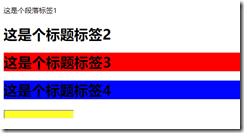
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我是中国人</title> <style> /* 属性选择器 */ h1[id] { background-color: red; } h1[id][class] { background-color: blue; } input[type="text"] { background-color: yellow; } </style> </head> <body> <div> <p>这是个段落标签1</p> <h1>这是个标题标签2</h1> <h1 id="web">这是个标题标签3</h1> <h1 id="web" class="msg">这是个标题标签4</h1> <input type="text" name="" id="" value="" /> </div> </body> </html>