<body class="easyui-layout"> <form id="form1" runat="server"> <table id="dg" class="easyui-datagrid"> </table> </form> </body> </html>
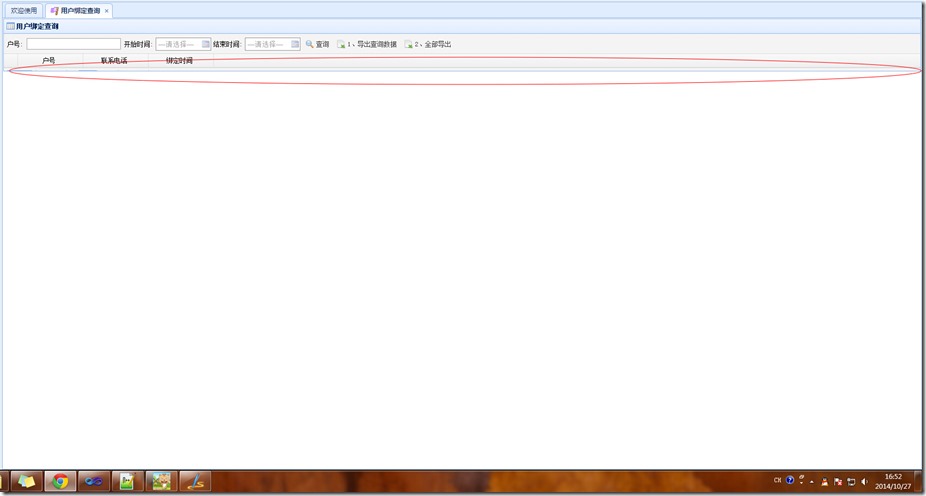
这样写的时候,datagrid显示就不是正常的( fit:true ),如图:
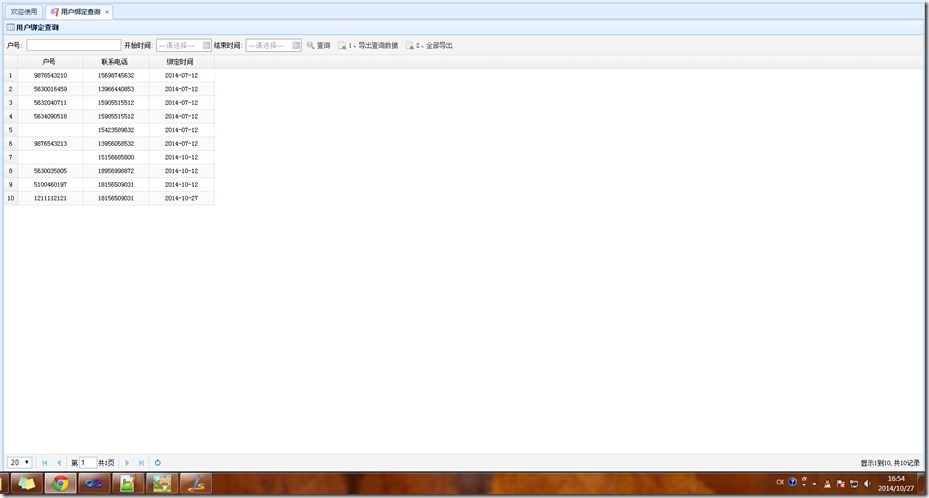
然后,查看官方文档发现,应该这样写才对:
<body class="easyui-layout"> <form id="form1" runat="server"> <div id="mainPanle" region="center" border="false"> <table id="dg" class="easyui-datagrid"> </table> </div> </form> </body> </html>