通过图形和图表呈现数据是当今移动应用程序最显着的特征之一。iOS图表使应用程序看起来更漂亮,更有吸引力。
在本教程中,我们将向您展示如何使用代码示例在Swift中实现我们的iOS图表。我们将看一下Swift折线图,饼图以及条形图。
您可以找到许多支持显示图表的库,其中一个是Daniel Cohen Gindi的图表。在本文中,我们将研究如何显示图表,有多少类型的图表以及如何自定义它们。

1.简介
目前,它已成为大多数健身应用程序或任何提供用户数据跟踪,检查和比较的企业应用程序的最突出功能之一。在表格或集体视图中显示数据可能很无聊,并提供有限的数据可视化功能。从那时起,在这些情况下,应该在iOS应用程序中集成图表。
根据我们的目的,我们选择哪种类型的Swift图表最适合我们的iOS功能:
- 条形图:当数据具有不同的类别并且需要比较时(例如,每月销售值),条形图提供了良好且直观的可视化。
- 饼图:当分类数据需要以百分比显示时,饼图(也称为圆图)将是一个不错的选择。每个图表总是代表整体,因此必须等于100%。
- 折线图:为了直观地表示某段时间内的变化,例如库存,没有比使用折线图更好的了。它显示最大和最小点,并显示公司的当前状态。
2. Swift中的iOS饼图
在本教程中,我们将构建一个iOS应用程序,显示玩家为其足球俱乐部贡献的目标百分比。正如您可能已经猜到的那样,在iOS本机应用程序中,Swift饼图将是可视化此类数据的最佳方式。
让我们开始吧。在这里下载Swift入门项目 并在Xcode中运行它。基本上,它有三个按钮对应于三种类型的图表中的每一种。当您点击任何按钮时,它会按下显示所需图表的屏幕。
像往常一样,我们需要安装依赖库,在本例中是Charts。您可以手动或通过Podfile(推荐 - 这是我们使用的)或Carthage下载它。我们更喜欢Podfile,因为它快速,整洁,干净。我们还已经创建了Podfile(带有pod图表),所以你只需要在终端中运行` pod install`命令。然后,让我们第一次运行Xcode项目。它看起来像这样:

第1步:设置UI和IBOutlets
通过使用Interface Builder,将View对象拖到故事板中。请记住使用自动布局为其设置约束。然后,在Identity检查器部分,从Charts模块中选择PieChartView。
之后,我们需要将IBOutlet连接从屏幕上的View拖动到管理PieChartView的UIViewController。请记住导入Charts库以便成功编译代码。
第2步:创建模拟数据
接下来,我们将创建一个名为“ CommonData ” 的文件,其中包含玩家的名字 以及他们各自的俱乐部目标数量。
- let players = [“Ozil”, “Ramsey”, “Laca”, “Auba”, “Xhaka”, “Torreira”]
- let goals = [6, 8, 26, 30, 8, 10]
然后,我们将创建一个显示所有这些数据的函数,并将其放在viewDidLoad()中,如下所示:
- override func viewDidLoad() {
- super.viewDidLoad()
- customizeChart(dataPoints: players, values: goals.map{ Double($0) })
- }
- func customizeChart(dataPoints: [String], values: [Double]) {
- // TO-DO: customize the chart here
- }
这功能是customizeChart与数据点和值的参数。因为“values”参数是Double,所以我们需要将目标数组从Int类型更改为Double类型。现在我们需要做的是根据需要自定义图表。
第3步:自定义图表
在向您展示代码之前,我们想谈谈理论。您应该知道以下某些属性:
- ChartDataEntry:此“ChartDataEntry”属性将存储我们需要在数组中表示的每个元素的值。
- ChartDataSet:此ChartDataSet将使用ChartDataEntry对象数组中的信息来自定义如何在屏幕上显示它们。
- ChartData:此ChartData将使用ChartDataSet作为图表的数据。
现在让我们看看它是如何工作的
func customizeChart(dataPoints: [String], values: [Double]) {
// 1. Set ChartDataEntry
var dataEntries: [ChartDataEntry] = []
for i in 0..<dataPoints.count {
let dataEntry = PieChartDataEntry(value: values[i], label: dataPoints[i], data: dataPoints[i] as AnyObject)
dataEntries.append(dataEntry)
}
// 2. Set ChartDataSet
let pieChartDataSet = PieChartDataSet(values: dataEntries, label: nil)
pieChartDataSet.colors = colorsOfCharts(numbersOfColor: dataPoints.count)
// 3. Set ChartData
let pieChartData = PieChartData(dataSet: pieChartDataSet)
let format = NumberFormatter()
format.numberStyle = .none
let formatter = DefaultValueFormatter(formatter: format)
pieChartData.setValueFormatter(formatter)
// 4. Assign it to the chart’s data
pieChartView.data = pieChartData
}
我们来分析代码:
- 对于每个玩家和他拥有的目标,我们将其设置为PieChartDataEntry对象 - ChartDataEntry的子类。然后我们将它保存在PieChartDataEntry类型的数组中。
- PieChartDataSet(ChartDataSet的子类)将使用此数组来自定义如何在屏幕上显示它们。例如,这行代码
pieChartDataSet.colors将为每个部分设置颜色。 - PieChartData-- ChartData的子类将存储PieChartDataSet。此时,您可以更改将在屏幕上显示的值的格式,例如15而不是15.0。
- 在完成所有设置之后,我们将pieChartData分配给pieChartView.data
此外,如果您具有每种特定颜色的设计并且您知道确切的条目数,则可以为它们创建和选择颜色。在这个应用程序中,我们将为它选择随机颜色,颜色数量取决于项目的数量。
private func colorsOfCharts(numbersOfColor: Int) -> [UIColor] {
var colors: [UIColor] = []
for _ in 0..<numbersOfColor {
let red = Double(arc4random_uniform(256))
let green = Double(arc4random_uniform(256))
let blue = Double(arc4random_uniform(256))
let color = UIColor(red: CGFloat(red/255), green: CGFloat(green/255), blue: CGFloat(blue/255), alpha: 1)
colors.append(color)
}
return colors
}
现在,让我们看看我们的图表有多漂亮。

3.其他图表
正如我们在开始时所说,每个图表都有自己的优势。折线图和条形图可能不符合当前应用程序的要求。但是,我们仍然会创建这两个iOS图表,向您展示可以使用相同的简单步骤轻松创建它们。
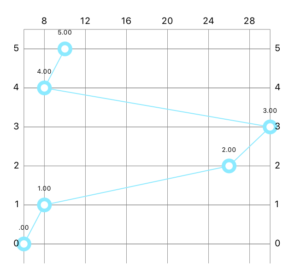
a. Swift折线图
var dataEntries: [ChartDataEntry] = []
for i in 0..<dataPoints.count {
let dataEntry = ChartDataEntry(x: values[i], y: Double(i))
dataEntries.append(dataEntry)
}
let lineChartDataSet = LineChartDataSet(values: dataEntries, label: nil)
let lineChartData = LineChartData(dataSet: lineChartDataSet)
lineChartView.data = lineChartData

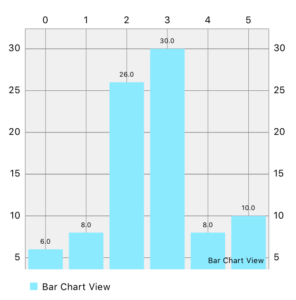
b. 条形图
var dataEntries: [BarChartDataEntry] = []
for i in 0..<dataPoints.count {
let dataEntry = BarChartDataEntry(x: Double(i), y: Double(values[i]))
dataEntries.append(dataEntry)
}
let chartDataSet = BarChartDataSet(values: dataEntries, label: “Bar Chart View”)
let chartData = BarChartData(dataSet: chartDataSet)
barChartView.data = chartData

4.结论和iOS图表挑战
毕竟,我们希望本文提供iOS 图表的清晰概述 。它们使您的移动应用程序更加美观和有吸引力 除核心功能外,还应优先考虑应用程序UI / UX ,以提供更好的用户体验。
在我们完成本文之前,我们面临一些挑战:
- 这个库也有一些触摸事件,所以你可以尝试这个部分。
- 对于BarChartView,在viewDidLoad()中,我们留下了一些代码行作为奖励。你可以玩它们。
这是完成的Swift源代码。希望您学会了如何在Swift中构建iOS图表,这样您就可以使您的Xcode项目更具吸引力。我们希望您发现这个Swift教程很有用,所以请分享它以传播这个词。不要忘记做你的挑战。快乐的编码!