container的使用让网页的布局变得更加便利
<div class="container"></div>
.container { width: 1200px; margin: 0 auto; }
container属性设置了上下外边距为0,左右自动,在整个页面中布置了一个自动左右居中的区域,根据页面布局的需要,所有适合这样布局的部分,都可以嵌套在container下面,作为container的子级。
container可以根据子级的内容,自动调整布局,针对整个页面进行设置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>container</title> <link rel="stylesheet" href="container.css"> </head> <body> <div class="root"> <div class="content"> <div class="container"> <div class="part0"> <div class="part1">内容1</div> <div class="part2">内容2</div> </div> </div> <div class="part3">内容3</div> </div> </div> </body> </html>
body { margin: 0; padding: 0; } .container { width: 600px; margin: 0 auto; } .content { background: #ff6700; position: relative; width: 50%; } .part0 { padding:50px 0; display: flex; justify-content: space-between; } .part1 { background: #0395e1; width: 200px; height: 100px; } .part2 { background: #83c44e; width: 200px; height: 100px; } .part3 { background: deeppink; width: 400px; height: 50px; }
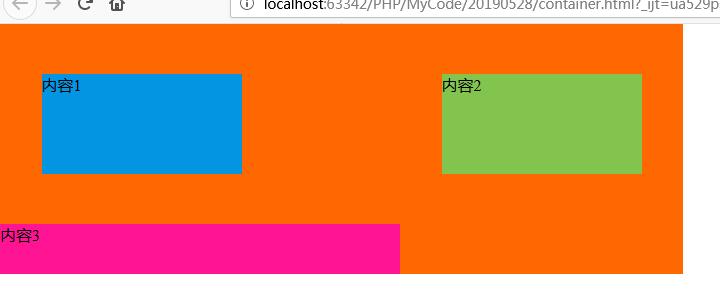
上面的代码得到下面的页面:

上面能看出,内容1和内容2都是在container内部,整体自动对齐,内容3 不在container内,位置默认在页面最左侧。
因此,根据页面布置的需求,合理的利用container布局,会节省很多时间