推荐使用合写方式
不需要设置的属性可以省略,但是必须保留font-size和font-family,否则font属性不起作用
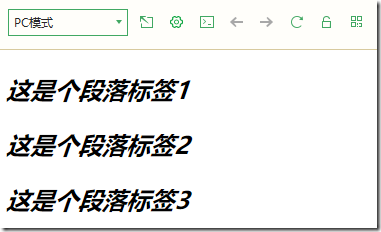
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <style type="text/css"> p { /* font: 字体样式 字体是否加粗 字体大小 字体类型; */ font: oblique bold 24px "microsoft yahei"; } </style> </head> <body> <p class="p1">这是个段落标签1</p> <p class="p2">这是个段落标签2</p> <p class="p3">这是个段落标签3</p> </body> </html>