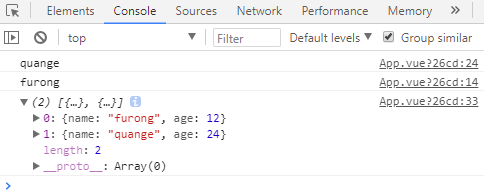
所有执行完成后,回调
Promise.all([
new Promise(resolve => {
setTimeout(() => {
console.log('furong');
resolve({
name: 'furong',
age: 12
});
}, 2000)
}),
new Promise(resolve => {
setTimeout(() => {
console.log('quange');
resolve({
name: 'quange',
age: 24
});
}, 1000)
}),
]).then(data => {
console.log(data);
})