一,什么是HTML
HTML:超文本标记语言
可通俗理解为:超与文本范畴(不局限于文本,可以是图片,视频,音频),用标记的方法来进行编程的计算机语言。
二,基本格式
注释:<!--注释内容-->
<HTML> 开始标记
<title>标题名称</title>(百度一下,你就知道)
<head>
网页渲染,特效
</head>
<body>
网页展示内容
</body>
</HTML>结束标记
三,文本设计 (加粗,倾斜,下划线,字体,大小,颜色)

文字加粗:<b>文字</b>
文字倾斜:<i>文字</i>
文字下划线:<u>文字</u>

对文字进行字体,颜色,字号修改:<font></font>
字体:face="黑体"
字号:size="1" (1- 7 1最小,7最大)
字色:color="yellow" (可以是颜色的英文字母,也可是http://tool.oschina.net/commons?type=3)

空格: ( 一个 代表一个空格)
换行:<br/>
段落:<p>段落内容</p> (堕落默认上下各空一行,空行高度为最小字号,两个段部之间也是空一行,段落完成后自动空一行,并且换行)
加粗:<strong></strong> (强调换行,其实还是换行)
三,放置图片

放置图片<img src="图片路径"> (图片最好和HTML文件放在一个同一个文件夹,方便操作) ../ 向上一层
设置图片宽度:width="20" (20也可以换成%100,意为在页面左右平铺)
设置图片高度:height="20" (20也可以换成%100,意为在页面上下平铺)
设置图片标题:title="哈哈哈" (对图片进行注释,鼠标放到图片上,有文字提示注释)
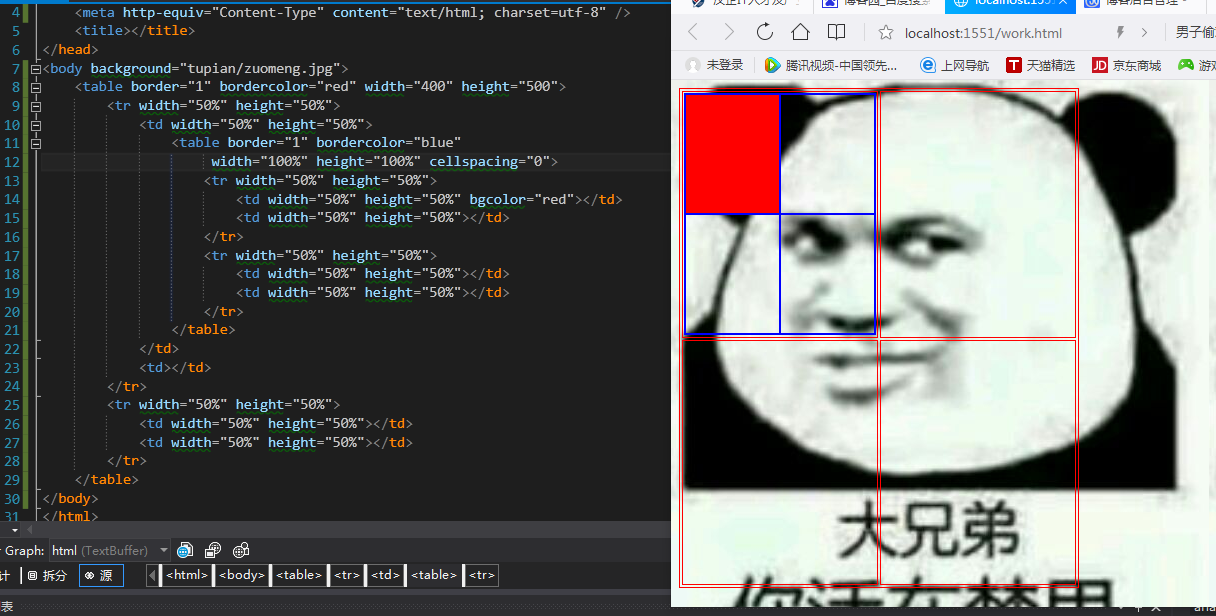
四,关于表格

<table>表格
<tr>行
<td>每一行单元格
<td/>
<tr/>
<>
border="" 表格边线
width="" 宽度
height="" 高度
cellspacing="" 单元格与单元格之间的距离
cellpadding="" 内容到边框的距离
bgcoler="" 背景颜色
background="图片路径" 背景图片
align="" 上下对齐方式 center,left
valign="" 左右对齐方式 center,left

在</tittle>和</head>之间输入:
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
</style>
可实现表格贴合页面最外边:

五,超链接
<a href="http://www.baidu.com" target="black">图片/文字</a>

target="_black" 新建选项卡打开