1. 引入laydata插件
下载 https://blog-static.cnblogs.com/files/zhangning187/laydate.js laydate.js
替换laydate.js,就可以直接使用自定义快捷选中了
2.自定义控件选取值
1 laydate.render({ 2 elem: '#freeTimeInput', //指定元素 3 range: true, 4 trigger: 'click', //采用click弹出 5 value: '', 6 extrabtns: [ 7 { 8 id: 'today', 9 text: '今天', 10 range: [new Date(new Date().setDate(new Date().getDate())), new Date(new Date().setDate(new Date().getDate()))] 11 }, 12 { 13 id: 'yesterday', 14 text: '昨天', 15 range: [new Date(new Date().setDate(new Date().getDate() - 1)), new Date(new Date().setDate(new Date().getDate() - 1))] 16 }, 17 { 18 id: 'lastday-7', 19 text: '近7天', 20 range: [new Date(new Date().setDate(new Date().getDate() - 7)), new Date(new Date().setDate(new Date().getDate() - 1))] 21 }, 22 { 23 id: 'lastday-30', 24 text: '近30天', 25 range: [new Date(new Date().setDate(new Date().getDate() - 30)), new Date(new Date().setDate(new Date().getDate() - 1))] 26 } 27 ], 28 done: function (val, stdate, ovdate) { 29 // 确认选择事件后调用 30 } 31 });
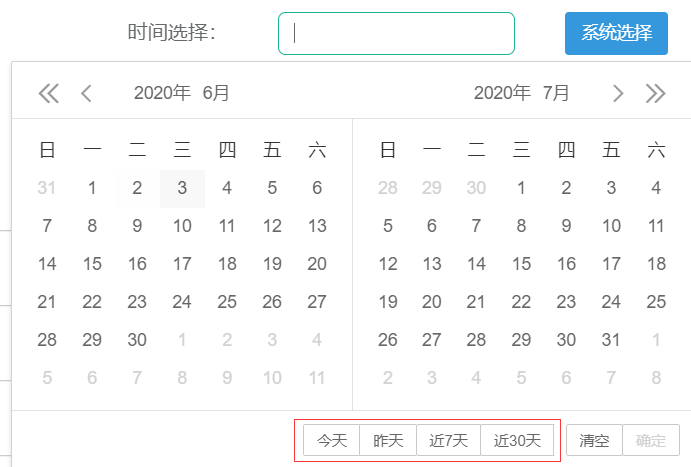
2.样式如下图