1.今日任务
PageList分页使用
2.使用方式及源码
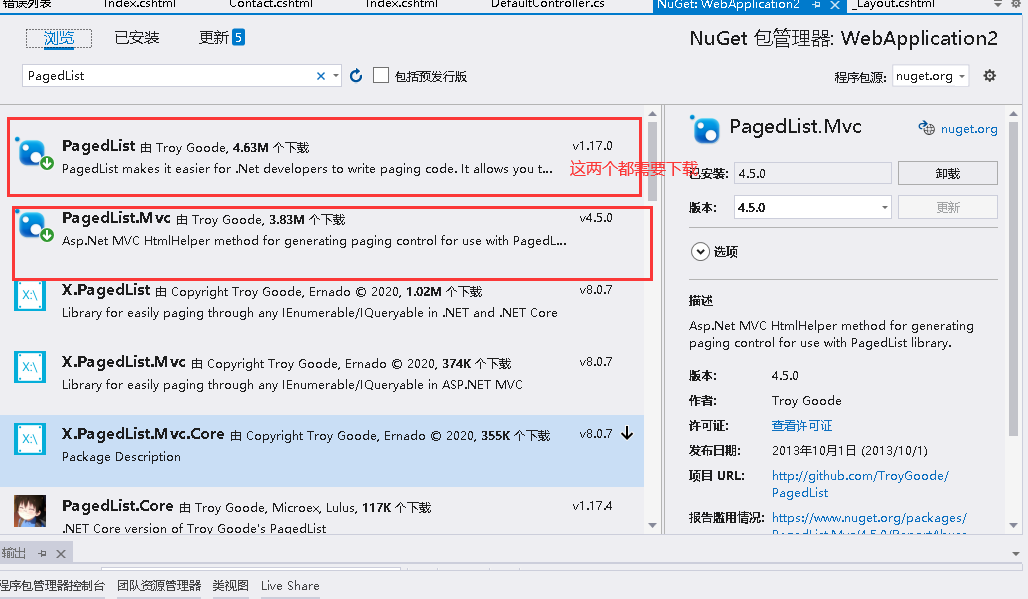
(1) 添加nuget程序包

控制器代码:
1 using PagedList; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Mvc; 7 8 namespace WebApplication2.Controllers 9 { 10 public class DefaultController : Controller 11 { 12 // GET: Default 13 public ActionResult Index(int pagenumber=1,int pazesize=2) 14 { 15 Models.ExamSysEntities DB = new Models.ExamSysEntities(); 16 17 var data = DB.Exam_User.ToList().ToPagedList(pagenumber, pazesize); 18 19 return View(data); 20 } 21 } 22 }
页面
1 @using PagedList 2 @using PagedList.Mvc 3 @using Exam.Model 4 @model IPagedList<Exam_PaperRule> 5 6 @{ 7 Layout = "~/Views/Shared/_Layout.cshtml"; 8 } 9 10 <div class="larry-fluid larry-wrapper fadeInRightBig"> 11 <div class="layui-row lay-col-space15 "> 12 <table class="layui-table" lay-skin="line"> 13 14 <colgroup> 15 <col> 16 <col width="100"> 17 <col width="120"> 18 <col width="150"> 19 </colgroup> 20 <thead> 21 <tr> 22 <th>试卷编号</th> 23 <th>试卷名称</th> 24 <th>考试开始时间</th> 25 <th>考试结束时间</th> 26 <th>试卷总分</th> 27 <th>题目数量</th> 28 <th>成绩统计</th> 29 30 </tr> 31 </thead> 32 <tbody> 33 @foreach (var item in Model) 34 { 35 <tr> 36 <td>@item.PaperRuleID</td> 37 <td>@item.RuleName</td> 38 <td>@item.RuleStartDate</td> 39 <td>@item.RuleEndDate</td> 40 <td>@item.Score</td> 41 <td>@item.QuestionNum</td> 42 <td> 43 <a onclick="return check_href('/ExamMannage/Totle?ruleid=@item.PaperRuleID')" class="larry-add-edit ajax-get layui-btn layui-btn-small layui-btn-normal larry-add-edit"> 44 <i class="larry-icon larry-bianji4"></i>成绩统计 45 </a> 46 </td> 47 @*<td> 48 <a onclick="return check_href('/Exam/ExamDetail?ruleid=@item.PaperRuleID')" class="larry-add-edit ajax-get layui-btn layui-btn-small layui-btn-normal larry-add-edit"> 49 <i class="larry-icon larry-bianji4"></i>错题统计 50 </a> 51 </td>*@ 52 </tr> 53 } 54 </tbody> 55 <tfoot> 56 @if (Model != null && Model.Any() && Model.Count > 1) 57 { 58 <tr> 59 <td colspan="4" align="center"> 60 <div style="float:left;370px;font-size:12px;height:34px;line-height:34px;"> 61 每页 @Model.PageSize 条记录,共有 @Model.TotalItemCount 条记录。 62 第 @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) 页,共 @Model.PageCount 页。 63 <input type="hidden" name="page" value="1" /> 64 <input id="last" type="hidden" name="page" value="@Model.PageCount" /> 65 </div> 66 67 @Html.PagedListPager(Model, page => Url.Action("Index", new 68 { 69 page, 70 lmid = ViewBag.Lmid 71 }), new PagedListRenderOptions() 72 { 73 LinkToFirstPageFormat = "首页", 74 LinkToNextPageFormat = "下一页", 75 LinkToPreviousPageFormat = "上一页", 76 LinkToLastPageFormat = "末页", 77 DisplayItemSliceAndTotal = false, 78 //页面最多显示的页码数 79 MaximumPageNumbersToDisplay = 5 80 }) 81 </td> 82 </tr> 83 } 84 </tfoot> 85 </table> 86 </div> 87 </div>
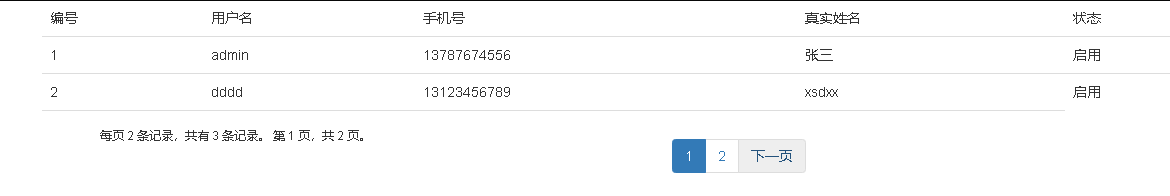
效果:

对应的分页的样式自己可以写css进行调整
3.遇到问题
分页没有对应的样式
4.手写css进行设置(由于这个框架是只是后台的类库没有对应的css库,样式需要自己济宁设置)