看到百威啤酒的客户端主界面的按钮,感觉比较新奇,先看下图片:
注意图中我画的箭头,当时鼠标点击的黑色圈圈的位置,然后按钮出现了按下的效果(黄色的描边)
刚开始看到这种效果很是好奇,不知道是怎么实现的,后来仔细一想,应该是整个啤酒罐是一张图片(ImageView),该图片是布局在三个按钮之上,然后就是最关键的地方,把图片设置为不可获取焦点,也就是android:focusable="false" ,就这样简单的一行,就可以搞定了!
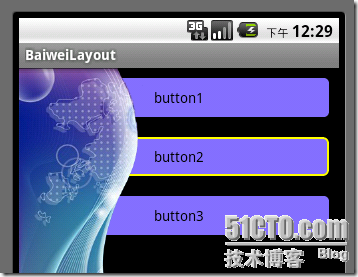
为了验证我的想法,我建了一个工程来做测试,效果如下图所示:
具体代码如下:
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_;fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_;match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:layout_;match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="button1"
android:background="@drawable/button_selector"
/>
<Button
android:layout_;match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="button2"
android:background="@drawable/button_selector"
/>
<Button
android:layout_;match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="button3"
android:background="@drawable/button_selector"
/>
</LinearLayout>
<ImageView
android:layout_;wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bg2"
android:focusable="false"
/>
</RelativeLayout>
button_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<!-- 实心,即填充 -->
<solid android:color="#8470FF"/>
<!-- 描边 -->
<stroke
android:;2dp"
android:color="#FFFF00"/>
<!-- 圆角 -->
<corners
android:radius="5dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<!-- 实心,即填充 -->
<solid android:color="#8470FF"/>
<corners
android:radius="5dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
关于button_selector.xml中shape的使用有疑问的可以看我上次的文章:Android中shape的使用
ok,就说这么多……