一
mvc与mtv模型
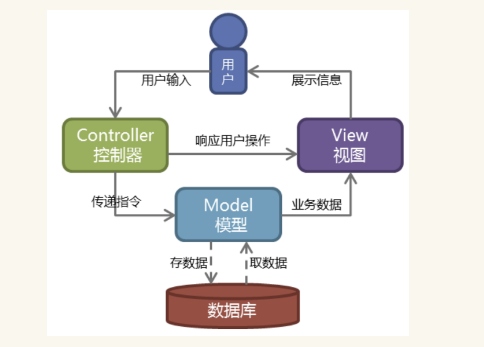
web服务器开发领域里著名的mvc模式,所谓mvc就是把web应用分为模型(M),控制器(C),视图(V),以插件的形式,松耦合的方式连接在一起,模型负责业务对象与数据库的映射,视图负责用户交互,控制器接受用户输入调用模型和视图完成用户的请求

MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
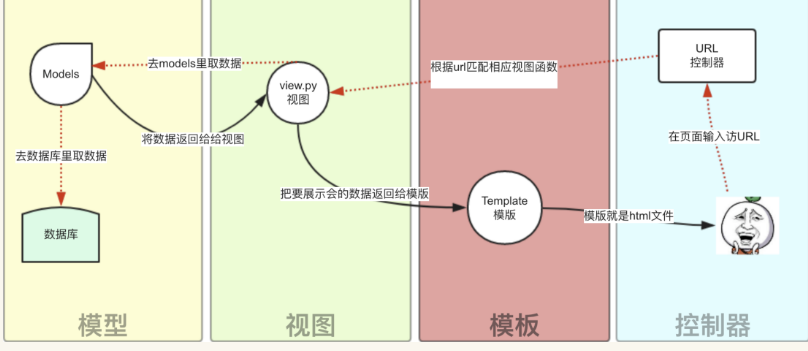
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起请求,url控制器根据相应的url匹配相应的视图函数,这个请求回去访问视图函数,(如果不涉及视图调用,这个时候视图返回一个模板也就是网页返回给用户),视图函数调用模型,模型去数据库查找数据,逐级返回,视图函数再把返回的数据填充到模板空格中,最后返回网页给用户
三
DJANGO的基本命令
1.创建一个django project
django-admin startproject mysite(项目名)
2.在mysite目录下创建应用
python manage.py startapp blog(名)
就是主要创建出models,views因为做一个项目不可能把所有的数据库和逻辑放在一个文件下
3.启动django项目
python manage.py runserver 8080
这样django就创建出来了
url控制器

1 from django.contrib import admin 2 from django.urls import path 3 4 #这里引用views里的模块 5 from app01 import views 6 7 urlpatterns = [ 8 path('admin/', admin.site.urls), 9 #这里添加路径 10 path('index/',views.index), 11 ]
视图

1 from django.shortcuts import render 2 3 # Create your views here. 4 5 6 7 def index(request): 8 9 import datetime 10 now=datetime.datetime.now() 11 ctime=now.strftime("%Y-%m-%d %X") 12 13 return render(request,"index.html",{"ctime":ctime})
模板

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <h4>当前时间:{{ ctime }}</h4> 10 11 </body> 12 </html>
