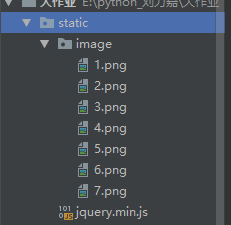
今天在大作业中想在前端显示图片,因为数量不多,所以打算写死,套用了layui的懒加载模板,本来写好之后,直接运行html文件没有问题,之后又往上添加点击事件统计图片的点击次数,写好jQuery后重新部署整个项目发现,html中写死路径的图片加载不出来,全部报错404,找了半天(路径、格式什么的都没问题),ctrl+鼠标左键也能在项目中显示图片,F12查看后才发现我放图片的包没在项目里。 flask框架有3个自带的包,static、templates和utils,我最开始创建的包image与这三个包在同一层次,所以运行时找不到,最后我把image包放在了static下,终于,图片加载正常。