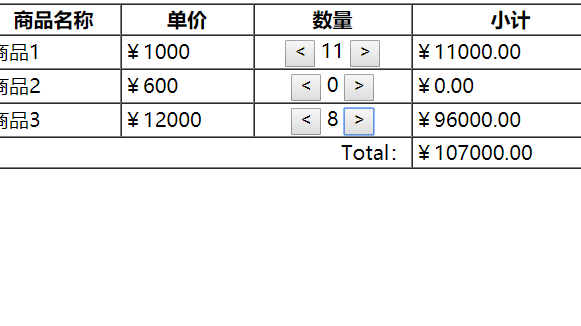
1.点击页面的大于和小于按钮,相印的数据跟着改变
html代码
<table id="data" width="500px" border="1" cellspacing="0" align="center">
<thead>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
</thead>
<tbody>
<tr>
<td>商品1</td>
<td>¥1000</td>
<td align="center">
<button><</button>
<span>1</span>
<button>></button>
</td>
<td>¥1000</td>
</tr>
<tr>
<td>商品2</td>
<td>¥600</td>
<td align="center">
<button><</button>
<span>1</span>
<button>></button>
</td>
<td>¥600</td>
</tr>
<tr>
<td>商品3</td>
<td>¥12000</td>
<td align="center">
<button><</button>
<span>1</span>
<button>></button>
</td>
<td>¥12000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3" align="right">Total:</td>
<td>¥13600</td>
</tr>
</tfoot>
</table>
js部分
// 找到按钮
var btns = document.getElementsByTagName('button');
// 遍历btns中的每一个btn
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = calculate; // 为每个按钮添加onclick事件
}
function calculate() {
// 找到每个span标签
var span = this.parentNode.getElementsByTagName('span')[0];
var n = parseInt(span.innerHTML);
n += this.innerHTML == ">" ? 1 : n > 0 ? -1 : 0;
span.innerHTML = n;
// 价格
var price = parseFloat(this.parentNode.previousElementSibling.innerHTML.slice(1));
// console.log(price)
// 每个的总价 按2位小数四舍五入 写入小计
this.parentNode.nextElementSibling.innerHTML = '¥' + (price * n).toFixed(2);
// 小计
var tds = document.querySelectorAll('table#data>tbody td:last-child');
for (var i = 0, sum = 0; i < tds.length; i++) {
sum += parseFloat(tds[i].innerHTML.slice(1));
}
//总价
var td = document.querySelector('table#data>tfoot td:last-child');
td.innerHTML = '¥' + sum.toFixed(2);
}

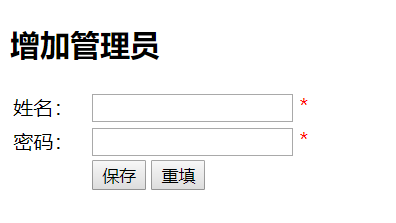
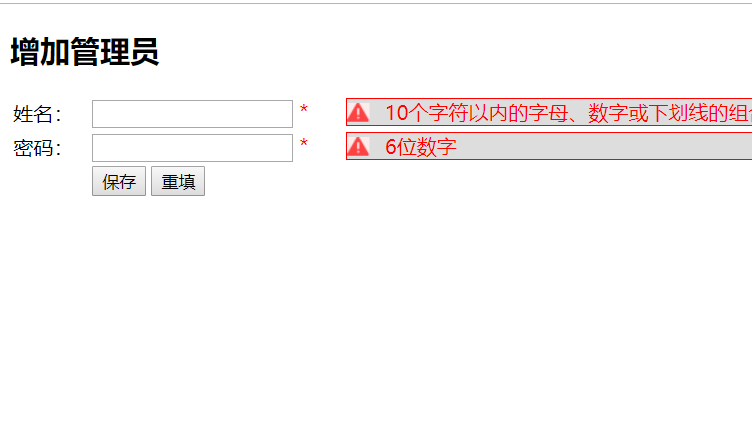
2.表单中用户名和密码的字数规定, 输入完成后会提示错误和正确
html部分
<style>
table {
700px
}
/*父元素下的第1个,第n个,最后一个td子元素*/
td:first-child {
60px
}
/*IE不支持nth-child*/
td:nth-child(2) {
200px
}
/*IE*/
td:first-child+td {
200px
}
/*IE不支持--可以靠总宽度来调节
td:last-child{340px}*/
td span {
color: red
}
.vali_Info {
/* 页面初始,验证消息不显示 */
display: none;
}
.txt_focus {
/*当文本框获得焦点时穿上*/
border-top: 2px solid black;
border-left: 2px solid black;
background-color: #ffcc00;
}
/*当文本框失去焦点时脱下*/
.vali_success,
.vali_fail {
background-repeat: no-repeat;
background-position: left center;
display: block;
}
/* 验证消息:验证通过时的样式 */
.vali_success {
background-image: url("img/ok.png");
padding-left: 20px;
0px;
height: 20px;
overflow: hidden;
}
/* 验证消息:验证失败时的样式 */
.vali_fail {
background-image: url("img/warning.png");
border: 1px solid red;
background-color: #ddd;
color: Red;
padding-left: 30px;
}
</style>
<form id="form1">
<h2>增加管理员</h2>
<table>
<tr>
<td>姓名:</td>
<td>
<input name="username" />
<span>*</span>
</td>
<td>
<div class="vali_Info">
10个字符以内的字母、数字或下划线的组合
</div>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd" />
<span>*</span>
</td>
<td>
<div class="vali_Info">6位数字</div>
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="submit" value="保存" />
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
js部分
// 找到name为username input标签
var textName = document.getElementsByName('username')[0];
// 找到name为pwd的 inpu标签
var pwdname = document.getElementsByName('pwd')[0];
// console.log(textName)
// 为textName和pwdname元素绑定获得的焦点
textName.onfocus = getFocus;
pwdname.onfocus = getFocus;
function getFocus() {
// 给文本加上样式 店家文本框时出现的样式
this.className = 'txt_focus';
// 找到当前元素的父元素的下一个兄弟的第一个子元素,为其清楚class属性值
this.parentNode.nextElementSibling.firstElementChild.className = '';
}
// 失去焦点
textName.onblur = function() {
// 文本框的正则
vali(this, /^w{1,10}$/);
}
pwdname.onblur = function() {
// 密码的正则
vali(this, /^d{6}$/);
}
function vali(txt, reg) {
//失去焦点市清楚样式
txt.className = '';
var div = txt.parentNode.nextElementSibling.firstElementChild;
div.className = 'vali_Info';
// 正则检测
// var reg = /^w{1,10}$/;
if (reg.test(txt.value)) {
div.className = "vali_success";
} else {
div.className = "vali_fail";
}
}



3.
点击一级菜单,如果当前二级菜单是打开状态则二级菜单收起,小图标变成+
如果当前二级菜单是关闭状态则展开二级菜单,小图标变成- 并且收起其他的二级菜单
页面中的二级菜单最多只能有一个是展开状态
html部分
<style>
li {
list-style: none;
}
li span {
padding-left: 20px;
cursor: pointer;
}
.open {
background: url("img/minus.png") no-repeat center left;
}
.closed {
background: url("img/add.png") no-repeat center left;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
<ul class="tree">
<li>
<span class="open">考勤管理</span>
<ul class="show">
<li>日常考勤</li>
<li>请假申请</li>
<li>加班/出差</li>
</ul>
</li>
<li>
<span class="closed">信息中心</span>
<ul class="hide">
<li>通知公告</li>
<li>公司新闻</li>
<li>规章制度</li>
</ul>
</li>
<li>
<span class="closed">协同办公</span>
<ul class="hide">
<li>公文流转</li>
<li>文件中心</li>
<li>内部邮件</li>
<li>即时通信</li>
<li>短信提醒</li>
</ul>
</li>
</ul>
js部分
// 找到span标签
var span = document.getElementsByTagName('span')
// 遍历span
for (var i = 0; i < span.length; i++) {
span[i].onclick = fun;
}
function fun() {
// 判断 如果一级菜单打开
if (this.className == 'open') {
// 就将其关闭
this.className = 'closed';
// 将其内容隐藏
this.nextElementSibling.className = 'hide';
// 否则 如果classNanme为closed
} else if (this.className == 'closed') {
for (var j = 0; j < span.length; j++) {
if (span[j].className == 'open') {
span[j].className = 'closed';
// 修改span的下一个兄弟,修改span的className为hide
span[j].nextElementSibling.className = 'hide';
}
}
// 修改当前span的className为open
// 修改span的下一个兄弟,将其className改为show
this.className = 'open';
this.nextElementSibling.className = 'show';
}
}


4.全选和取消全选
html部分
<style>
/*伪类选择器*/
table>thead th:first-child>input {
/* border: 2px red solid; */
background-color: aliceblue;
}
table>tbody td:first-child>input {
border: 2px blue solid;
}
</style>
<h2>管理员列表</h2>
<table border="1px" width="500px" cellspacing="0">
<thead>
<tr>
<th><input type="checkbox" />全选</th>
<th>管理员ID</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="adminID" /></td>
<td>1</td>
<td>Tester</td>
<td>修改 删除</td>
</tr>
<tr>
<td><input type="checkbox" name="adminID" /></td>
<td>2</td>
<td>Manager</td>
<td>修改 删除</td>
</tr>
<tr>
<td><input type="checkbox" name="adminID" /></td>
<td>3</td>
<td>Analyst</td>
<td>修改 删除</td>
</tr>
<tr>
<td><input type="checkbox" name="adminID" /></td>
<td>4</td>
<td>Admin</td>
<td>修改 删除</td>
</tr>
</tbody>
</table>
js部分
// 全选
var taball = document.querySelector('table>thead th:first-child>input');
// console.log(taball);
var chk = document.querySelectorAll('table>tbody td:first-child>input');
// console.log(chk);
taball.onclick = function() {
for (var i = 0; i < chk.length; i++) {
chk[i].checked = this.checked;
}
}
for (var j = 0; j < chk.length; j++) {
chk[j].onclick = function() {
for (var j = 0; j < chk.length; j++) {
if (chk[j].checked == false) {
taball.checked = false;
break
} else {
taball.checked = true;
}
}
}
}

