- 用到了HTML5,CSS3,JavaScript,jQuery......
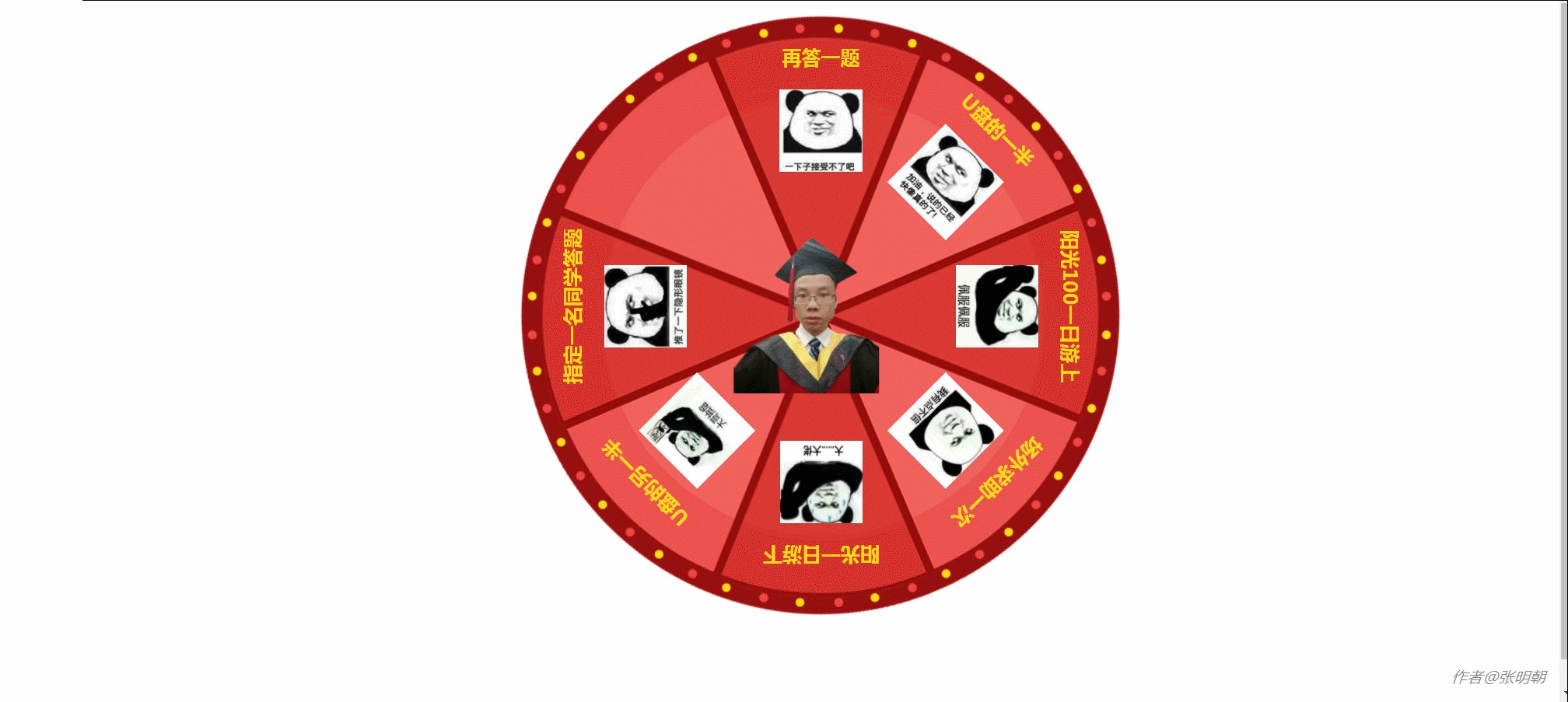
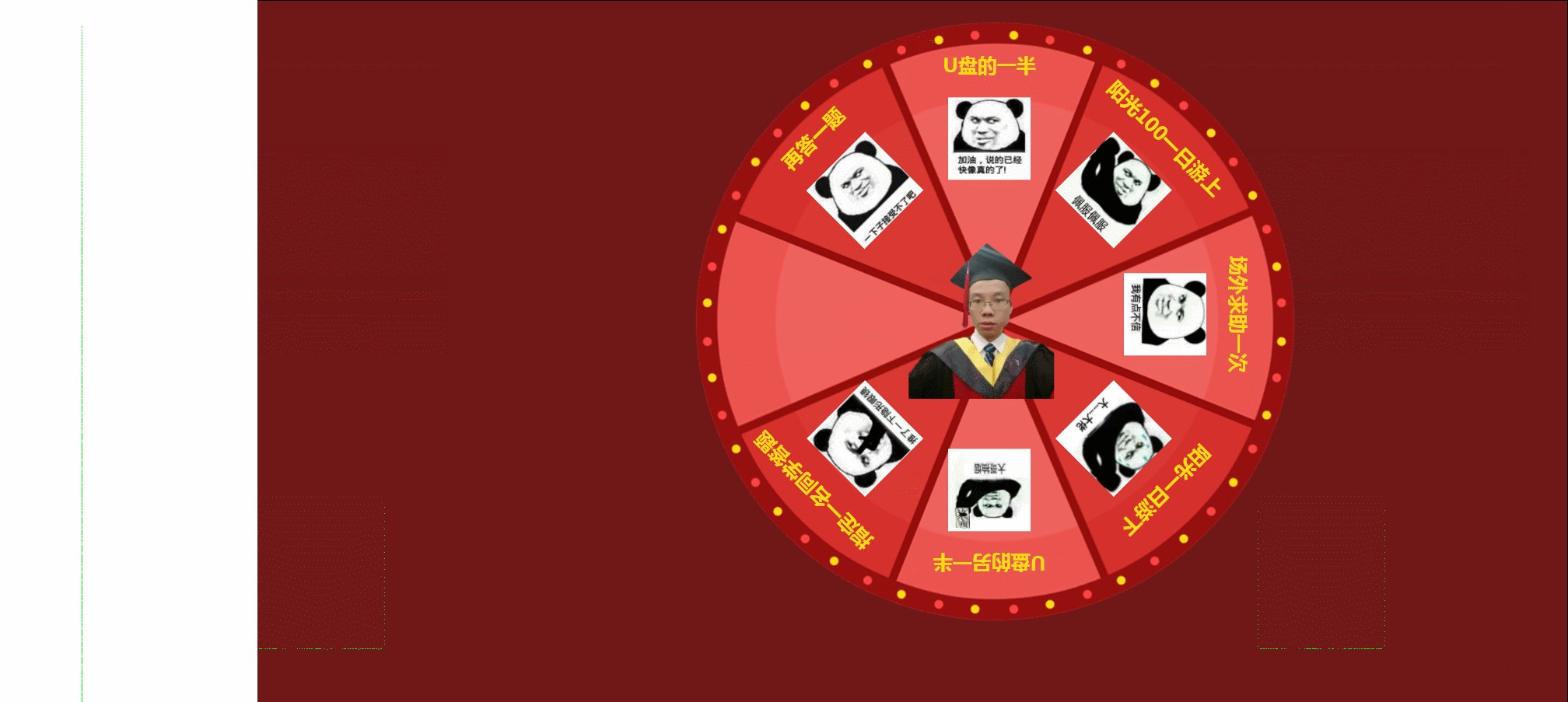
- 杜老师想让课堂变得有趣,想让学生帮他做个轮盘抽奖的,那么最近搞了下JS前端,就自告奋勇接下这个任务了。
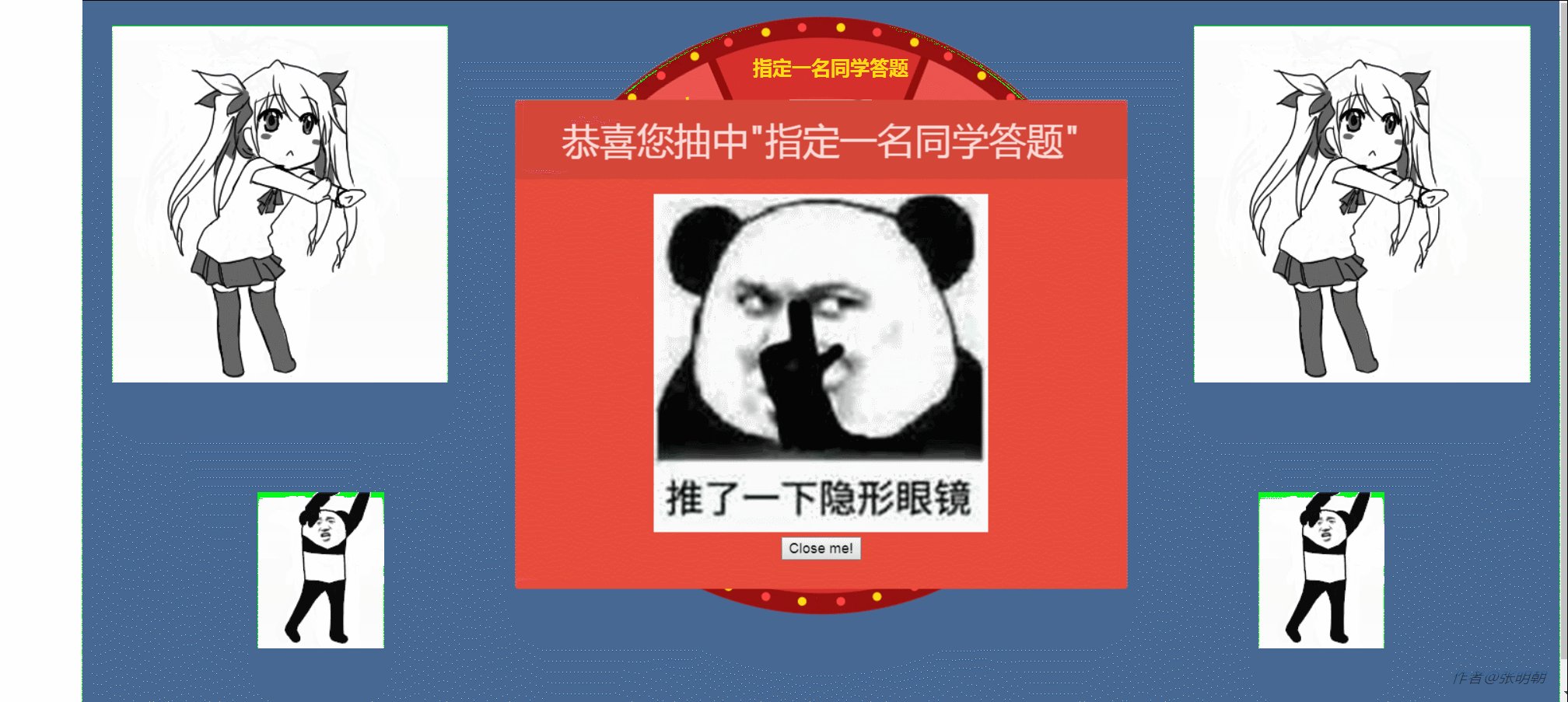
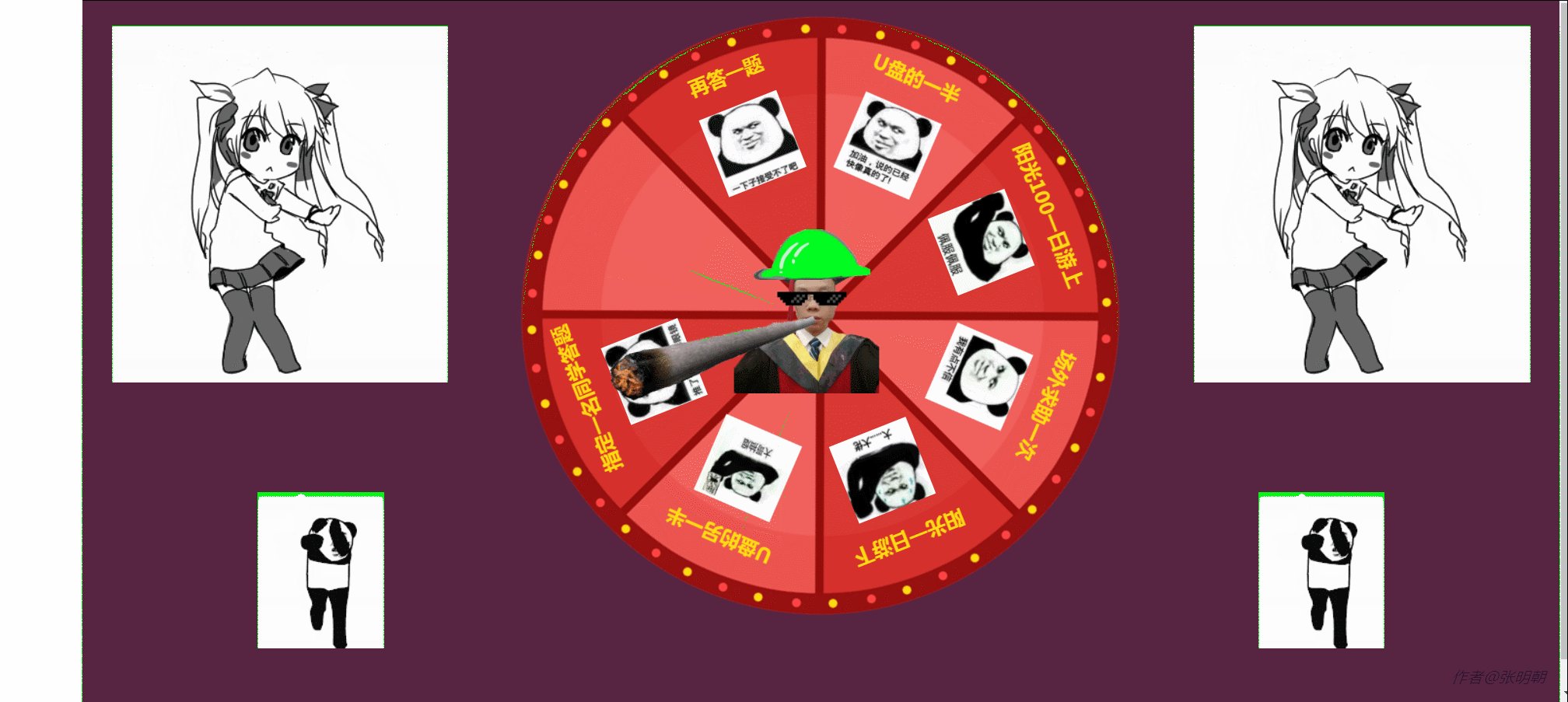
- 难度主要是功能性的JS代码,比如轮盘的底层实现,弹出框3D旋转的特效。
- 做这个东西%50的时间都用在做图和一些其他素材的制作上了.....我有点强迫症和选择困难症,每次都是一点点改px和素材大小,想让整个东西看起来更好看一些。。。制作透明的图片的一个很方便的方法也是在松鼠同学的告知下了解到,嘿嘿,玩了这么长时间PS还不知道这个方法。魔术棒+快速选区+键盘delete键+解除图层锁。=-=
- 因为以前看了很多非诚勿扰,所背景音乐就是:吹牛逼累~...嘿嘿,我觉得很有霸气,有没有....
- JS确实坑很多,改了很多Bug。现在还有一些Bug,但是不影响功能使用,一些多余的代码都还没删掉。
- 启动在example的index.html
目前想改进的就是把转盘的时间加长点,也好让背景音乐长一些,更有气氛一些,改了那些轮盘转动的初始化代码没用,现在想知道怎么改可以增加轮盘转的时间(不影响现有功能的基础上)。求大佬看了我的代码会改的联系我
源码上传GitHub上,传送门:https://github.com/ZhangMingZhao1/Funny-Course-Turntable-draw
图片是用gif器录制的,画质好差啊啊。。。。