1.什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”,用户扫一扫或者搜一下即可打开应用,体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
2.微信小程序目录结构


3.简单页面
以.wxml结尾的文件就相当于html
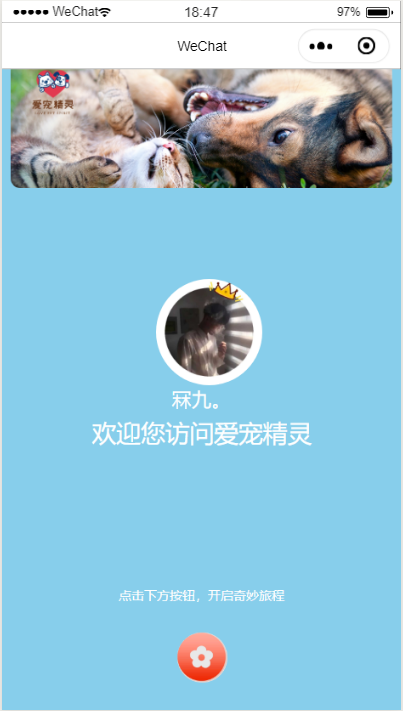
<!--pages/welcome/welcome.wxml--> <view class="body"> <image class="banner" src='/images/banner.png'/> <image class="header" src='/images/header.jpg'/> <text class="username">冧九。</text> <text class="welcome">欢迎您访问爱宠精灵</text> <text class="btn_b">点击下方按钮,开启奇妙旅程</text> <image class="submit_btn" src='/images/22.gif' bindtap="jump"/> </view>
以.wxss结尾的文件就相当于css文件
/* pages/welcome/welcome.wxss */ .body{ display:flex; flex-direction: column; align-items: center; } .banner{ width:359px; height:120px; border-radius:9px; margin-top:10rpx; } .header{ width:200rpx; height:200rpx; border-radius: 50px; margin-top:170rpx; margin-left:30rpx; } .username{ color:white; } .welcome{ margin-top:5px; color:white; font-size:23px; } .submit_btn{ width:100px; height:100px; } .btn_b{ margin-top:130px; color:white; font-size:12px; } page{ background-color:skyblue; }
以.js结尾是逻辑交互文件
// pages/welcome/welcome.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, jump:function() { wx.navigateTo({ url: '/pages/forum/forum' }) } })
以上代码实现出来的效果:

4.做一个简单跳转
在上面的示例代码中已经写入了点击跳转页面,在.wxml代码中,
<image class="submit_btn" src='/images/22.gif' bindtap="jump"/>
bindtap = jump 就是绑定了一个叫做jump的事件,那么这个事件应该在哪里写呢?
没错,就是写在逻辑交互页面。细心地朋友可能已经发现了。
jump:function() { wx.navigateTo({ url: '/pages/forum/forum' }) }
这里我们只是做了一个跳转,当然这里是需要根据自己的实际业务来完善的。
5.做一个列表
小程序页面显示逻辑是:先走js文件 再去渲染页面,所以我们把数据放在相应的js文件中的data里面即可,要注意一定要把数据放在与显示页面相一致的js文件中。

然后在.wxml文件中循环数据即可。
<!--pages/forum/forum.wxml--> <view wx:for="{{forum}}" wx:for-item="vo" class="forum_data"> <view class="forum" bindtap="detail" id='{{vo.forum_id}}'> <text class="forum-title">{{vo.forum_title}}</text> <image src="http://152.136.137.171/{{vo.forum_image}}" class="forum-img"></image> </view> </view>
6.关于跳转
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。
wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面