今天被太多头痛的表单设计困扰,发现即使很微小的细节考虑,都能给那么多人带来不悦的体验,所以翻出以前看过的一些资料与大家一起学习进步。
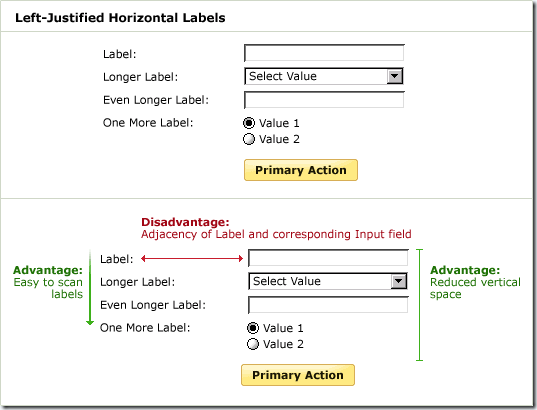
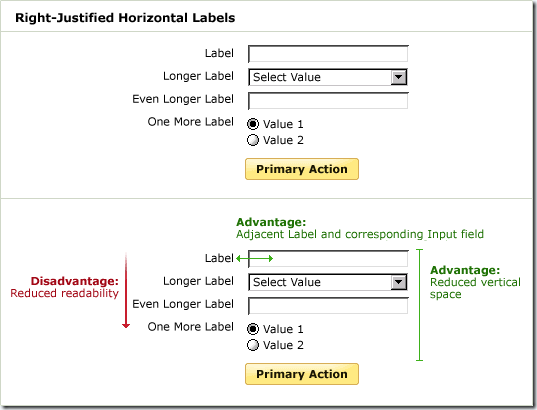
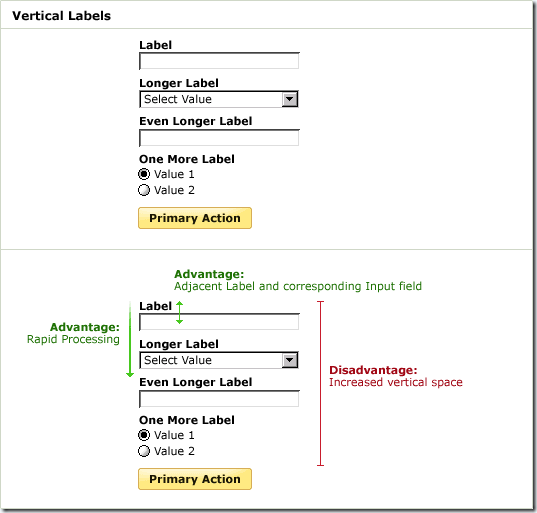
先看一下表单排版:一个核心的衡量标准,最适合阅读和辨认习惯的为最佳的选择,同时根据表单内容尝试不同排版,并从中找出最合适的排列模式。
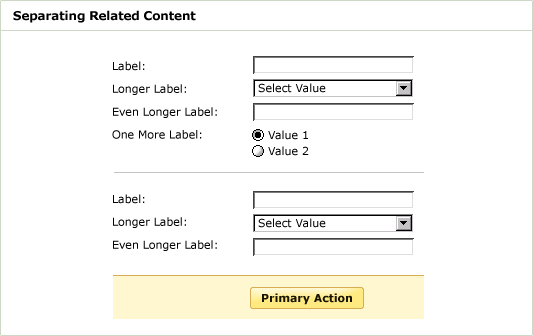
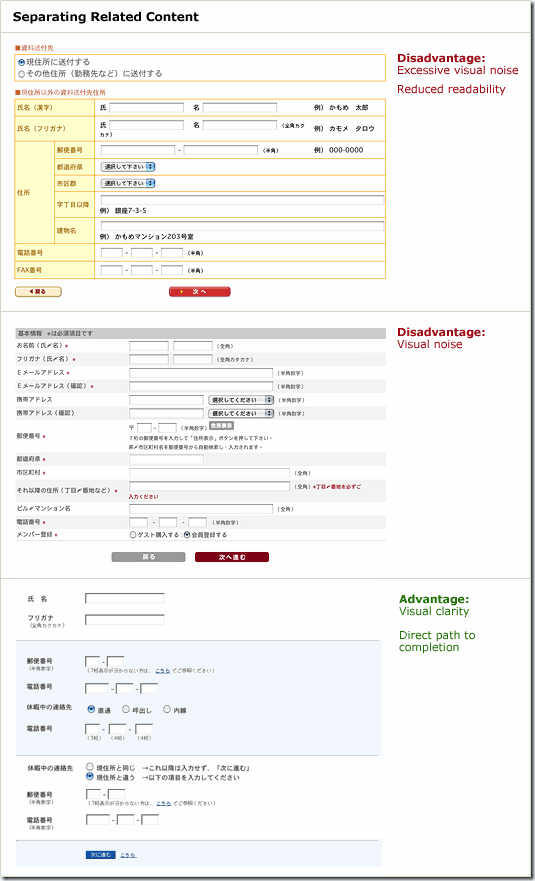
接着是背景区域的划分方式:简单的背景区分,也能达到很好的功能提醒的作用,当然这也要平衡运用,做到简洁有效;
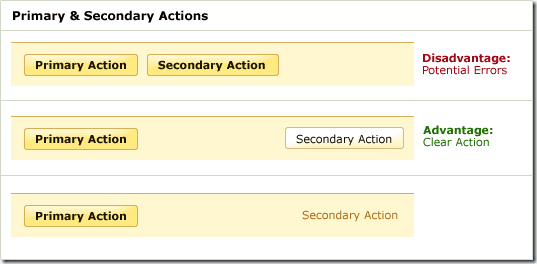
还有是分清主次交互:交互节点(按钮)最大的作用是引导用户进入下一个流程,如果交互点含糊不清,会导致用户迷失该进入的步骤而导致整个交互过程的失败。

上面是局部细节,下面是整体调整:视觉辨别和阅读习惯还是最重要的考虑因素, 下图的简单提示能给我们很多设计提示。

这里只是做一个引子来启发思考和学习,原文参考这里。
相关内容还有:
Effective use of forms on websites
Forms vs. Applications

![clip_image001[1] clip_image001[1]](https://images.cnblogs.com/cnblogs_com/zhangyang/201107/20110722141027226.gif)