html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="mainCtrl">
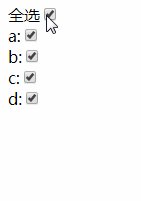
<label>全选<input type="checkbox" ng-model="selectAll" ng-click="all(selectAll)"></label><br/>
<div ng-repeat="person in persons" class="items">
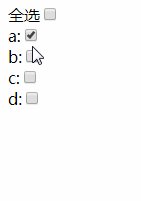
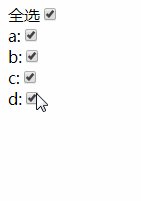
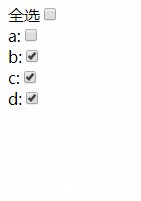
<label>{{person.name}}:<input type="checkbox" ng-checked="person.state" ng-model="person.state" ng-click="every()"> </label><br/>
</div>
<!-- <div>selectAll : {{selectAll}}</div>
<div ng-repeat="person in persons">
{{person.name}} : {{person.state}}
</div> -->
</div>
<body>
js
angular.module("myApp",[])
.controller("mainCtrl", function ($scope) {
$scope.selectAll=false;
$scope.all= function (m) {
for(var i=0;i<$scope.persons.length;i++){
$scope.persons[i].state=m;
}
};
$scope.every = function(){
for(var i=0;i<$scope.persons.length;i++){
if($scope.persons[i].state==false){
$scope.selectAll=false;
return;
}
$scope.selectAll=true;
}
};
$scope.persons=[
{name:"a",state:false},
{name:"b",state:false},
{name:"c",state:false},
{name:"d",state:false}
]
});