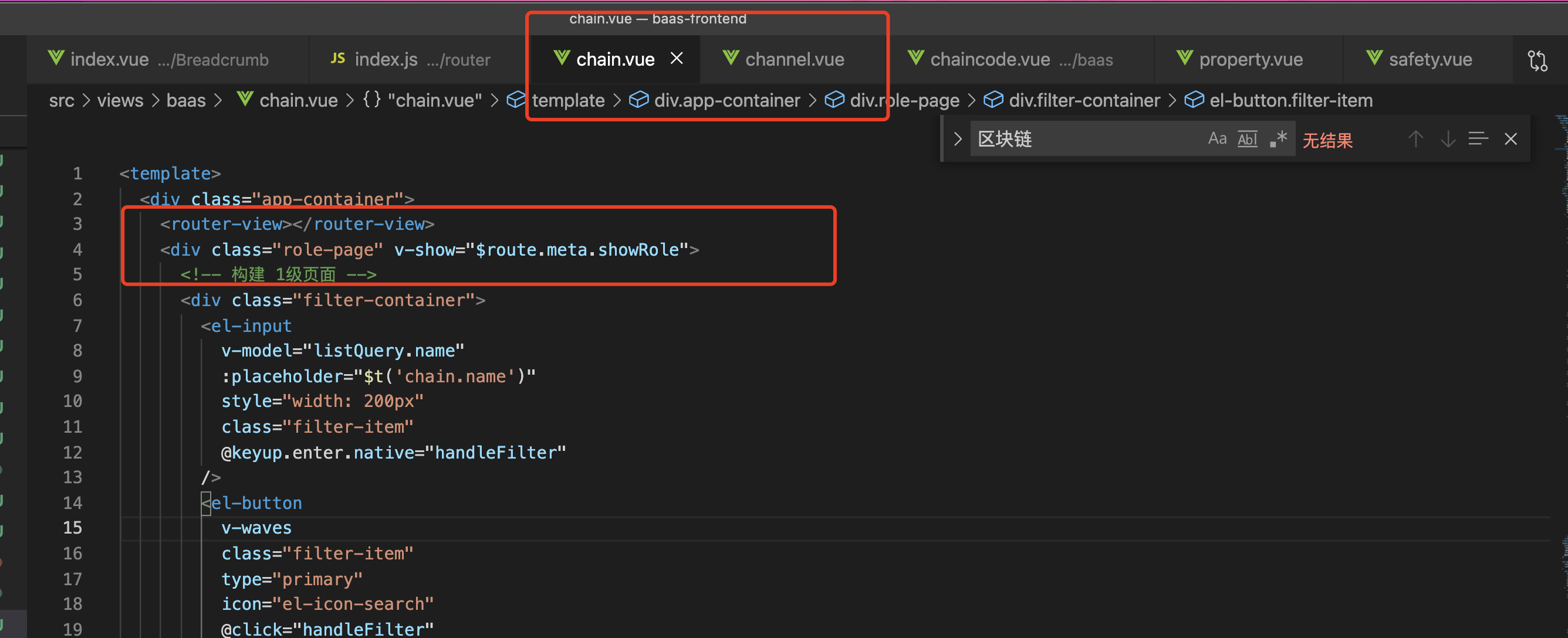
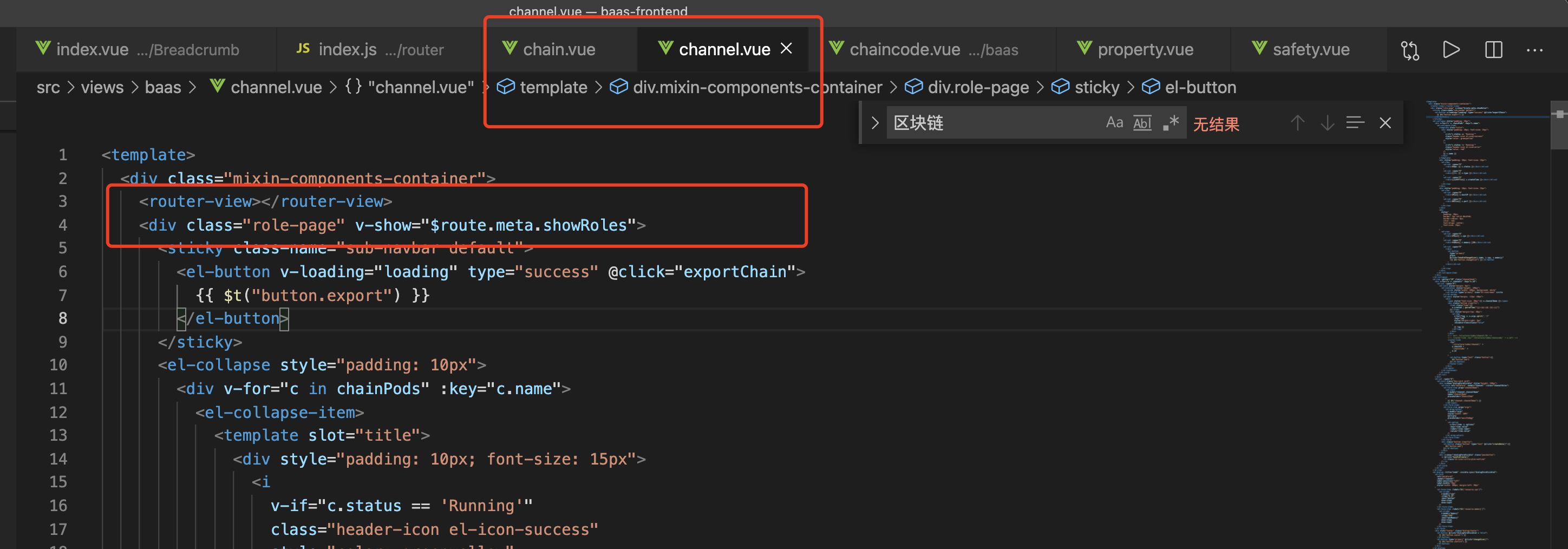
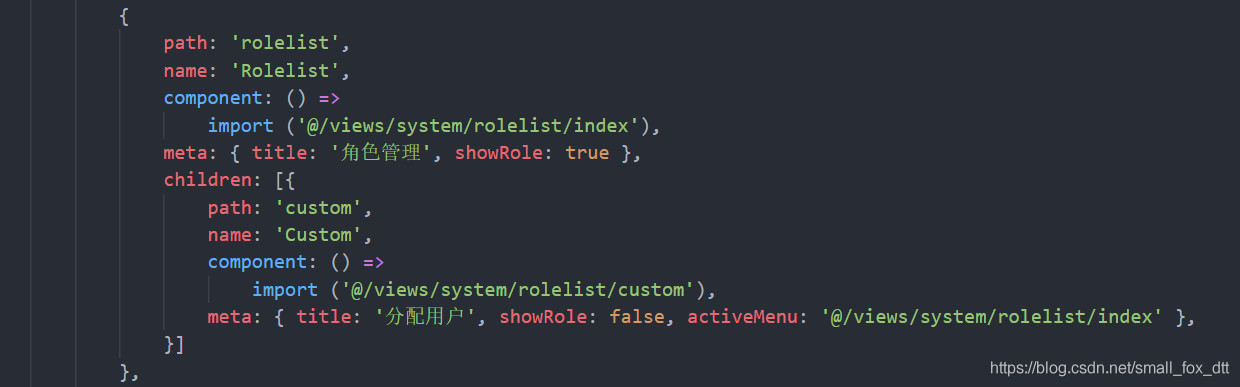
1.在二级菜单加一个<router-view></router-view>标签 (用来承载三级菜单页面) 2.在项目路由中的meta标签加一个参数开关来控制是否隐藏二级菜单页面


{
path: '/structure',
component: Layout,
// redirect: '/permission/page',
alwaysShow: true, // will always show the root menu
name: 'Permission',
meta: {
title: 'structure',
icon: 'blockchain',
roles: ['admin'] // you can set roles in root nav
},
children: [
// 1级页面 构建列表页
{
path: 'index',
component: () => import('@/views/baas/chain'),
name: 'Blockchain',
meta: {
title: 'blockchain',
showRole: true
},
children: [
//2级页面 链详情页 通道
{
path: 'channel/:id(\\d+)',
component: () => import('@/views/baas/channel'),
name: 'Channel',
meta: {
title: 'channel',
showRole: false,
showRoles: true
},
hidden: true,
children: [
// 3级页面 查看页 链码
{
path: 'chaincode/:ids(\\d+)',
component: () => import('@/views/baas/chaincode'),
name: 'Chaincode',
meta: {
title: 'chaincode',
showRoles: false
},
hidden: true
}
]
},
]
},
]
}