第一次打包在网上找了很多方法,试了一早上终于成功了。
最后打包成功需要修改的文件包括
1、src/router/index.js
mode: 'histrory', 改为 mode: 'hash',
2、.env.preview 和 .env文件
VUE_APP_API_BASE_URL="http://localhost:8092/szps" ("http://localhost:8092/szps"是具体的后台接口请求地址)
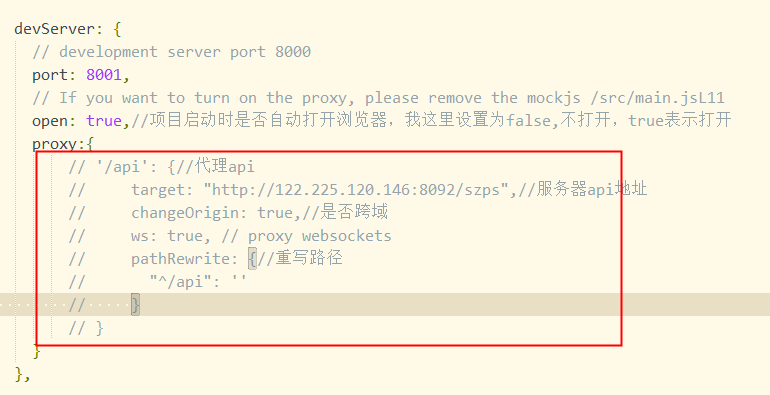
3、vue.config.js
定义publicPath

const publicPath = process.env.NODE_ENV === "production" ? "/static/" : "/"; (static为定义的静态资源目录)

代理注释掉

修改完三个文件后再npm run build,将生成的文件夹拷贝到tomcat底下即可