
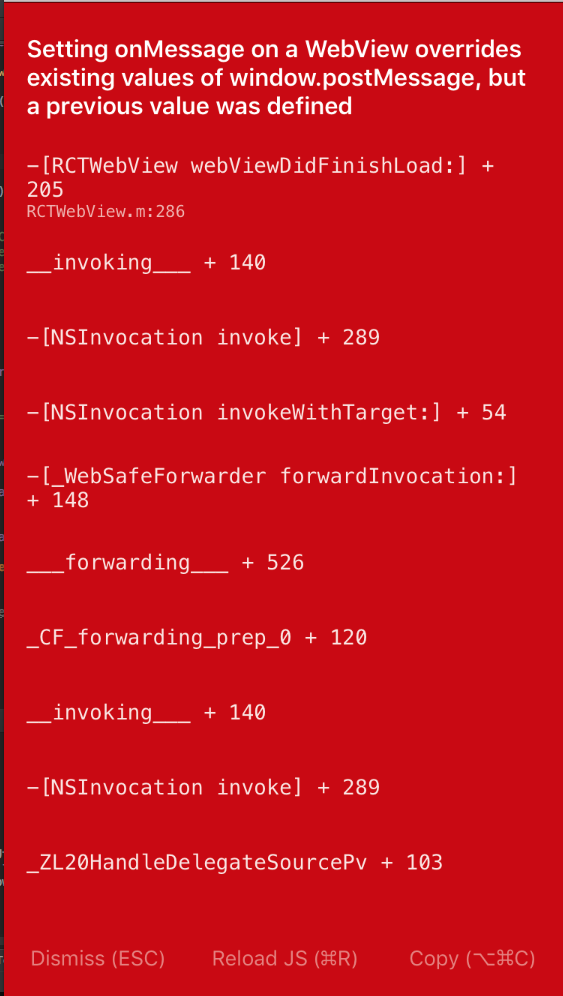
在 issue 里并没有找到官方的解决办法:不过下面这段代码,就可以不在崩溃!
let getTitle: Function = function(url: string) { setTimeout(function() { // 防止postMessage崩溃 var originalPostMessage = window.postMessage; var patchedPostMessage = function( message: any, targetOrigin: string, transfer?: any[] ) { originalPostMessage(message, targetOrigin, transfer); }; patchedPostMessage.toString = function() { return String(Object.hasOwnProperty).replace( "hasOwnProperty", "postMessage" ); }; window.postMessage = patchedPostMessage; window.postMessage(JSON.stringify({ title: document.title }), url); }, 0); }; let titleJs = "(" + String(getTitle) + ")();";
https://github.com/facebook/react-native/issues/10865#issuecomment-269847703