在过去几年中,随着社交网络应用程序的普及,约会应用程序也迅速出现。其中一个最突出的应用是Tinder。它不仅是一个很棒的约会应用程序,而且还在视图动画或过渡方面创建了新的iOS趋势,例如Tinder Card Swipe或Tinder UI

在这个iOS教程中,我们将学习如何在Swift中构建Tinder Swipe Cards,以便您可以将此功能包含在iOS应用程序中。目前有一些图库支持这种类型的可滑动卡片,其中一个是KolodaView。在本教程中,我们将向您展示如何使用代码示例在Swift中实现此动画。
1.简介
要了解有关Koloda View库的一般详细信息,请参阅此处的官方文档。在这一部分中,我们将为您提供一个高级概述。这个库的亮点是灵感来自Tinder的滑动到界面。该团队 在解释如何设计UI及其工作原理方面做得非常出色。您可以阅读他们的教程以了解有关其作用机制的更多信息。
Koloda View库通过利用协议使用相同的 dataSource和delegate设计模式。这些模式的灵感来自UITableView和UICollectionView设计。iOS工程师使用这个库非常方便,因为他们已经熟悉了整体架构模式。我们需要做的就是使我们的视图控制器符合两个协议,并处理必要的功能。现在让我们开始具体学习如何构建像Tinder这样的应用程序,通过利用Koloda View来获得Tinder-esque卡片接口。

2.在Swift中构建iOS Tinder卡
首先,由于这是第三方 库,您需要从Carthage,CocoaPod或手动(“拖放”)安装它,以便将其作为Xcode项目的依赖项包含在内。像往常一样,我们将通过CocoaPods安装KolodaView 。因此,在Podfile中添加以下pod依赖项:
pod “Koloda”
让我们运行新创建的Xcode项目,然后在工作区中使用相同的名称编写代码。这个Swift教程的主题将是Marvel漫威的英雄。当我们写这篇文章的时候,整个世界都在为Endgame复仇者4疯狂- 这十年的电影让我们想把它作为一个 关于长途旅行和钢铁侠的致敬。如果你不熟悉这部电影,不用担心,无论如何你都会完全理解这部教程(哈哈哈哈)。现在,让我们写一些代码。
第1步:设置Tinder UI
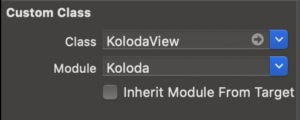
通过使用Interface Builder,将UIView对象拖到故事板上。为它添加约束(您可以参考我们的方式或添加您自己的约束)。在Identity Inspector中, 我们为UIView对象设置了一个自定义类(KolodaView),如下所示:

注意将module设置为Koloda,否则,您的应用程序将crash。之后,将IBOutlet连接从屏幕上的UIView拖到UIViewController。不要忘记导入Koloda库,以便代码编译成功。
第2步:遵守DataSource和delegate协议
在视图控制器的viewDidLoad 中,让我们添加以下代码段
override func viewDidLoad(){ super.viewDidLoad() kolodaView.dataSource = self kolodaView.delegate = self } }
正如我们所说的,我们遵守这些协议是在相同的方式,类似我们一直使用的UITableView或UICollectionView。 我们已经分离了KolodaView,将dataSource、delegate给他们自己的扩展,以便更容易解释:
extension ViewController: KolodaViewDelegate {
func kolodaDidRunOutOfCards(_ koloda: KolodaView) {
koloda.reloadData()
}
func koloda(_ koloda: KolodaView, didSelectCardAt index: Int) {
let alert = UIAlertController(title: "Congratulation!", message: "Now you're (images[index])", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .default))
self.present(alert, animated: true)
}
}
extension ViewController: KolodaViewDataSource {
func kolodaNumberOfCards(_ koloda:KolodaView) -> Int {
return images.count
}
func koloda(_ koloda: KolodaView, viewForCardAt index: Int) -> UIView {
let view = UIImageView(image: UIImage(named: images[index]))
view.layer.cornerRadius = 20
view.clipsToBounds = true
return view
}
}
如您所见,KolodaViewDataSource中的两个委托方法与UITableViewDataSource的功能相同。在那里,我们声明物品的数量(Tinder卡)以及它们的显示方式。对于KolodaViewDelegate,您将处理每个项目(在每张可刷卡片上)的执行操作。这些只是一些基本的例子。实际上,您可以使用此库支持的许多协议方法,如下所示:
对于 KolodaViewDataSource:
- func kolodaSpeedThatCardShouldDrag(_ koloda:KolodaView) - > DragSpeed - func koloda(_ koloda:KolodaView,viewForCardOverlayAt index:Int) - > OverlayView?
这里有一个注意事项,要在滑动(左/右)上设置自定义叠加操作,您应该在OverlayView中覆盖didSet of overlayState属性。
对于 KolodaViewDelegate, 您可以在其文档中找到此库支持的所有协议。在这个iOS教程中,我想提一些我们认为最重要的协议。
func kolodaDidRunOutOfCards(_ koloda:KolodaView)
此功能非常 值得注意,因为在视图用完卡片后,您无法将UI留空。您必须处理这种情况,例如隐藏Koloda或显示告诉用户没有其他卡的视图。请记住,优雅地对待您的空状态是一种令人敬畏的设计技巧,并使您的移动应用程序脱颖而出。
- func koloda (_ koloda:KolodaView,didSelectCardAt index:Int )
当用户点击Tinder卡时(类似于UITableViewDelegate的didSelectRowAt),将调用此函数。例如,在我们的iOS应用示例中,我们显示了警报。其余的委托方法主要涉及动画,所以你应该仔细研究它们,使你的约会应用程序更丰富的视觉功能。现在,让我们运行应用程序来查看我们的英雄。
3.结论
好的!我们成功地使用KolodaView构建了一个简单的Tinder UI Card Swipe Swift。在不久的将来,这种行为 将变得越来越普遍,所以我们希望你会喜欢这篇文章。如果您喜欢,请不要忘记分享这篇文章。此外,如果您正在寻找建立自己的约会应用程序,您可以通过这个教程设计和开发。
快乐的编码!
PS:这个项目中使用的所有图像都可以在这里下载:https://www.pixelstalk.net/thor-backgrounds-free。