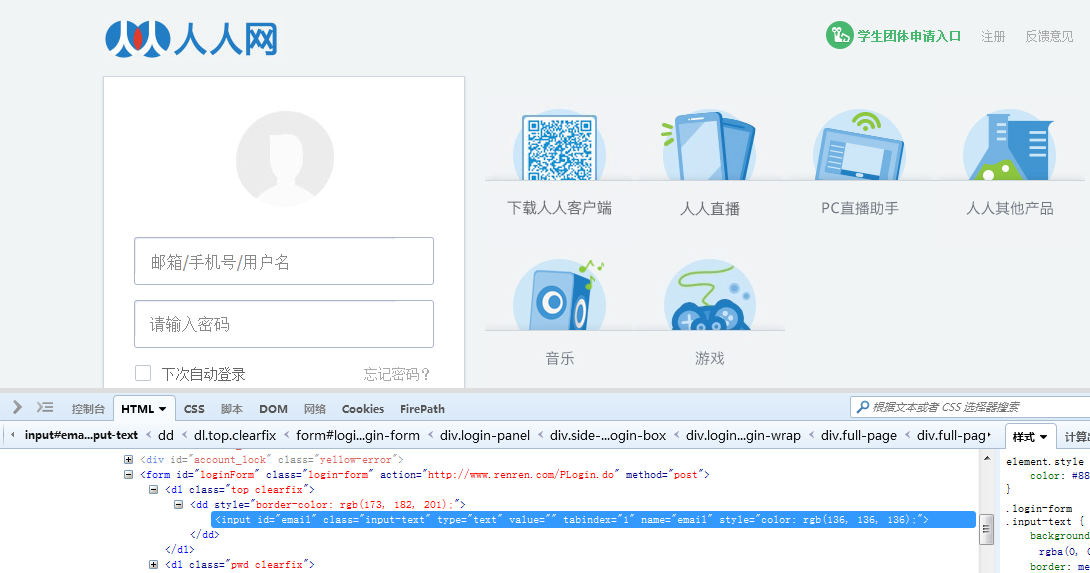
登陆:人人网
1.打开人人网 http://www.renren.com/
2.通过name定位账号框,密码框,登陆按钮
3.输入账号,密码,点击登陆

账号:<input type="text" value="" tabindex="1" id="email" class="input-text" name="email" style="color: rgb(136, 136, 136);">
密码:<input type="password" tabindex="2" class="input-text" error="请输入密码" name="password" id="password">
登陆:<input type="submit" tabindex="5" value="登录" stats="loginPage_login_button" class="input-submit login-btn" id="login">
# 导入webdriver from selenium import webdriver import time # 创建一个浏览器 driver = webdriver.Firefox() # 访问人人网 url = 'http://www.renren.com/' driver.get(url) # 通过name定位到账号输入 el_user = driver.find_element_by_name('email') # 输入账号 el_user.send_keys('17173805860') # 通过name定位到密码输入 el_pwd = driver.find_element_by_name('password') # 输入密码 el_pwd.send_keys('1qaz@WSX3edc') # 通过id定位到登陆按钮 el_sub = driver.find_element_by_id('login') # 点击登陆 el_sub.click() time.sleep(5) driver.close()
1.3 按class定位
按class定位语法:
driver.find_element_by_class_name(value)
注意:该元素要么唯一,要么是第一个
斗鱼翻页
1.打开斗鱼网页 https://www.douyu.com/directory/all
2. 通过class属性对应的值定位到下一页
3.使用for循环点击下一页

下一页:<li title="下一页" tabindex="0" class=" dy-Pagination-next" aria-disabled="false"><span class="dy-Pagination-item-custom">下一页</span></li>
# 通过标签中的class属性对应的值进行元素定位 # 导入webdriver from selenium import webdriver import time # 开浏览器 driver = webdriver.Firefox() # 访问斗鱼 url= 'https://www.douyu.com/directory/all' driver.get(url) # 通过class属性对应的值定位到下一页 for i in range(5): el_next = driver.find_element_by_class_name('dy-Pagination-next') # 点击翻页 el_next.click() time.sleep(1) time.sleep(5) driver.close()
1.4 按标签名进行定位
按标签定位语法:
driver.find_element_by_tag_name(value)
注意:该元素要么唯一,要么是第一个
bing网搜索东西
1.打开bing网 https://cn.bing.com/
2.通过标签定位输入框,定位搜索按钮(id)
3.在输入框输入内容,点击提交

输入框:<input type="search" spellcheck="false" autocomplete="off" value="" title="输入搜索词" name="q" id="sb_form_q" class="b_searchbox" >
搜索按钮:<input type="submit" name="go" tabindex="0" id="sb_form_go" class="b_searchboxSubmit">
# 导包 from selenium import webdriver import time # 开浏览器 driver = webdriver.Firefox() # 访问bing搜索 url = 'https://cn.bing.com/' driver.get(url) # 通过标签名进行定位,该元素要么唯一,要么是第一个 el = driver.find_element_by_tag_name('input') el.send_keys('selenium') # 通过id定位到搜索按钮 el_sub = driver.find_element_by_id('sb_form_go') # 点击搜索 el_sub.click() time.sleep(5) driver.close()
1.5 通过连接文本(可以跳转的问题)进行定位:link_text
按链接文本定位语法:
driver.find_element_by_link_text(value)
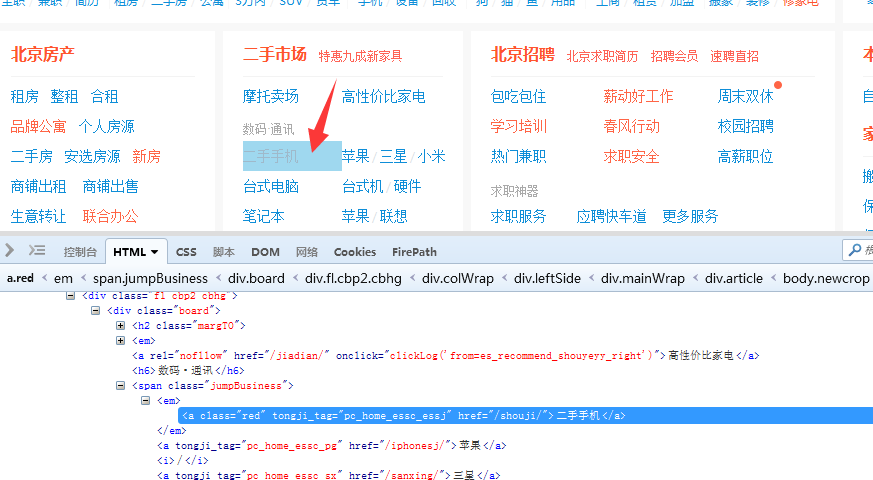
浏览58同城
1. 打开58网页 http://bj.58.com/
2. 通过linx_text定位”二手手机”,“生意转让“(鼠标放上去,变小手,说明可以点击)
3.点击二手手机,点击生意转让

直接复制”二手手机”,“生意转让“文字即可。
”品牌公寓“用这个方法(find_element_by_link_text)不行!!!还没解决!!!
# 导包 from selenium import webdriver import time # 开一个浏览器 driver = webdriver.Firefox() # 访问北京58 url = 'http://bj.58.com/' driver.get(url) # 通过连接文本(可以跳转的问题)进行定位 el = driver.find_element_by_link_text('二手手机') # <a href="/shouji/" tongji_tag="pc_home_essc_essj" class="red">二手手机</a> # el = driver.find_element_by_link_text('品牌公寓') # 这个不行 # <a class="red" tongji_tag="pc_home_fc_1_2" href="/pinpaigongyu/">品牌公寓</a> # selenium.common.exceptions.WebDriverException: Message: Element is not clickable at point (48, 394). Other element would receive the click: <img class="fl_cont_sm" src="//img.58cdn.com.cn/ui6/index/home_app_code_1136_4.png"> el1 = driver.find_element_by_link_text('生意转让') # <a href="/shengyizr/" tongji_tag="pc_home_fc_syzr">生意转让</a> # el = driver.find_element_by_link_text('个人房源') # 这个不行 # <a href="/chuzu/0/" tongji_tag="pc_home_fc_1_2" class="null">个人房源</a> # selenium.common.exceptions.WebDriverException: Message: Element is not clickable at point (116, 394). Other element would receive the click: <div class="home_fl_cont"></div> el.click() time.sleep(3) el1.click() time.sleep(5) driver.quit() # driver.close()
1.6 通过部分连接文本进行元素定位:partial_link_text
partial_link_text语法:(和linx_text差不多,前者是部分,后者是完整)
driver.find_element_by_partial_link_text(value)
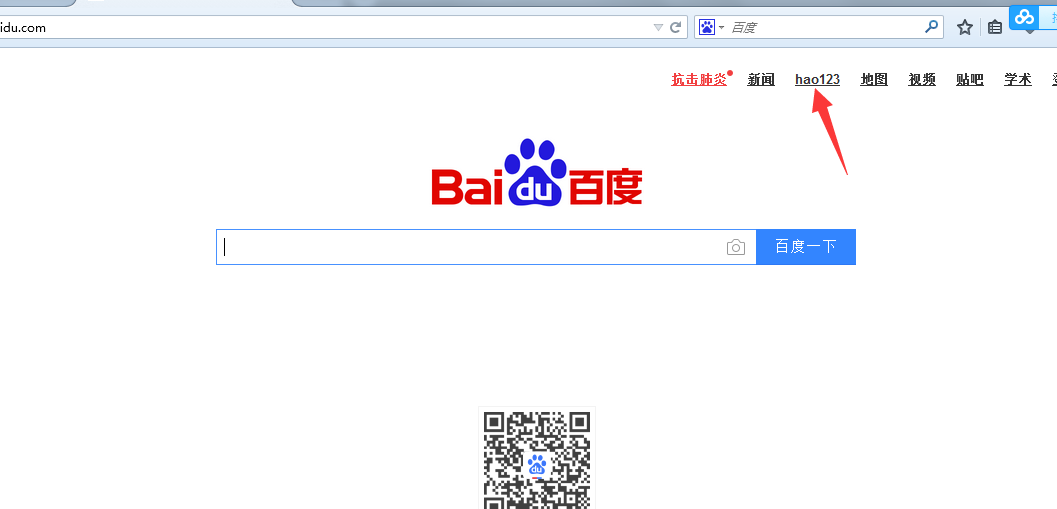
访问百度,点击hao123链接
1.打开百度 https://www.baidu.com/
2. 通过partial_link_text定位hao123
3.点击hao123

partial_link_text定位:hao,123,hao123,1都是可以的。
# 导包 from selenium import webdriver import time # 开一个浏览器 driver = webdriver.Firefox() # 访问百度 url='https://www.baidu.com/' driver.get(url) # 通过部分连接文本进行元素定位 # el = driver.find_element_by_partial_link_text('hao') el = driver.find_element_by_partial_link_text('hao123') # el = driver.find_element_by_partial_link_text('123') # 点击 el.click() time.sleep(5) driver.close()
1.7 通过xpath定位(重要)
按xpath定位语法:
driver.find_element_by_xpath(value)
有的时候定位的xpath不能用,需要手改。
浏览豆瓣电影
1. 打开豆瓣电影 https://movie.douban.com/
2.通过xpath定位”选电影“
3.点击”选电影“

步奏: 选电影----使用Firebug查看元素----选择Firepath---Xpath
选电影: .//*[@id='db-nav-movie']/div[2]/div/ul/li[2]/a
# 导包 from selenium import webdriver import time # 打开一个浏览器 driver = webdriver.Firefox() # 访问豆瓣电影 url = 'https://movie.douban.com/' driver.get(url) el = driver.find_element_by_xpath(".//*[@id='db-nav-movie']/div[2]/div/ul/li[2]/a") el.click() time.sleep(5) driver.close()
1.8 通过css定位
按css定位语法:
driver.find_element_by_css_selector(value)
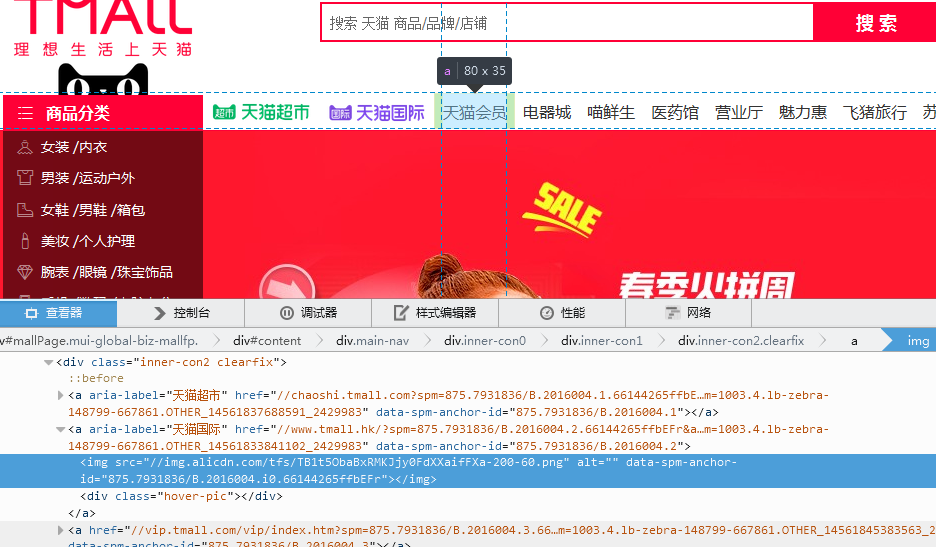
访问天猫商城
1.打开天猫商城 https://www.tmall.com/
2.通过css定位天猫国际
3.点击天猫国际

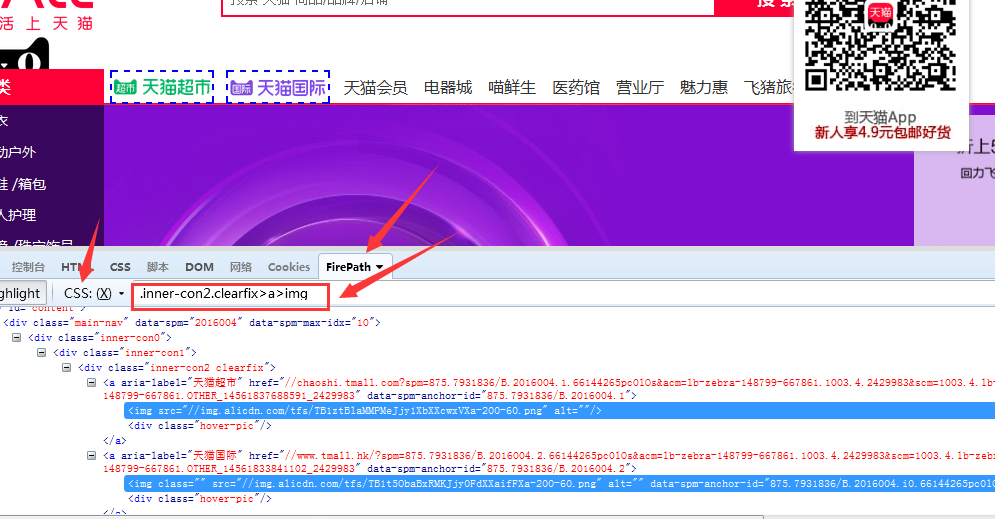
步奏:天猫国际--查看元素--复制唯一选择器
天猫国际:.inner-con2 > a:nth-child(2) > img:nth-child(1)
# 导包 from selenium import webdriver import time # 开浏览器 driver = webdriver.Firefox() # 访问天猫 url = 'https://www.tmall.com/' driver.get(url) # 定位天猫国际 # 1.通过firebug获取css选择器 # el = driver.find_element_by_css_selector('html.ks-gecko35.ks-gecko.ks-firefox35.ks-firefox body.w1230 div#mallPage.mui-global-biz-mallfp div#content div.main-nav div.inner-con0 div.inner-con1 div.inner-con2.clearfix a img') # 天猫国际-使用Firebug查看元素-复制css路径 # 2.firepath获取css选择器 # 定位不精准,定位到天猫国际,跳转到天猫超市 # el = driver.find_element_by_css_selector('.inner-con2.clearfix>a>img') # 天猫国际-Inspect in Firepath -css -天猫国际-Inspect in Firepath(刷新) # 3.自带 el = driver.find_element_by_css_selector('.inner-con2 > a:nth-child(2) > img:nth-child(1)') # 天猫-查看元素-复制唯一选择器 el.click() time.sleep(5) driver.quit()
上面用3中方法查看元素
1.通过firebug获取css选择器 工作中基本不用这个
步奏:天猫国际-使用Firebug查看元素-复制css路径
结果:没有定位到

2.firepath获取css选择器
步奏:天猫国际-Inspect in Firepath -css -天猫国际-Inspect in Firepath(刷新)
结果: 定位不精准,定位到天猫国际,跳转到天猫超市

3.查看元素(自带) 推荐
天猫-查看元素-复制唯一选择器
结果:正确

2 Selenium 基础-元素的定位
2.1 定位一组元素
定位一组元素语法:
driver.find_elements_by_xxx(value)
该方法返回一个元素对象列表,xxx同上页8种方式
案例:
1.获取一组百度搜索结果元素列表
# 导包
from selenium import webdriver
import time
# 开浏览器
# driver = webdriver.Firefox()
driver = webdriver.Chrome()
# 访问百度
url = 'http://www.baidu.com'
driver.get(url)
# 定位输入框
el = driver.find_element_by_id('kw')
# 输入关键字
el.send_keys('selenium')
# 定位搜索按钮
el_sub = driver.find_element_by_id('su')
el_sub.click()
time.sleep(0.5)
el_list = driver.find_elements_by_css_selector('div[id="content_left"]>div>h3>a')
print(el_list)
time.sleep(2)
driver.quit()
注意:一定要加时间,网不好慢了就会报错。
Chrome一定要加:driver.quit()。close()是不行的。
2.获取58房屋出租元素列表
第一步:打开58同城-房产 :http://bj.58.com/chuzu/?PGTID=0d100000-0000-1efb-e60d-a376bad42316&ClickID=1
第二步:通过css定位一组结果

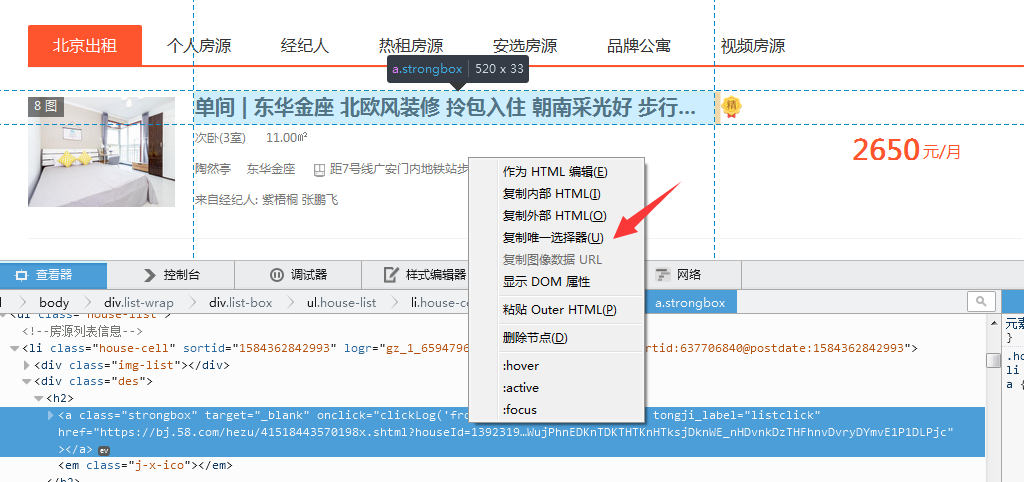
步骤:单间-----查看元素-----复制唯一选择器
第一条:li.house-cell:nth-child(1) > div:nth-child(2) > h2:nth-child(1) > a:nth-child(1)
所有条:li.house-cell > div:nth-child(2) > h2:nth-child(1) > a:nth-child(1) 根据上面的改一下
from selenium import webdriver import time # 开浏览器 driver = webdriver.Firefox() # 访问租房结果 url = 'http://bj.58.com/chuzu/?PGTID=0d100000-0000-1efb-e60d-a376bad42316&ClickID=1' driver.get(url) # 定位一组搜索结果 el_list = driver.find_elements_by_css_selector("li.house-cell > div:nth-child(2) > h2:nth-child(1) > a:nth-child(1)") print (el_list) time.sleep(5) driver.close()
2.2 元素的操作
对元素的相关操作,一般要先获取到元素,再调用相关方法
element = driver.find_element_by_xxx(value)
1)点击和输入
点击操作,click更通用。
element.click()
清空/输入操作(只能操作可以输入文本的元素)
element.clear() 清空输入框
element.send_keys(data) 输入数据
2)提交操作
element.submit()
案例:
1.打开百度
2.搜索关键字 selenium
3.清空
4.搜索python
from selenium import webdriver import time # 创建一个浏览器 driver = webdriver.Firefox() # 访问百度 url = 'http://www.baidu.com' driver.get(url) # 定位到输入框 el = driver.find_element_by_id('kw') # 输入selenium el.send_keys('selenium') time.sleep(2) # 清空操作 el.clear() time.sleep(2) # 输入python el.send_keys('python') time.sleep(2) # 定位到搜索按钮 el_sub = driver.find_element_by_id('su') # 调用提交,submit的作用等同于click,但是click的使用面要更广一些 el_sub.submit() time.sleep(5) driver.close()
3)获取元素信息
获取文本内容(既开闭标签之间的内容)
element.text
获取属性值(获取element元素的value属性的值)
element.get_attribute(value)
获取元素尺寸(了解)
element.size
获取元素是否可见(了解)
element.is_dispalyed()
案例:
58同城租房信息列表(标题和url)
from selenium import webdriver import time # 开浏览器 driver = webdriver.Firefox() # 访问租房结果 url = 'http://bj.58.com/chuzu/?PGTID=0d100000-0000-1efb-e60d-a376bad42316&ClickID=1' driver.get(url) # 定位一组搜索结果 el_list = driver.find_elements_by_css_selector("li.house-cell > div:nth-child(2) > h2:nth-child(1) > a:nth-child(1)") print(el_list) print(len(el_list)) for el in el_list: print('标题:',el.text,'链接:',el.get_attribute('href')) time.sleep(5) driver.close()
3. Selenium 高级
3.1 多标签之间的切换
场景:有的时候点击一个链接,新页面并非由当前页面跳转过去,而是新开一个页面打开,这种情况下,计算机需要识别多标签或窗口的情况。
1)获取所有窗口的句柄
handles = driver.window_handles
调用该方法会得到一个列表,在selenium运行过程中的每一个窗口都有一个对应的值存放在里面。
2)通过窗口的句柄进入的窗口
driver.switch_to_window(handles[n])
driver.switch_to.window(handles[n])
通过窗口句柄激活进入某一窗口
案例:58同城租房信息
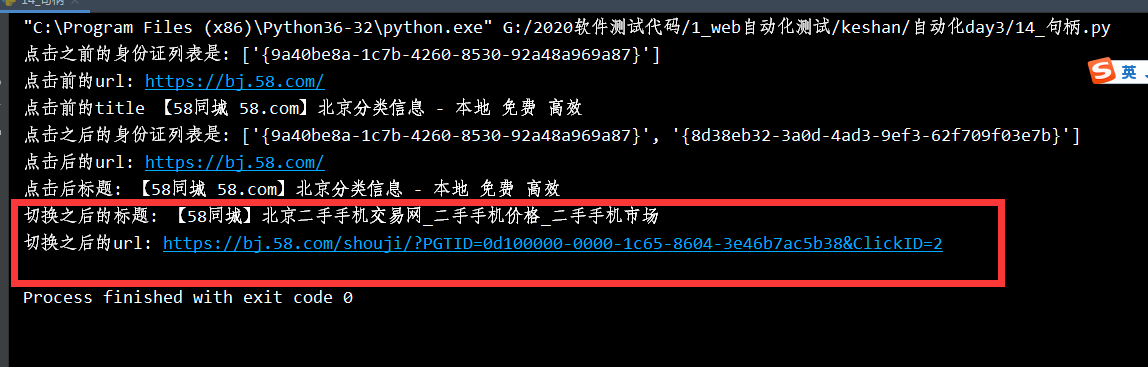
from selenium import webdriver # 开浏览器 driver = webdriver.Firefox() # 访问北京58 url = 'http://bj.58.com/' driver.get(url) # 定位到房屋出租元素 el = driver.find_element_by_link_text('二手手机') # 打印当前的浏览器句柄(浏览器的身份证列表) print('点击之前的身份证列表是:',driver.window_handles) print('点击前的url:',driver.current_url) print('点击前的title',driver.title) # 点击操作 el.click() # # 打印当前的浏览器句柄(浏览器的身份证列表) print('点击之后的身份证列表是:',driver.window_handles) print('点击后的url:',driver.current_url) print('点击后标题:',driver.title) # # 进入第二个窗口 # # 保存句柄列表 handle_list = driver.window_handles # # 同句柄(身份证)索引进入相关的窗口 driver.switch_to.window(handle_list[1]) print('切换之后的标题:',driver.title) print('切换之后的url:',driver.current_url)
点击并没有进入新的页面,切换之后才进入新的页面。

3.2 多表单切换
在网页中,表单嵌套是很常见的情况,尤其是在登录的场景
1. 什么是多表单?
实际上就是使用iframe/frame,引用了其他页面的链接,真正的页面数据并没有出现在当前源码中,但是在浏览器中我们看到,简单理解可以使页面中开了一个窗口显示另一个页面
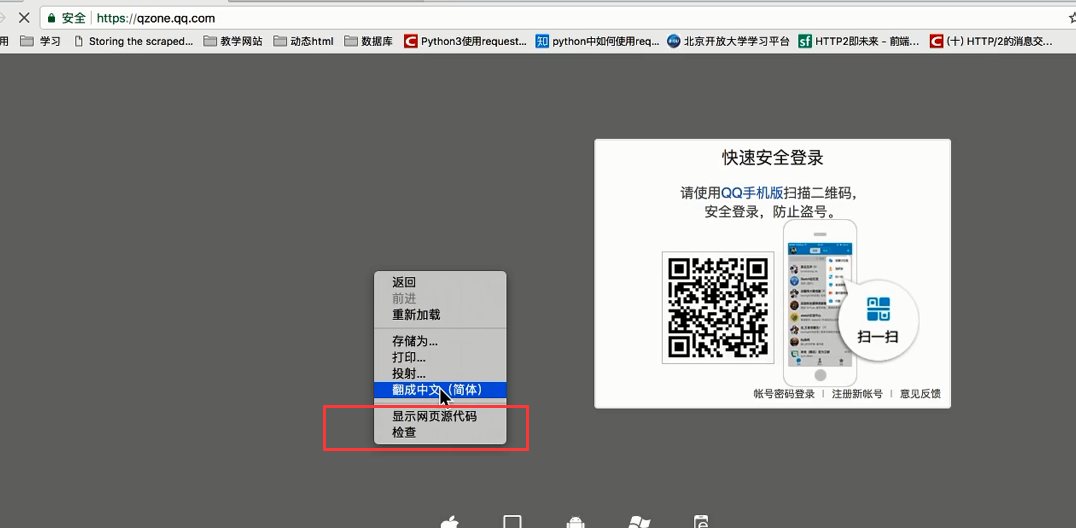
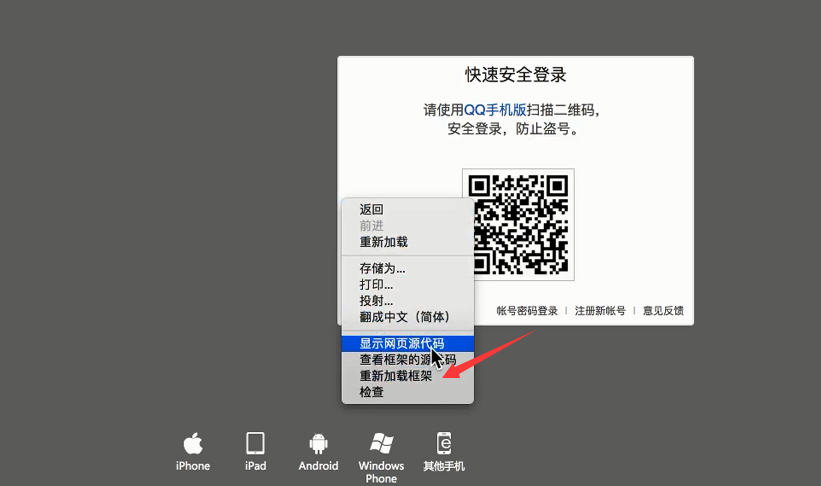
例子:qq空间。(需要点击密码登陆)
1) 把鼠标放在灰色地带。右键----只显示网页源代码和检查。

2). 把鼠标停留在白色框框里,右键,会显示---重新加载框架。说明这个页面源码有表单嵌套。

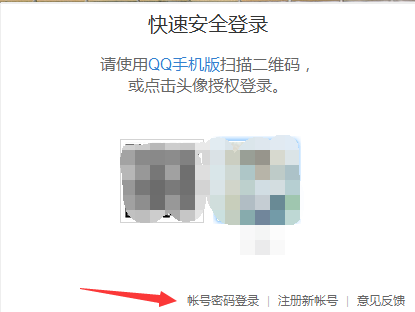
3). 点击密码登陆

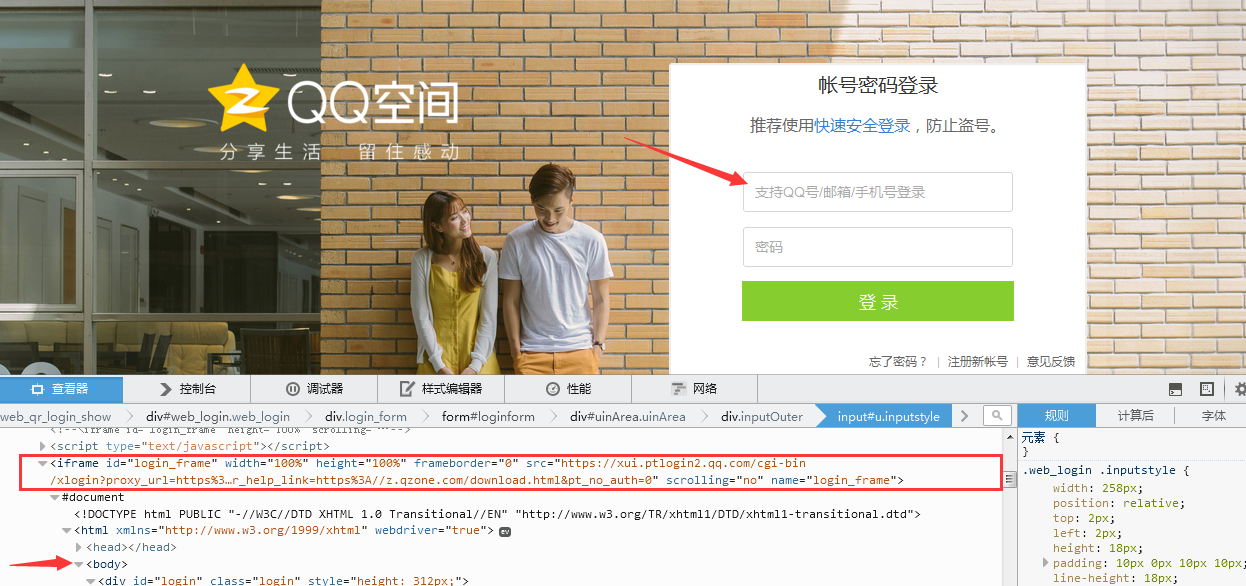
4). 把鼠标放在框框里,右键--查看元素。
下面显示有iframe标签。里面又嵌套一个页面。所以像之前直接定位元素是不可以的。需要切换到表单。这就是表单切换的概念。

2 .处理方法
直接使用id值切换进表单
driver.switch_to.frame(value)/driver.switch_to_frame(value)
定位到表单元素,再切换进入
el = driver.find_element_by_xxx(value)
driver.switch_to.frame(el) /driver.switch_to_frame(el)
案例:126网站登录(代码没有实现)
表单切换。
# 导包 from selenium import webdriver import time # 创建浏览器 driver = webdriver.Firefox() # 访问126 url = 'http://126.com/' driver.get(url) # 防止加载太快 time.sleep(5)
# 定位到表单 # el_frame = driver.find_element_by_css_selector('#x-URS-iframe') # 切换进入表单中 # driver.switch_to.frame(el_frame)
# 通过id进入 driver.switch_to.frame('x-URS-iframe')
# 在表单中定位账号输入框 el_user = driver.find_element_by_name('email') # 输入账号 el_user.send_keys('itcast_soft_test') # 定位密码输入框标签 el_pwd = driver.find_element_by_name('password') # 输入密码 el_pwd.send_keys('1qaz2wsx#EDC') # 定位登陆按钮 el_sub = driver.find_element_by_id('dologin') # 点击登录 el_sub.click() time.sleep(5) driver.close()
其中代码由来:
第一种切换表单方法:iframe,通过复制唯一选择器。
# 定位到表单 el_frame = driver.find_element_by_css_selector('#x-URS-iframe') # 切换进入表单中 driver.switch_to.frame(el_frame)

第二种切换表单方法:iframe中id的值。
# 通过id进入 driver.switch_to.frame('x-URS-iframe')
