<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
// 后代
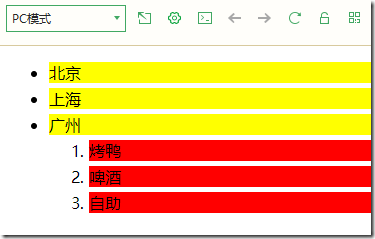
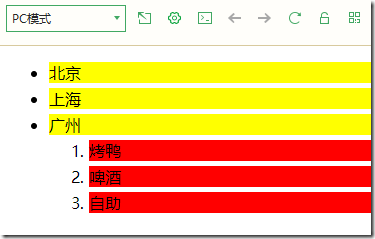
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background-color", "red");
// 子代
jqLi = $("ul > li");
jqLi.css("background-color", "yellow");
});
</script>
</head>
<body>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<ol>
<li>烤鸭</li>
<li>啤酒</li>
<li>自助</li>
</ol>
</ul>
</body>
</html>