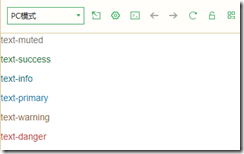
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> </head> <body> <p class="text-muted">text-muted</p> <p class="text-success">text-success</p> <p class="text-info">text-info</p> <p class="text-primary">text-primary</p> <p class="text-warning">text-warning</p> <p class="text-danger">text-danger</p> </body> </html>