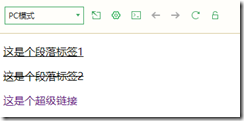
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <style> /* 下划线 */ .p1 { text-decoration: underline; } /* 删除线 */ .p2 { text-decoration: line-through; } a { text-decoration: none; } </style> </head> <body> <p class="p1">这是个段落标签1</p> <p class="p2">这是个段落标签2</p> <a href="">这是个超级链接</a> </body> </html>