(注:以下命令都是在项目文件夹根目录下运行的,保证下载的文件都在项目的node_modules文件夹里面)
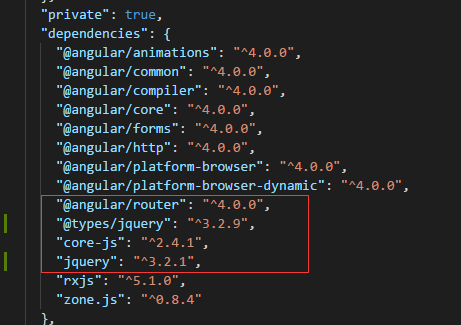
1. 运行 npm install jquery -save 后会发现在package.json文件中多了一行引入jquery的代码

2.由于jquery是js编写的,没有供angular2执行的ts文件,所以还要再安装jquery的ts文件,
运行 npm install @types/jquery 后再查看package.json文件,

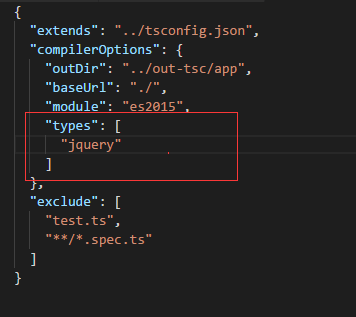
3.找到文件名为tsconfig.app.json的文件,并添加jquery,.

4.同样在项目根目录下找到angular-cli.json文件,在,"scripts": [ // 引入全局脚本,构建时会打包进来,常用于第三方库引入的脚本
],把之前已经下载的jquery相对路径写进去(一般相对路径都是“../node_module/jquery/....具体位置自自己看../jquery.js”)。这样jquery引入完成

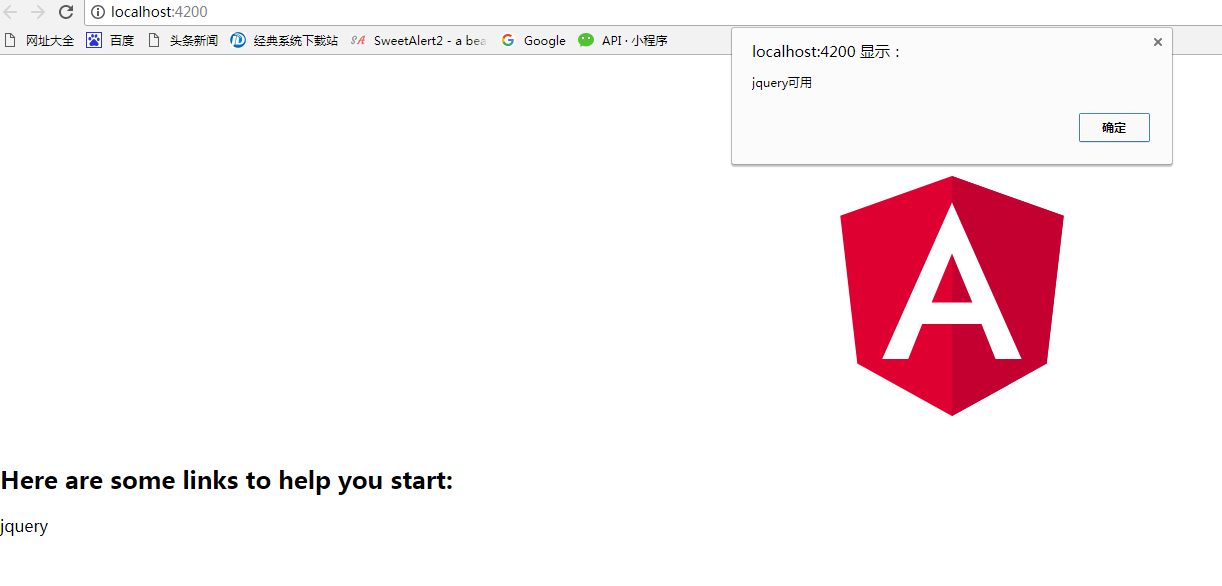
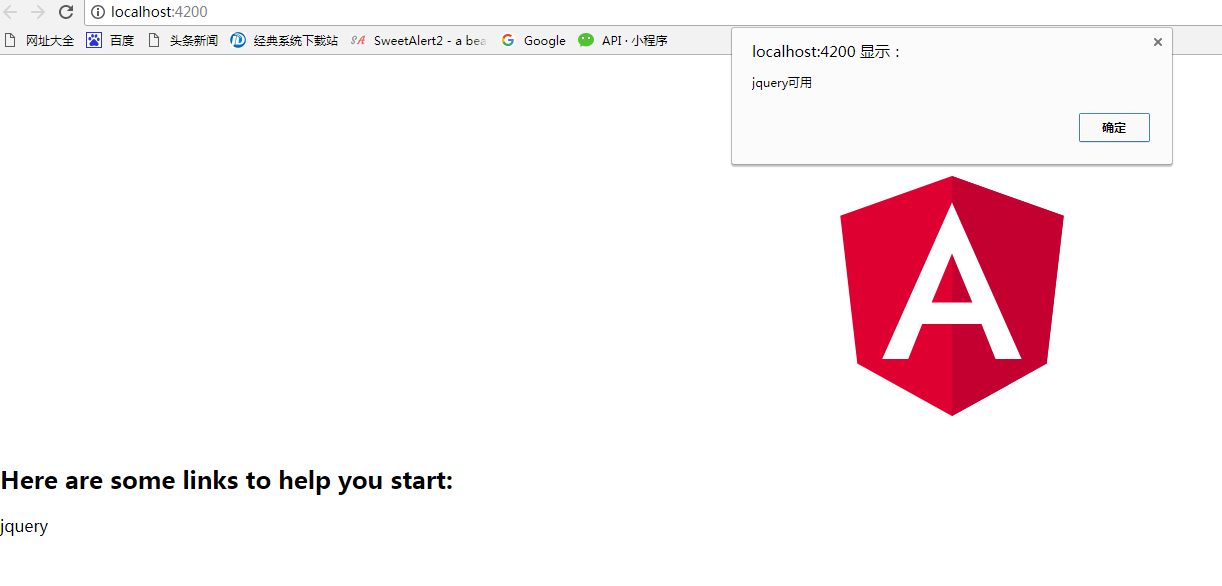
5.可以实验下jquery是不是真的可用
在html模板写入:
<div class="jq" >jquery</div>
在对应的ts文件写入:

ngOnInit() {
$('.jq').click(function(){
alert('jquery可用');
});
}
效果如下: