第一次做小程序用到了<template></template>模板的使用,感觉挺新奇的,我自己认为大概的就是组件这一类但是它可以判断何时使用什么样的模板通过判断来进行展示
写一点代码吧
//展示页js
var app = getApp() page({ eg:{ data:[1,2,3,4,5,6,7,8,9] //模板页用来展示的数据 } })
上面的代码就是用来在展示页的数据
<!--展示页wxml-->
<import src="../template/template.wxml"/> //引入模板的wxml文件
<view class="container">
<template is="{{eg.data.length> 0 ? 'data' : 'noData'}}" data="{{...eg}}"></template> //此时进行判断该用哪个模板-->判断template 的name属性,eg是指要传入模板的数据
</view>
<!--模板页-->
<template name="noData"> //模板有name属性 <view>
没有数据哦!
</view>
</template>
<template name="data"> //模板有name属性
<view wx:for='{{data}}' wx:key='{{key}}'>
<view>{{item}}</view>
</view>
</template> //此时循环的data是eg{data:[...]}

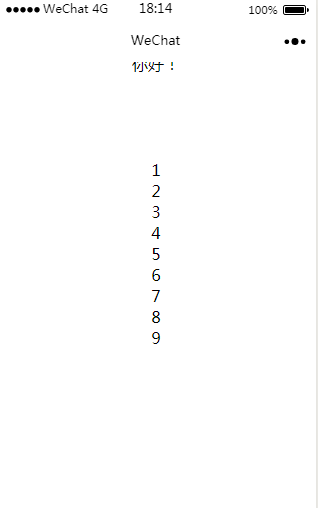
(展示效果)
此时可以看到效果 1,2,3,4,5,6,7,8,9
<template is='' " data=" "></template> 此时的is用来进行判断 data是要传入模板中的数据...eg ...(spread运算符)