通过css设置HTML页面上的显示、隐藏有以下几种方法:
通过下面的页面更加清楚的了解:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示隐藏</title> <link rel="stylesheet" href="display.css"> </head> <body> <div class="content"> <div class="part1">part1</div> <div class="part2">part2</div> <div class="part3">part3</div> </div> </body> </html>
.content { width: 400px; height: 200px; background: #0395e1; position: relative; } .part1 { width: 100px; height: 100px; background: #e53935; position: absolute; left: 50px; top:50px; z-index:5; } .part2 { width: 100px; height: 100px; background: orange; position: absolute; left: 50px; top:50px ; z-index:2; } .part3 { width: 100px; height: 100px; background: orange; position: absolute; right: 50px; top:50px ; }
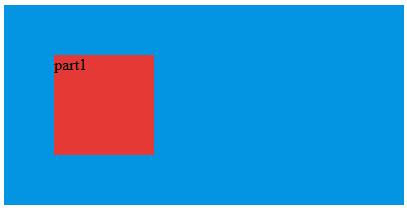
当前显示为:

1.用display:none进行设置
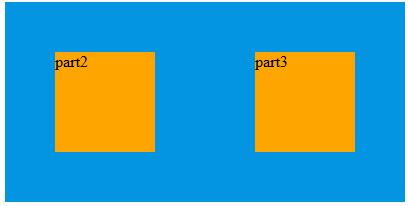
现在对part3加入display:none
.part3 { width: 100px; height: 100px; background: orange; position: absolute; right: 50px; top:50px ; display: none; }
页面显示:

可以看到,现在part3被隐藏了
2.用透明度opacity进行设置,当opacity值为0时,part2就在页面看不到了
.part3 { width: 100px; height: 100px; background: orange; position: absolute; right: 50px; top:50px ; opacity:0; }

3.还可以通过z-index覆盖来实现
一开始设置了三部分内容,但是part1层级比part2层级高 ,所以part2被part1覆盖了,如果要让part1隐藏,可以改变层级关系,让part2层级高于part1,便可以用part2遮挡part1,实现part1的隐藏。
.part1 { width: 100px; height: 100px; background: #e53935; position: absolute; left: 50px; top:50px; z-index:5; } .part2 { width: 100px; height: 100px; background: orange; position: absolute; left: 50px; top:50px ; z-index:20; } .p