<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
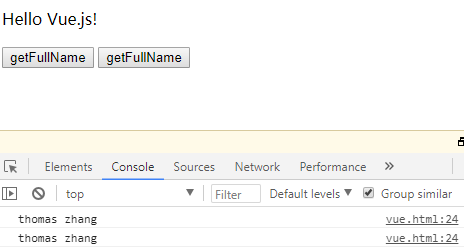
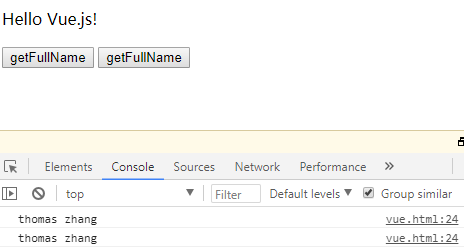
<p>{{ message }}</p>
<button type="button" v-on:click="getFullName()">getFullName</button>
<button type="button" @click="getFullName">getFullName</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
firstName: "thomas",
lastName: "zhang",
},
methods: {
getFullName() {
console.log(this.firstName + ' ' + this.lastName);
}
},
})
</script>
</body>
</html>