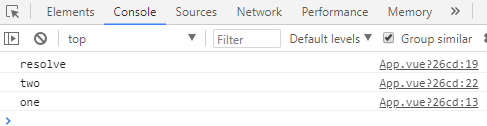
resolve
new Promise((resolve, reject) => {
setTimeout(() => {
console.log('one');
}, 2000)
resolve("resolve");
}).then((data) => {
console.log(data);
setTimeout(() => {
console.log('two');
}, 1000)
})

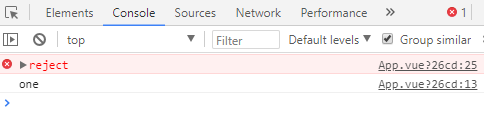
reject
new Promise((resolve, reject) => {
setTimeout(() => {
console.log('one');
}, 2000)
reject("reject");
}).then((data) => {
console.log(data);
setTimeout(() => {
console.log('two');
}, 1000)
}).catch((err) => {
console.error(err);
})