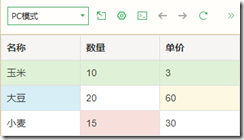
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="js/bootstrap.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> </head> <body> <table border="" cellspacing="" cellpadding="" class="table table-bordered"> <tr class="active"> <th>名称</th> <th>数量</th> <th>单价</th> </tr> <tr class="success"> <td>玉米</td> <td>10</td> <td>3</td> </tr> <tr> <td class="info">大豆</td> <td>20</td> <td class="warning">60</td> </tr> <tr> <td>小麦</td> <td class="danger">15</td> <td>30</td> </tr> </table> </body> </html>