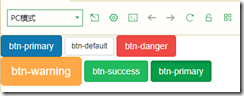
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> </head> <body> <!-- btn是基类 --> <button type="button" class="btn btn-primary">btn-primary</button> <input type="button" name="" id="" value="btn-default" class="btn btn-default btn-sm" /> <a href="" class="btn btn-danger">btn-danger</a> <button type="button" class="btn btn-warning btn-lg">btn-warning</button> <button type="button" class="btn btn-success">btn-success</button> <button type="button" class="btn btn-success active">btn-primary</button> </body> </html>