在内容页里面,如果想响应位于母版页的控件的事件,该怎么办呢?
MSDN开宗明义地告诉我们:对于控件而言,事件是在本地处理的,即内容页中的控件在内容页中引发事件,母版页中的控件在母版页中引发事件。控件事件不会从内容页发送到母版页。同样,也不能在内容页中处理来自母版页控件的事件。
那是否意味着内容页中不能处理母版页控件的事件?如果不行的话,真不方便!
不过我试了一下,发现只要将我们希望执行的函数委托给该控件的事件就可以。
比如说,在母版页中有个按扭
<asp:Button ID="Button1" runat="server" Text="Button"/>
那么在内容页中可以在Page_Load里委托函数:
protected void Page_Load(object sender, EventArgs e)
{
Button B1 = (Button)Page.Master.FindControl("Button1");
//通过FindControl找到的控件目前我还只能在原来的控件事件上(click,command等等)做文章。如果 有大大们能给B1控件添加一个自定义事件,希望能留言,共同讨论。
B1.Click += new EventHandler(B1_Click);
}
然后将自己希望执行的代码放在函数B1_Click里:
protected void B1_Click(object sender, EventArgs e)
{
Response.Write("Hello World!");
}
运行以后,按下Button1,页面即会显示Hello World!
如果母版页中也有该按扭Click事件:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Hello BeiJing!");
}
那么这两个函数都会执行。顺序是先母版页,后内容页。
事件本质上是一个委托。委托这个东西,我的理解是一个函数的执行器,将函数传给它(委托给它,+=),就会按照先后顺序执行。委托就好比一支手 枪,函数就好比子弹。只要子弹尺寸口径合适(函数的参数、类型符合声明),不管是中国造的子弹,还是德国造的子弹,都可以打出去。给一发打一发,给两发打两发。
另外,访问母版页的控件,可以通过类似(Button)Page.Master.FindControl("Button1");的方式。如果想访问母版页的属性,需要在内容页加入类似一句:<%@ MasterTypevirtualpath="~/Master/list.master" %>
然后就可以通过 Master.属性的方式访问了。注意前面没有Page.。
转自:http://blog.csdn.net/goodshot/article/details/7958958
需要特别注意的是:
添加控件和给控件加事件时绝对不能放到 if(!IsPostback){}里面,那样的话,点击一次后控件会消失,而且事件也不
会执行。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面介绍如何给用户控件增加一个委托,内容页直接调用。(FindControl出来的控件,上面说了,不通用哦)
(利用事件委托实现用户控件中的行为触发所在页面的处理函数 )
在日常的工作中,我们时常会遇到这样的需求:点击一用户控件中的服务器按钮,变更页面上该用户控件以外某处的数据显示。这样就需要在发生该按钮点击行为时,触发其所在页面的相应处理函数。在vb.net中,我们可以利用RaiseEvent语句来引发定义在所在页面后台代码文件中的相应处理方法,而在C#中,我们可不可以做到这点呢?
回答当然是肯定可以实现的。C#中我们可以利用事件委托来达到同样的效果。
下面,让我们来一步步地解决这个问题。
1、首先,在一aspx页面中包含一用户控件(RaiseControl.ascx),该用户控件内只含有一服务器端控件。
2、在该用户控件的后台代码中声明事件委托、定义事件成员并添加一事件监视函数。代码如下:
1 //声明事件委托
//声明事件委托
2 public delegate void PageChangeEventHandler(string psDeliver);
public delegate void PageChangeEventHandler(string psDeliver);
3 //定义事件
//定义事件
4 public event PageChangeEventHandler MyPageChange;
public event PageChangeEventHandler MyPageChange;
5 //监视事件
//监视事件
6 protected void OnPageChange(string psStr)
protected void OnPageChange(string psStr)
7 {
{
8 if (MyPageChange != null)
if (MyPageChange != null)
9 {
{
10 MyPageChange(psStr);
MyPageChange(psStr);
11 }
}
12 }
}
3、在用户控件的按钮事件中,触发已经定义的MyPageChange事件。
1 protected void btnRaise_Click(object sender, EventArgs e)
protected void btnRaise_Click(object sender, EventArgs e)
2 {
{
3 string _sStr = "你点击了用户控件中的按钮!";
string _sStr = "你点击了用户控件中的按钮!";
4 OnPageChange(_sStr);
OnPageChange(_sStr);
5 }
}
4、在其所在的页面中编写相应的处理函数并在页面的Page_Load中将该处理函数绑定到用户控件中定义的MyPageChange事件。
1 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
2 {
{
3 //利用+=进行事件委托绑定
//利用+=进行事件委托绑定
4 ctlRaiseControl.MyPageChange += this.DealwithReceived;
ctlRaiseControl.MyPageChange += this.DealwithReceived;
5 }
}
6
7 /// <summary>
/// <summary>
8 /// 为用户控件中MyPageChange事件定义的处理函数
/// 为用户控件中MyPageChange事件定义的处理函数
9 /// </summary>
/// </summary>
10 /// <param name="psReceive"></param>
/// <param name="psReceive"></param>
11 private void DealwithReceived(string psReceive)
private void DealwithReceived(string psReceive)
12 {
{
13 lblReceive.Text = psReceive;
lblReceive.Text = psReceive;
14 }
}
至此,我们来看看效果吧。点击按钮,页面显示了按钮单击事件中传入的文字。成功!
机制分析:C#中,委托是一种引用类型。对于一声明委托,我们可以将任意与之具有相同返回类型和参数列表的函数绑定到其上,也就是使该委托指向绑定的具体方法,这一点类似于C++中的函数指针。在以上的示例中,我们同样是将页面后台定义的DealwithReceived方法绑定到了用户控件中声明的PageChangeEventHandler委托上,只不过在委托与具体方法函数之间又隔了一层,这就是“事件”。
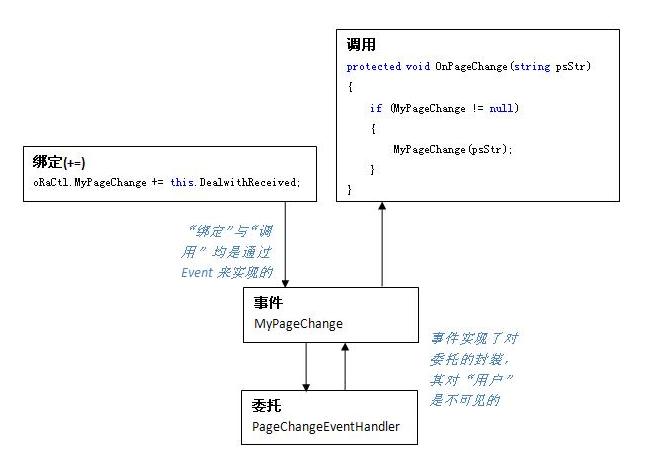
.net事件机制是建立在委托基础之上的。可以说,事件是对委托的封装,这主要是基于面向对象的封装机制。在这里,无论是对委托的绑定,还是对委托指向方法的调用,都是通过event来实现的。示意图如下:
注:以上仅仅是我个人对“函数”、“委托”和“事件”的浅显理解,如有不当之处,请斧正!