在这一集我们将讲到如何从安装vue-cli开始,到新建一个本地项目,再到vscode中关于eslint的配置,以及本地项目关联公司远程项目的基本操作。
一,初始化本地项目
1,首先,全局安装vue-cli 3.0

2.检查vue-cli的版本,确定是3.0以上

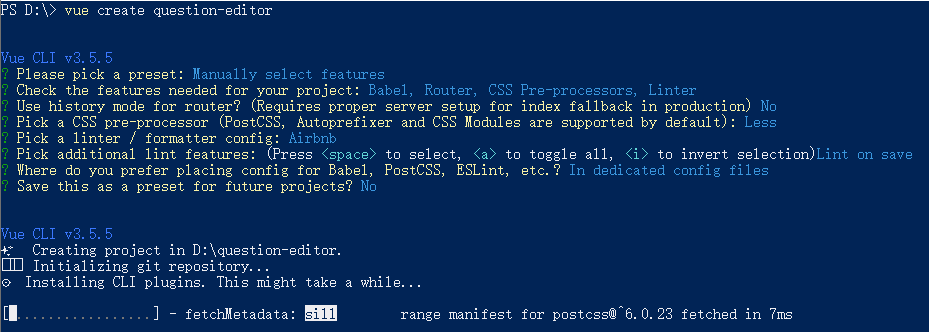
3,新建一个叫question-editor的本地项目,注意这里的配置,预设置选择手动,勾选必要的Babel,Router,CSS预处理器,Linter格式化工具。不选择历史模式,CSS预处理器的选择看个人喜好,SCSS和Less其实语法区别不大,而ESLint的配置选择airbnb(在eslint的官方地址中star数高居第一,远超prettier和standard的存在),选择在保存时自动lint,独立放置配置文件,即可等待其初始化完成。
(顺便吐槽一下,在windows系统中的git bash方向键有问题,所以这里才用回自带的powershell来建项目)

说一下历史模式这个问题,关于历史模式和哈希模式的区别不仅仅是有没有#号这么简单,历史模式还带来了关于二级菜单刷新出现404,重定向等问题,而哈希模式在url中仅仅是多了一个#号,就可以避免历史模式的所有缺陷,以及提供低版本浏览器甚至是ie的支持!所以在此墙裂不推荐使用历史模式。
二,在vscode中配置eslint
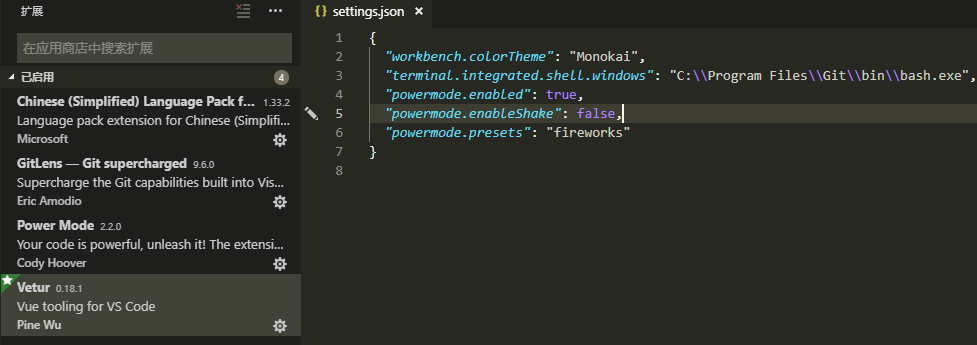
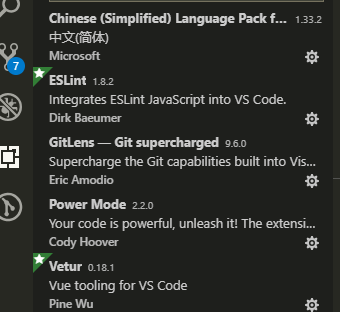
1,首先,我的vscode一开始在插件方面以及设置方面如下,可以看到是非常简单的,插件只有一个汉化工具、代码提交者追查工具、代码特效工具、.vue文件语法高亮工具。而在setting.json中,仅仅是配了颜色主题、shell终端、代码烟花特效而已。

2.抛弃vetur格式化功能。
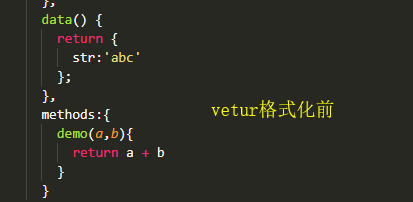
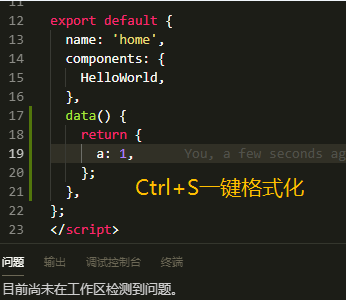
在这个时候,如果我们在一个vue文件中,书写一些代码如下,会发现是可以格式化的。


如果你对eslint的airbnb有所了解,那么你一定知道它有两条大名鼎鼎的规矩:第一,字符串必须为单引号;第二,函数语句不必加分号。
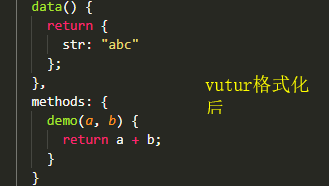
而在我们执行完格式化后(快捷键Alt+Ctrl+F),这两个规矩都被破坏了,产生这种现象的原因是vscode默认是不支持vue文件的格式化,而Vetur插件自带了格式化工具。所以在vue文件中执行格式化操作的时候 ,先在vscode自身找格式化工具,找不到就到插件中找,然后在Vetur里面找到了,然后执行Vetur自带的格式化标准。
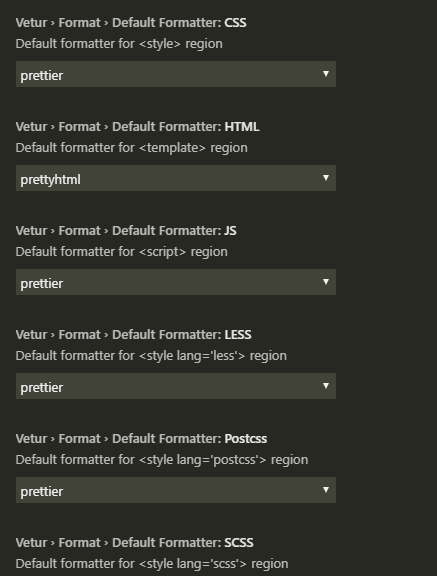
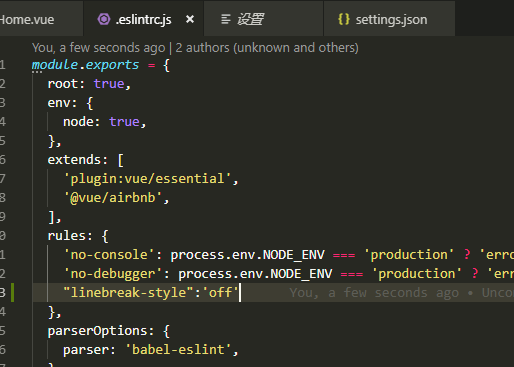
而Vetur的格式化标准叫做prettier,这玩意跟airbnb标准是不太一样的。可以在设置中验证这一点。

虽然是不一样,但是呢,Vetur自带的超多种格式化标准可以美化HTML,CSS甚至是LESS、SCSS。所以,除了Vetur除了作为一个语法高亮工具,能给vue文件上点颜色,还可以在正式格式化前进行一次美化操作,虽然同时伴随的eslint prettier效应不可避免,但会在稍后的ctrl+s正式格式化时被覆盖掉。
所以我的建议是:先Alt+Shift+F预格式化,再Ctrl+S正式格式化。
3.把正式格式化工作交给eslint插件去完成。
然后就可以安装eslint插件,安装这承载着全项目正式格式化希望的关键插件。

安装完成后,我们需要配置一下eslint的validate(也就是eslint在哪儿生效),setting.json更改如下:

现在来试试效果:


哦对了,在windows还会遇到Expected linebreaks to be 'LF' but found 'CRLF'这个问题,这是因为不同的操作系统对于换行符的定义不同,windows是回车换行(CR+LF),而在Linux和Unix中是简单换行(LF),默认为LF。至于换行这件事情,不止和操作系统有关,有时候不同的编辑器也可能导致换行符的问题,而这些所谓的“换行问题”并不会反映到代码中,你根本看不着这东西,所以在eslintrc.js中,把换行检测关闭就可以了。

三,线上对接项目(GitLab)
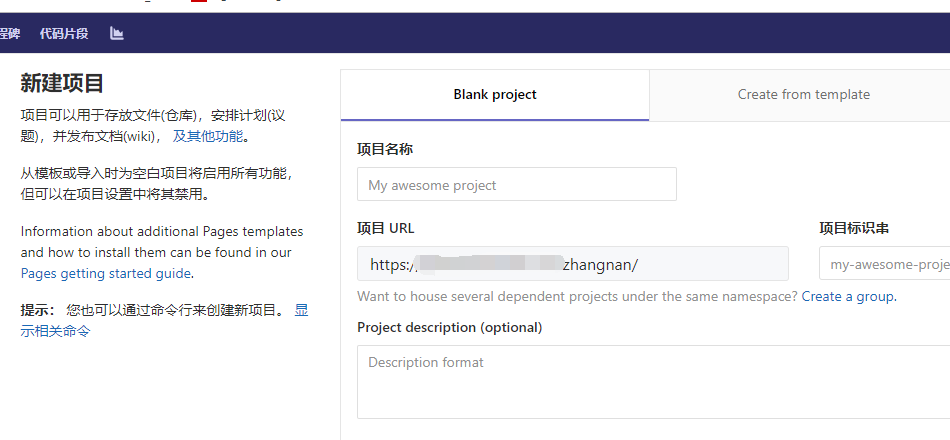
1,在GitLab中新建一个项目,这时候会发现,项目名称会带有个人用户名前缀:

这当然是不科学的,因为我在新建的是一个公司的项目,而不是个人项目,出现这种尴尬的现象是因为在GitLab群组中,分为三个角色:
Owner(群主,拥有所有权限) -->Maintainer(管理员,可以新建组内项目)--> Developer(开发者,只负责开发);
好吧,我是Developer,所以我去找了个Maintainer同事来帮我建项目

现在项目已经被同事建好了,我现在要做的就是把本地仓库和远程仓库进行关联。
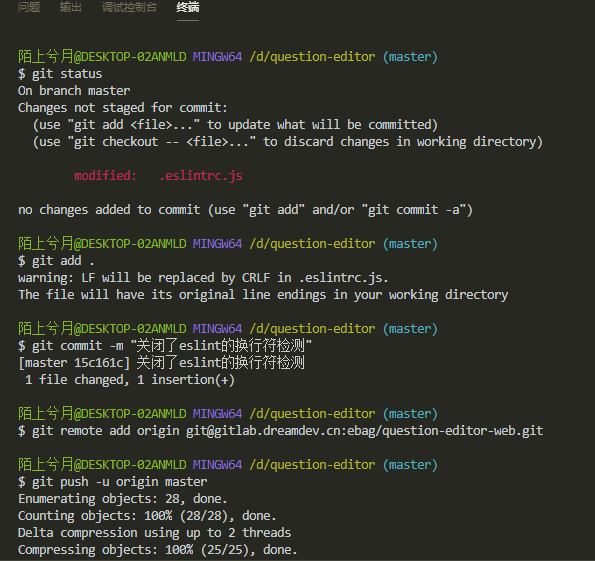
复制一下项目的ssh key,回到本地项目看看本地的状态。

把远程仓库与本地仓库相关联的命令是git remote add origin <一个项目的ssh地址>,而第一次推的时候加上-u参数是为了把本地master分支与远程master分支相关联,有关git的更多内容请移步至廖大大的官网,这里不详细讲各种git操作了,附上地址:廖雪峰git教程。

打开GitLab,发现已经推上去了。
当然,要让这个项目真正在线上运行,根据我们的每次代码提交可以看到最新的线上内容,我们还要搞一下CI,这个下一集在讲如何手撸CI。