表单作用:将数据提交到服务器
格式:
<form action="服务器路径" method=get(用的比较少)/post(最常用)>
表单内容(可以是任何内容,文字,表格,但是只提交表单元素,其它不会提交)
</form>
表单元素:
1,文本类:4个
2,按钮类:4个
3,选择类:4个
一,文本类
1,文本框

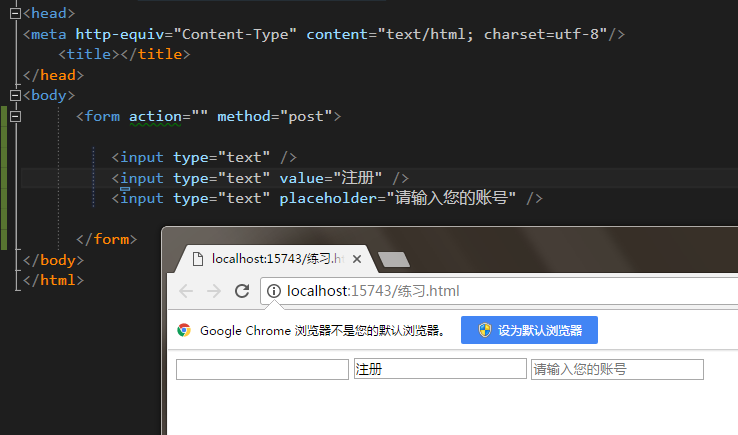
<input type="text"/> 就是 一个文本框,作用是记录用户输入的内容(只有一行),未设置情况下默认无限长度。
常见用法:
(1)作为网站的输入账号的文本框
(2)后面接 value="值",值成为文本框默认显示内容,可以修改,重置后恢复默认显示值,该值可以提交到服务器。
(3)后面接placeholder="值",值成为灰色显示内容,输入内容后自动消失,重置后恢复默认灰色显示,该值无法提交到服务器。
2,密码框

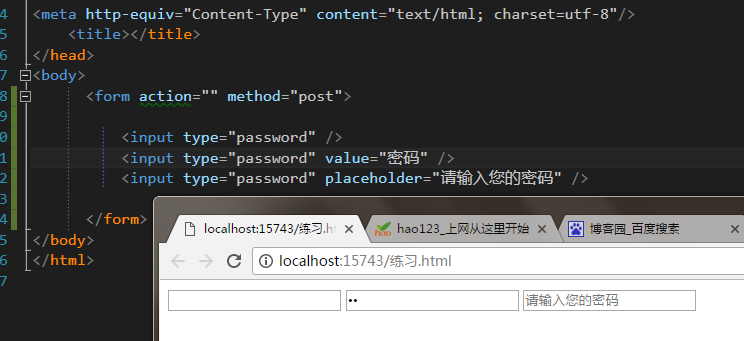
<input type="password"/> 是一个密码框,记录用户输入的密码(只有一行),未设置情况下默认长度无限。
用法:
(1)作为输入密码输入框
(2)后面也可以接 value="值",只是默认显示为●,其用法和文本框中value用法一致只是默认显示为●。
(3)后面也可以接placeholder="值",用法与文本框中placeholder一致。
3,文本域

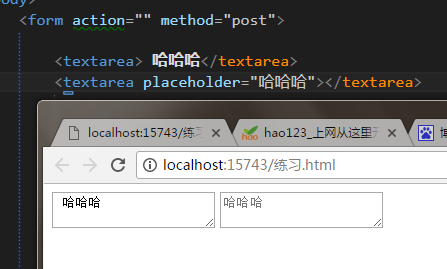
<textarea><textarea> 是一个文本域,输入内容可以换行,没有长度限制(可以通过拖动右下角实现改变文本框大小)。
用法:
(1)常在网站中作为备注内容让用户输入。
(2)没有value用法。
(3)placeholder用法与文本框,密码框一致。
4,隐藏文本框

给计算机看的文本框,用户不可见,用法还没讲。
二,按钮类
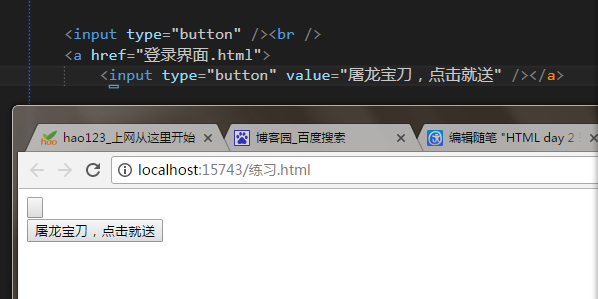
1,普通按钮

<input type="button"/> 作为按钮使用
用法:
(1)可以接value="值",值作为按钮名
(2)可以和超链接搭配,点击按钮超链接
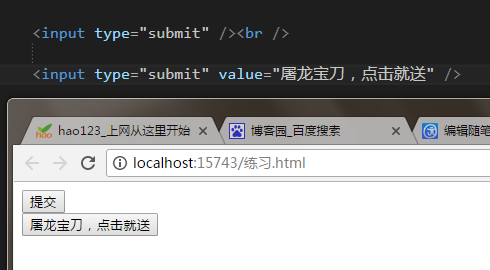
2,提交按钮

<intput type="submit"/> 提交按钮,把数据提交到服务器
用法:
(1)默认作为提交按钮
(2)接value="值",把按钮的名字改成值。
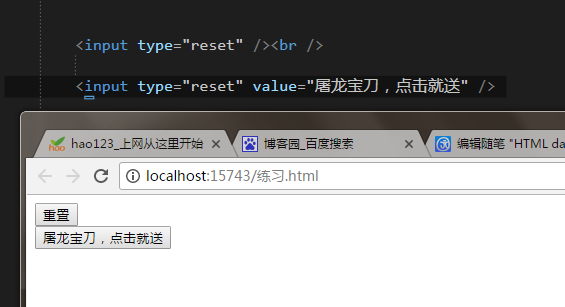
3,重置按钮

<input type="reset"/> 把网页数据恢复到初始状态,清除用户输入的所有数据
用法:
(1)重置网站数据
(2)接value="值",把重置按钮名改为值。
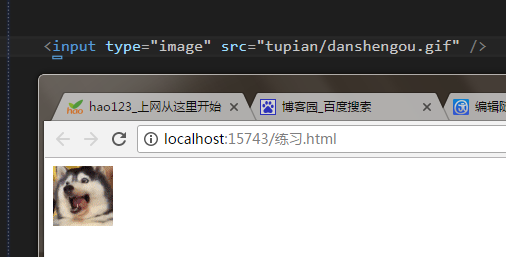
4,图片型提交按钮

<input type="image" src="图片路径"/> 把提交按钮变成了图片,作用和提交按钮一致。
三,选择类
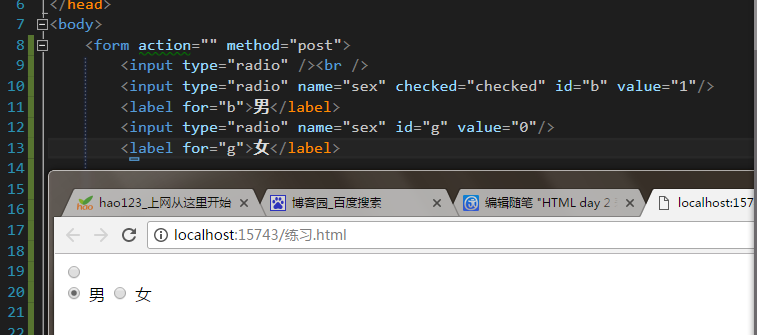
1,单选型选择

<input type="radio"> 单选选择。
用法:
(1)name="值",对多个单选选择进行分组
(2)checked="checked" 默认选择位置,重置后恢复
(3)id="值" ,<lable for="值"> 文字内容</label> 两个值相同,实现点击文字内容也可以做出选择
(4)value="值" 该值为计算机提交到服务器的数据。
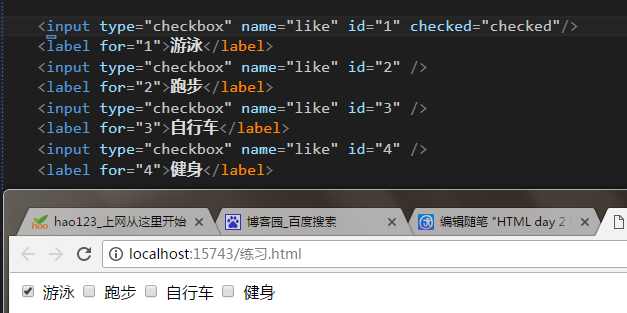
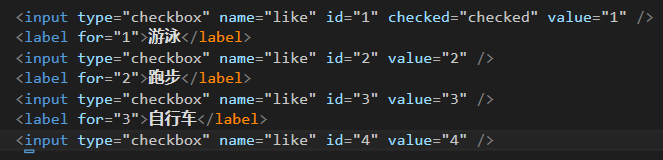
2,多选型选择


<input type="checkbox"/> 多选型选择
用法:
(1)name="值" 对选择进行分组
(2)checked="checked" 默认选择位置,重置后恢复
(3)id="值" ,<lable for="值"> 文字内容</label> 两个值相同,实现点击文字内容也可以做出选择
(4)value="值" 该值为计算机提交到服务器的数据。
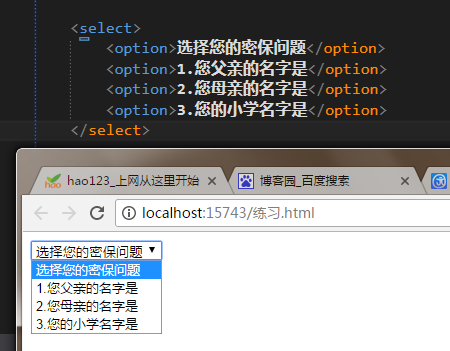
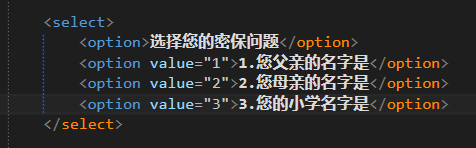
3,下拉菜单


<select>
<option>选择1</option>
<option>选择2</option>
<option>选择3</option>
</select>
用法:
(1)密保问题
(2)value="值" value="值" 该值为计算机提交到服务器的数据。
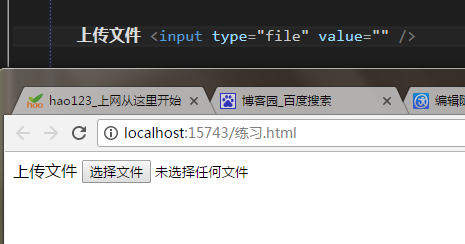
4,上传文件

<input type="file"/> 选择要上传的文件
用法:
(1)网页上传头像,上传照片
(2)value="" value为文件上传路径,以后学JS就知道了,现在记住。