前言
这篇是接上篇内容。还没看的可以看H5单张、多张图片上传这篇文章预热。
图片入库
本章我们就来看看如何让多种图片保存至数据库中。数据库:mysql 后端:.NET Core
我们回顾一下上篇我们给出的Html结构
<form method="post" class="form-horizontal submitClubData auto-refresh" enctype="multipart/form-data" asp-action="UpdateClubs"> <div class="row"> <div class="col-xs-10 col-sm-8 mTop5"> <label title="上传俱乐部相册" for="ClubImagesUpload" id="btnClubImg" class="col-sm-2"><input type="file" accept="image/*" name="ClubImagesUpload" id="ClubImagesUpload" class="hide" multiple="multiple">
<img src="/Images/registerNewSite/btn_addimg.png" class="addImg"/> </label> </div> </div> <div class="row"> <div class="col-xs-9"> <div id="clubInputImagePreview" class="col-sm-9 img-preview img-preview-sm"></div> </div> </div> <form/>
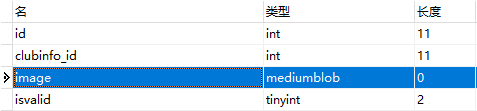
首先,我们肯定的有个数据表 用于存储我们的imgage信息。给用于存储二进制的字段命名image

注意image类型为mediumblob。这几种类型的区别是存储容量的大小:
MySQL的四种BLOB类型
类型 大小(单位:字节)
TinyBlob 最大 255
Blob 最大 65K
MediumBlob 最大 16M
LongBlob 最大 4G
接着,我们需要定义实体Model
/// <summary> /// add club images /// </summary> public IList<IFormFile> ClubImagesUpload { get; set; }
然后是进行表单提交 注意type=submit
$(".submitClubData").submit(function (e) {
var layerMsg = layer.load(1,
{
icon: 1,
shade: [0.3]
});
e.preventDefault();
var form = $(this);
var url = form.attr('action');
var formData = new FormData(this);
var refresh = form.hasClass('auto-refresh');
$.ajax({
type: "POST",
url: url,
data: formData,
contentType: false,
processData: false,
success: function (data) {
layer.closeAll();
if (data.isSuccess) {
layer.msg('保存成功');
if (refresh) {
window.setTimeout(function () { location.reload() }, 1000);
} else {
form.find('.close_model_button').click();
}
} else {
layer.msg(data.failMessage);
}
}
});
});
然后 通过表单提交了,我们就可以将页面数据以对象形式post至控制器中:
public async Task<IActionResult> UpdateClubs(实体类 model) { OperationResult result=new OperationResult(); model.ClubsImageData = ThumbnailListImageData(model.ClubImagesUpload, 128, 128);//将FormFile文件转换为byte数组 result.IsSuccess = await _crewManager.UpdateClub(model); return result; } private List<byte[]> ThumbnailListImageData(IList<IFormFile> files, int width, int height) { List<byte[]> result=new List<byte[]>(); if ((files == null) || (files.Count == 0)) { return null; } Parallel.ForEach(files.Take(9), new ParallelOptions() {MaxDegreeOfParallelism = 5}, item => { try { if ((item != null) && (item.Length > 0)) { using (var stream = new MemoryStream((int)item.Length)) { item.CopyTo(stream); var source = Image.FromStream(stream); var thumbnail = source.GetThumbnailImage(width, height, ThumbnailCallback, IntPtr.Zero); using (var outputStream = new MemoryStream()) { thumbnail.Save(outputStream, System.Drawing.Imaging.ImageFormat.Png); result.Add(outputStream.ToArray()); } } } } catch (Exception e) { _logger.LogError($"ThumbnailListImageData Error:{e.Message}"); throw; } }); return result; }
通过这个控制器,我们得到了存有byte的图片集合,现在,我们只需要将这些图片放入数据库中即可
public async Task<bool> UpdateClub(int regattaId, 实体集合clubDetail) { var flag = false;
using (var conn = GetMySqlConnection(regattaId)) { if (conn.State == ConnectionState.Closed) { await conn.OpenAsync(); } using (var transaction = conn.BeginTransaction()) { try {
//因为前台有队上传图片个数有限制,所以数量不多,这里我们直接使用循环插入的方式 foreach (var item in clubDetail.ClubsImageData) { const string sqlFour = @"insert into clubinfo_image(clubinfo_id,image,isvalid) values(@clubInfoId,@clubimage,@_isvalid); select max(id) from clubinfo_image;"; var clubimageMaxId = (await conn.QueryAsync<int>(sqlFour, new { clubInfoId = clubInfoId, clubimage = item, _isvalid = true, }, commandType: CommandType.Text)).FirstOrDefault(); }
transaction.Commit();
flag = true;
return flag;
} catch (Exception ex) { _logger.LogError($"UpdateClub Error :{ex.Message}"); transaction.Rollback(); throw; } } } }
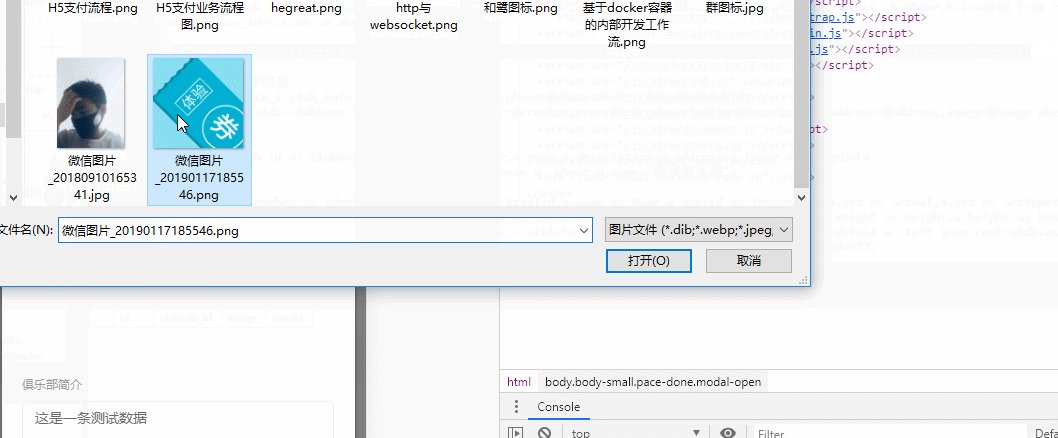
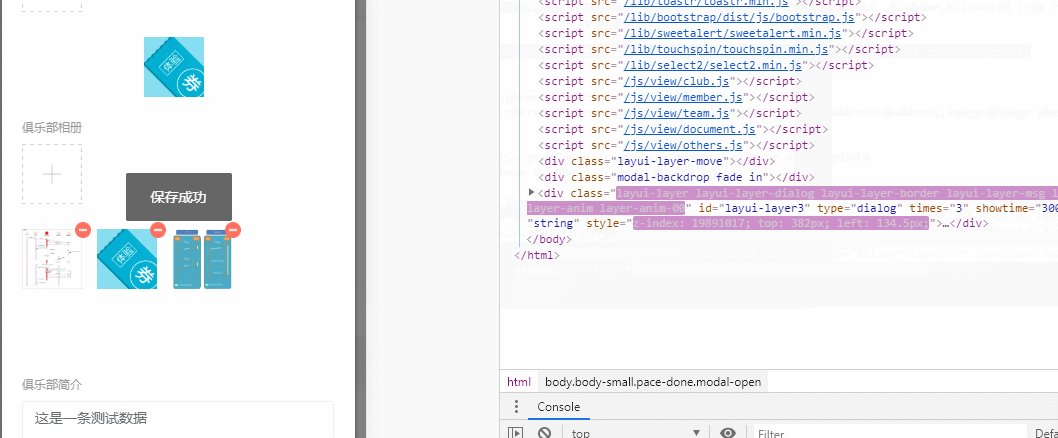
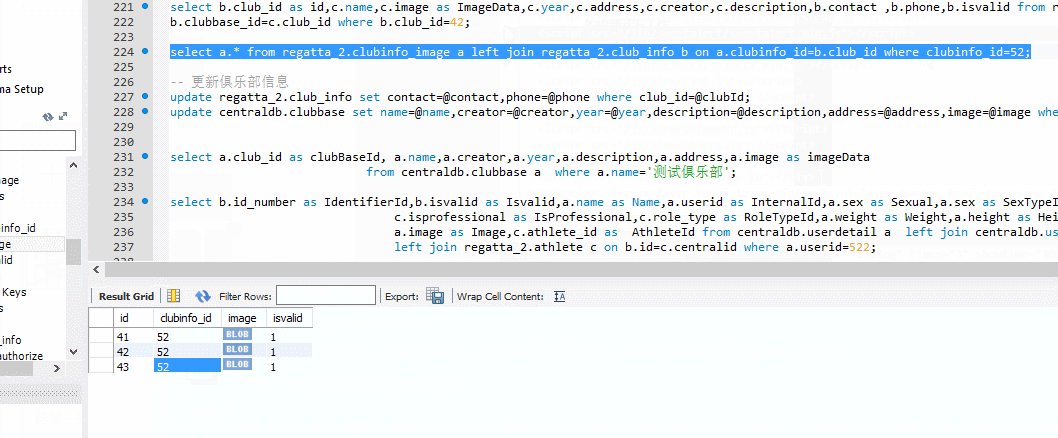
效果演示

温馨提示
如果是编辑,要读取数据库中这些byte数据,只需要通过
Convert.ToBase64String(club.ImageData)//将byte转换为Base64位字符串
如果有多张图片,可以用一个List<string>存放,然后再前台依次展示即可:
<div class="row"> <div class="col-xs-9"> @foreach (var item in Model.ClubImageDataBase64) { <div id="clubInputImagePreview" class="col-sm-9 img-preview img-preview-sm" style="background-image: url('data:image/png;base64,@item');></div> } </div> </div>
展示效果:

本文完~