<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
background-color: orange;
}
div{
background-color: cadetblue;
}
</style>
</head>
<body>
<!--h1~h6,不同标题的效果不同-->
<h1>今天天气不错,挺风和日丽的</h1>
<h2>今天天气不错,挺风和日丽的</h2>
<h3>今天天气不错,挺风和日丽的</h3>
<h4>今天天气不错,挺风和日丽的</h4>
<h5>今天天气不错,挺风和日丽的</h5>
<h6>今天天气不错,挺风和日丽的</h6>
<!--用p标签表示段落,p标签默认占一行-->
<p>我们下午去打了乒乓球</p>
<!--span是行内元素,内容多大就占多大-->
<span>然后去喝了汽水</span>
<!--div是块状元素,默认占一整行-->
<div>然后去打了皮球</div>
<!--ol是表示有序列表,type命令选择不同的序号-->
<ol type="A">
<li>土豆</li>
<li>苹果</li>
<li>香蕉</li>
<li>栗子</li>
</ol>
<!-- ul是无序列表,style="list-style: none;"表示去掉圆点-->
<ul style="list-style: none;">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
</body>
</html>
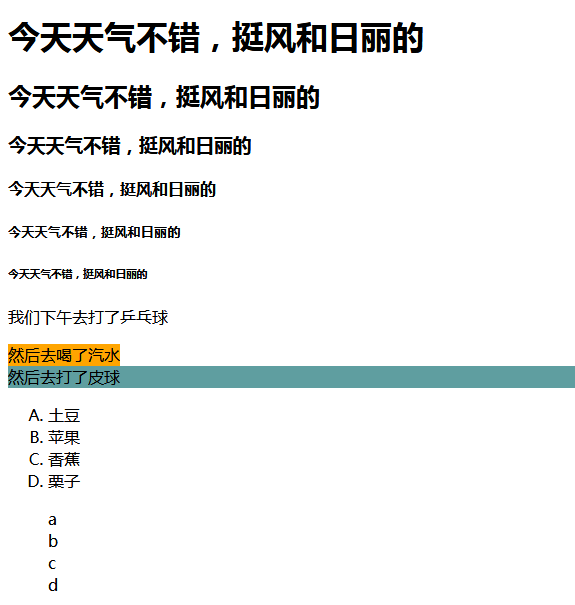
效果图: