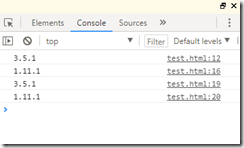
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script src="jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(document).ready(function() { console.log($.fn.jquery); // 常用 放弃$使用权 书写的最后一个 也就是版本高的一个 $.noConflict(); console.log($.fn.jquery); var version = $.noConflict(true); console.log(jQuery.fn.jquery); console.log(version.fn.jquery); }); </script> </head> <body> </body> </html>