学习,学习,学以致用
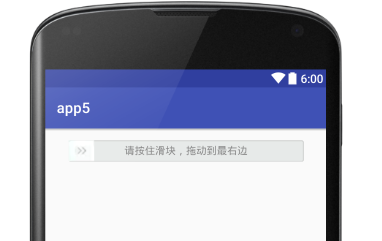
SeekBar是一个拖动条控件,最简单的案例就是我们的调节音量,还有音频视频的播放,传统的SeekBar样式,如图
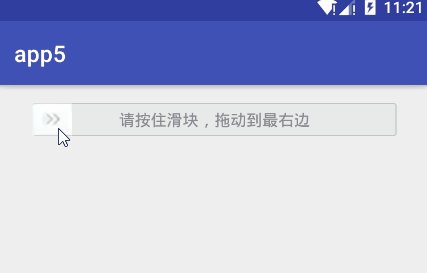
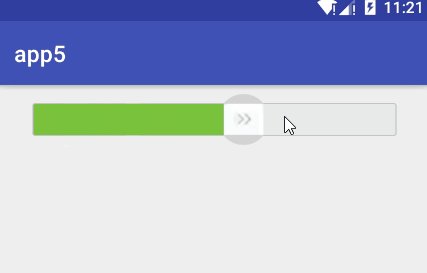
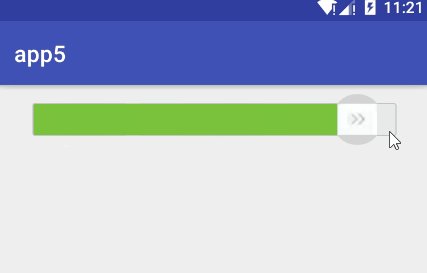
传统的实现太简单,不足以让我们到能装逼的地步。本来是打算实现滴滴出行滑动完成订单的效果,可惜找不到效果图,今天也就用淘宝的滑动验证来作为实例
- SeekBar:使用progressDrawable属性自定义SeekBar
- 拖动块:使用thumb属性更改,其实就是一张图片
- 文字:使用RelativeLayout嵌套在一起
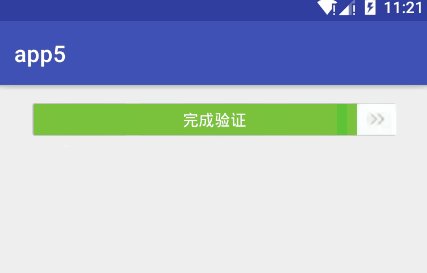
其效果是
- android:max:设置进度条最大的进度值
- android:progress:设置当前的进度值
- android:progressDrawable:设置进度条的Drawable样式
- android:thumb:设置进度条滑块
- android:thumbOffset:设置进度条滑块的偏移量
这里是android:progressDrawable里面的seekbar_bg.xml
代码也非常简单,seekBar提供了一个监听事件OnSeekBarChangeListener,在对应的回调中实现文字的出现和消失、文本内容的修改
好了,今天的SeekBar的使用就到这里,如果对其他基础控件感兴趣的,可以关注我的博客,基础控件系列,欢迎提供大家idea