bootstrap datetimepicker插件没有秒钟选择器,如果要想选择的时间精确到秒没有办法控制,虽然可以配置format:'yyyy-mm-dd hh:ii:ss',会将秒钟添加到输入框中,但是无法控制秒钟数值,默认为当前客户端的时间的秒钟。
本示例修改bootstrap datetimepicker源代码,如果配置了显示秒钟 format: 'yyyy-mm-dd hh:ii:ss',将会给分钟选择器层添加秒钟选择下拉框,可以自定义选择时间的秒钟部分。
步骤:
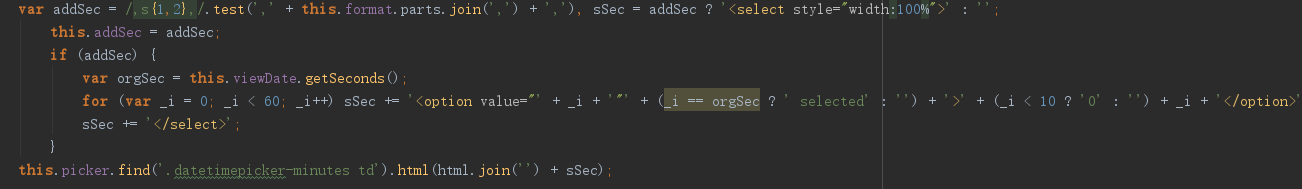
一、添加下拉框,找到this.picker.find('.datetimepicker-minutes td').html(html.join(''))这句,大概在630行附近,改为下面的
var addSec = /,s{1,2},/.test(',' + this.format.parts.join(',') + ','), sSec = addSec ? '<select style="100%">' : ''; this.addSec = addSec; if (addSec) { var orgSec = this.viewDate.getSeconds(); for (var _i = 0; _i < 60; _i++) sSec += '<option value="' + _i + '"' + (_i == orgSec ? ' selected' : '') + '>' + (_i < 10 ? '0' : '') + _i + '</option>'; sSec += '</select>'; } this.picker.find('.datetimepicker-minutes td').html(html.join('') + sSec);

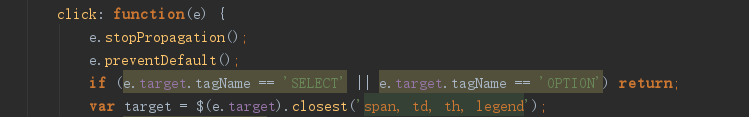
二、修改容器点击事件。大概770行,增加下面的红色语句,防止选择select秒钟时日期弹出框隐藏
click: function (e) { e.stopPropagation(); e.preventDefault(); //防止选择秒钟选择器日期控件层隐藏 if (e.target.tagName == 'SELECT' || e.target.tagName == 'OPTION') return;

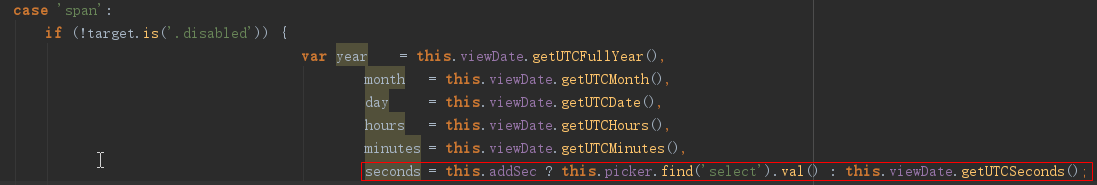
三、然后继续往下找到case 'span'语句,大概830行,修改里面秒钟获取方式,如下所示
case 'span': if (!target.is('.disabled')) { var year = this.viewDate.getUTCFullYear(), month = this.viewDate.getUTCMonth(), day = this.viewDate.getUTCDate(), hours = this.viewDate.getUTCHours(), minutes = this.viewDate.getUTCMinutes(), //修改datetimepicker秒钟获取方式 seconds = this.addSec ? this.picker.find('select').val() : this.viewDate.getUTCSeconds();

四、注意:一定要在自己的js文件中配置format显示秒钟才会显示秒钟下拉框,如不配置则不显示。
$('#date').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
autoclose: true,
minView: 0,
minuteStep: 1
});
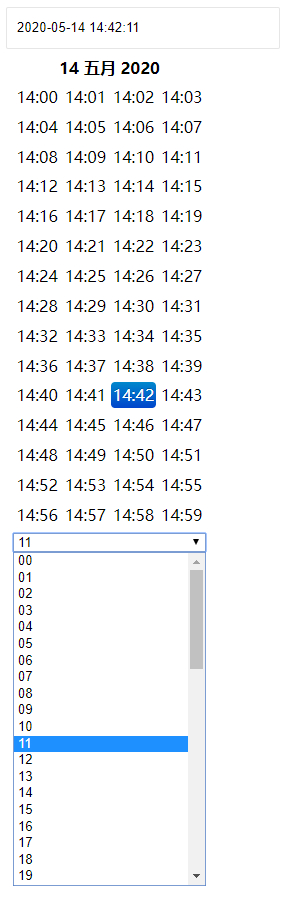
示例:

到此完成bootstrap-datetimepicker添加秒钟选择下拉框功能。点击这里下载修改过的bootstrap-datetimepicker.js文件